Даже такая простая операция, как вставка видеоролика, требует грамотного подхода. Разберемся, какие способы встраивания роликов YouTube в Вордпресс стоит использовать, а какие — нет.
- Почему не стоит добавлять ролики YouTube на WordPress по ссылке?
- Как встроить видеоролик Ютуб в запись Вордпресс вручную
- Как добавить видеоролик с помощью блока Gutenberg
- Как встроить видеоконтент YouTube, используя HTML-код
- Как придать адаптивность плееру Ютуб с помощью CSS-стилей
- Плагины для добавления видео с Ютуб в записи сайта на Вордпресс: лучшие варианты
- OmniVideo: эффективное решение всех проблем с добавлением видеоконтента
- WP YouTube Lyte: адаптивный плеер и отложенная загрузка
- YouTube Embed: адаптивность, микроразметка и управление настройками
- YouTube WordPress плагин: плейлисты, shorts и стандартные ролики
- Essential Grid Gallery: галереи из видео и фотографий
- YouTube Video Gallery: адаптивные галереи видеороликов
- YouTube Embed, Playlist and Popup: множество тонких настроек воспроизведения
Почему не стоит добавлять ролики YouTube на WordPress по ссылке?
В Вордпресс контент с Ютуб вставлять легко. Достаточно просто указать ссылку, и при сохранении поста она трансформируется в плеер, через который можно посмотреть видео.
Однако если вы часто добавляете на сайт ролики, пользоваться таким способом вставки контента с YouTube я не рекомендую.
Приведу несколько аргументов в защиту своего мнения:
Падает производительность. При дефолтном способе вставки видеороликов с Ютуб ресурсы, необходимые для проигрывания, подгружаются одновременно с загрузкой страницы. В результате критично падает производительность Вордпресс. Это становится сильно заметно в условиях слабого интернета, например, если посетитель заходит на сайт WP с мобильного устройства. К тому же, это плохо влияет на SEO, потому что поисковики не любят медленные сайты и опускают их в выдаче все ниже и ниже.
Требует дополнительной настройки адаптивности. Если вставлять контент через тег iframe, который генерирует сервис Ютуб для своего плеера по умолчанию, ролик не всегда будет корректно отображаться на разных устройствах. Вам потребуется сделать дополнительные настройки, чтобы плеер не выходил за пределы экранов разных форматов.
Трудно изменить внешний вид плеера. Вы не сможете быстро поменять размер видеоролика или его поведение, например, установить автозапуск или скрыть элементы управления. Для каждой такой задачи потребуется редактировать код.
Контент нужно обновлять вручную. При любых изменениях видеоролика нужно вмешиваться в код iframe или полностью его заменять. Например, это придется сделать, если автор ролика удалит его с Ютуб.
В качестве альтернативы предлагаю рассмотреть специальные плагины для встраивания YouTube видео. Некоторые из них решают указанные проблемы частично. Но есть и такие WordPress-модули, которые полностью устраняют все недостатки прямой вставки роликов по ссылке.
Как встроить видеоролик Ютуб в запись Вордпресс вручную
Кроме вставки прямого линка Ютуб в статью, есть еще два способа добавления видеоконтента в Вордпресс. Но в последнее время все они потеряли актуальность из-за блокировок видеохостинга. Однако если основная аудитория сайта состоит из зарубежных пользователей, вы можете ими воспользоваться.
Как добавить видеоролик с помощью блока Gutenberg
Чтобы вставить видео через редактор Гутенберг, нужно:
- Создать новую запись или открыть имеющуюся для редактирования в блочном редакторе Gutenberg.
- Выбрать нужное место статьи и поставить туда курсор.
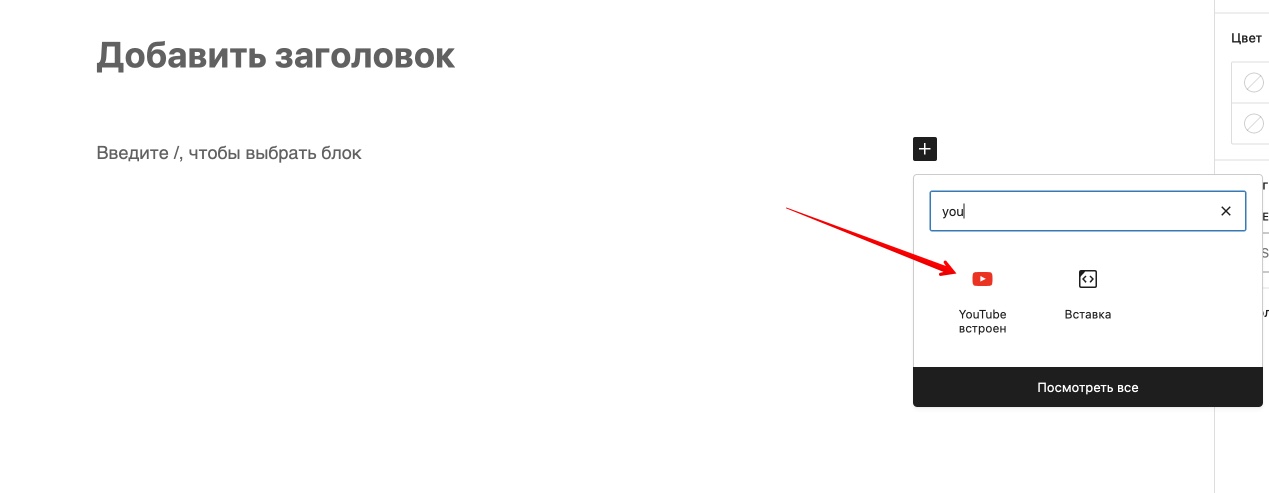
- Отыскать в списке блоков YouTube Embed и открыть его.
- Ввести в поле этого блока линк YouTube-ролика и сохранить запись.
Как встроить видеоконтент YouTube, используя HTML-код
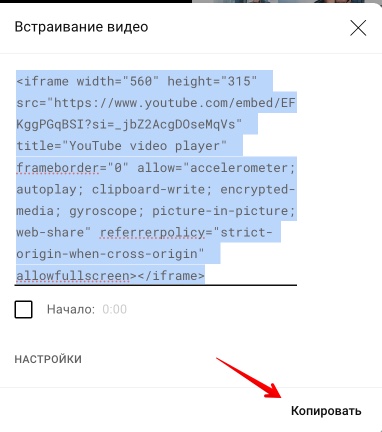
В первую очередь нужно сгенерировать код на видеохостинге. Для этого найдите на странице ролика надпись «Поделиться» и кликните на нее. В открывшемся окне выберите иконку «Встроить». Скопируйте код ifame, который отобразится в окошке справа.
Затем перейдите на веб-сайт Вордпресс и вставьте этот код в запись одним из двух методов:
- Зайдите в классический редактор (Classic Editor) и перейдите на вкладку «Текст». После этого разместите код внутри записи.
- Откройте блочный редактор (Gutenberg) и воспользуйтесь виджетом для вставки HTML, чтобы добавить код Ютуб.
Как придать адаптивность плееру Ютуб с помощью CSS-стилей
После встраивания контента c Ютуб на Вордпресс одним из указанных выше способов, вы можете прописать CSS-стили для тега iframe. Это поможет сделать плеер адаптивным.
Для этого сначала оберните iframe с роликом div-контейнером с классом yt-content:
<div class="yt-content"><iframe width="600" height="480" src="Ссылка на ролик" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></div>А затем добавьте следующий код в CSS-файл вашего шаблона:
.yt-content {
position: relative;
width: 100%;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
}
.yt-content iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: 0;
}
Плагины для добавления видео с Ютуб в записи сайта на Вордпресс: лучшие варианты
Поделюсь с вами своими находками из числа актуальных плагинов для вставки роликов с YouTube непосредственно на сайт.
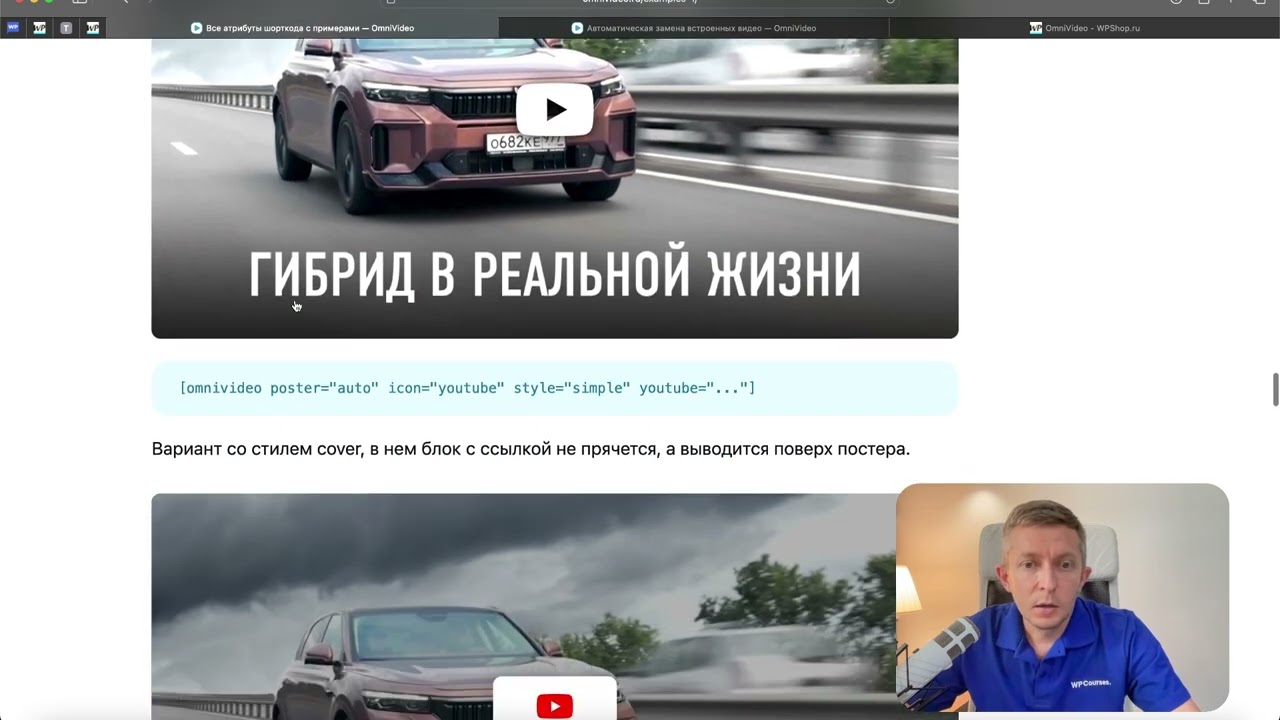
OmniVideo: эффективное решение всех проблем с добавлением видеоконтента

Новый премиальный модуль OmniVideo — мой любимчик. Он устраняет все проблемы с включением Ютуб-видео на веб-ресурсы Вордпресс. Но самый главный его плюс состоит в том, что он предлагает оптимальный способ обхода блокировок.
Плагин OmniVideo помещает видеоролик в блок с множеством вкладок. На каждой вкладке отображается версия одного и того же видео, размещенного на разных сервисах (при желании можно использовать и разные ролики). Модуль работает с видехостингами Ютуб, Vimeo, Kinescope, VK, Дзен, Рутуб, Mail и др. Посетитель вашего онлайн-ресурса сможет выбрать сервис, на котором предпочитает смотреть видеоконтент.
Вы можете использовать плагин для добавления видео только с одной платформы, например, с YouTube. В таком случае контейнер с плеером будет отображать всего лишь одну вкладку.
Поделюсь инструкцией, как использовать OmniVideo для добавления видео с Ютуба. Для этого нужно выполнить следующие шаги:
- Скопировать на видеохостинге линк ролика.
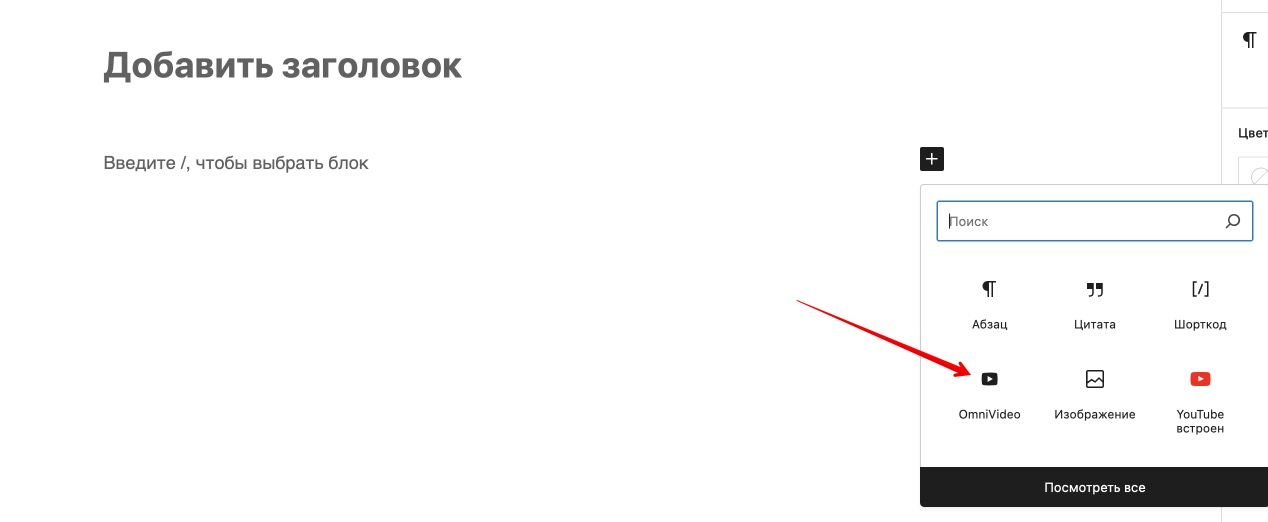
- Открыть запись в редакторе Гутенберг и выбрать блок «OmniVideo».
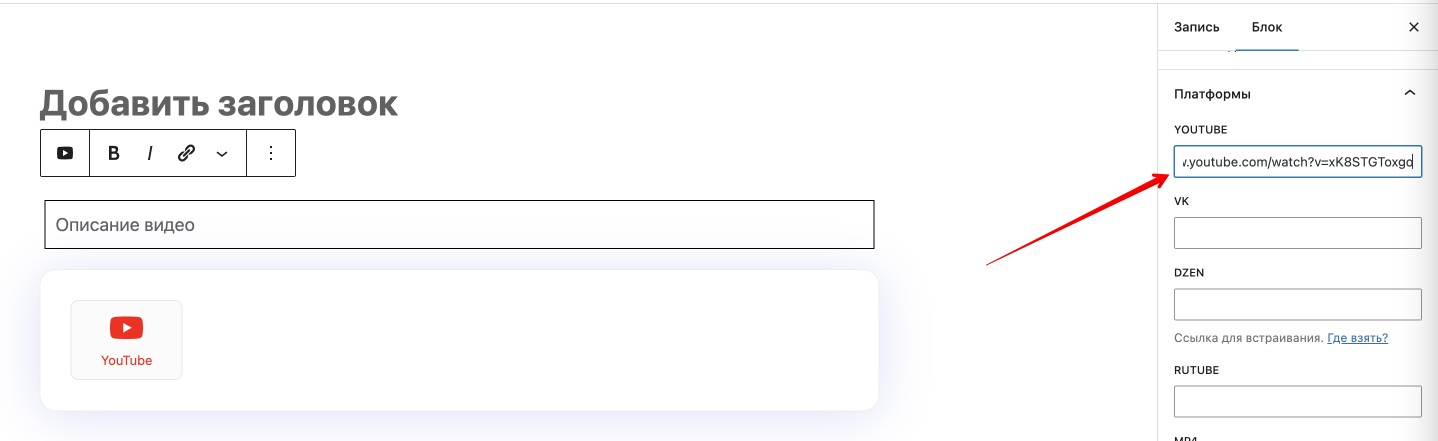
- Вставить ссылку в поле, предназначенное для Ютуб-контента.
- Сохранить изменения и перейти страницу для просмотра видеоролика.
Если вы предпочитаете Classic Editor, достаточно сформировать и вставить в запись шорткод вида:
[omnivideo title="Заголовок видеоролика" youtube="URL видео" poster="auto"]
Забрать OmniVideo со скидкой
WP YouTube Lyte: адаптивный плеер и отложенная загрузка

WP YouTube Lyte — простое бесплатное WordPress-расширение, предназначенное для решения проблемы с производительностью сайта при добавлении видео с Ютуба. Также оно добавляет адаптивность к стандартному плееру видеохостинга.
Для работы плагина нужно при встраивании роликов использовать специальный формат записи ссылок или шорткоды.
YouTube Embed: адаптивность, микроразметка и управление настройками

YouTube Embed — бесплатный плагин для добавления роликов и плейлистов с Ютуба. Делает стандартный плеер адаптивным, добавляет микроразметку и позволяет управлять некоторыми настройками видео, например, автовоспроизведением.
Для добавления видеоконтента на WP-сайт нужно используются шорткоды.
YouTube WordPress плагин: плейлисты, shorts и стандартные ролики

Модуль YouTube WordPress позволяет добавлять на сайты обычные видеоролики, короткие видео и плейлисты различных каналов. Он улучшает производительность сайта за счет отложенной загрузки ресурсов ролика.
Предоставляет блок Gutenberg для встраивания видео в записи блога на Вордпресс, а также кнопку для классического редактора. Позволяет управлять некоторыми настройками видео по умолчанию, например, уровнем громкости и автовоспроизведением.
Essential Grid Gallery: галереи из видео и фотографий

Премиальный плагин Essential Grid Gallery позволяет создавать на Вордпресс галереи фотографий или видео. Поддерживает интеграцию с такими платформами, как YouTube, Flickr и др.
Предоставляет различные шаблоны для галерей, из которых можно выбрать наиболее подходящий под дизайн сайта вариант. Совместим с плагином WooCommerce.
YouTube Video Gallery: адаптивные галереи видеороликов

YouTube Video Gallery — бесплатное расширение для Вордпресс, которое создает отдельные страницы под каждое видео с Ютуб и объединяет их в галереи.
Размещенный на сайте видеоконтент адаптивен и отлично смотрится на разных устройствах. Созданные галереи можно вставлять на сайты, используя шорткоды.
YouTube Embed, Playlist and Popup: множество тонких настроек воспроизведения

Бесплатный плагин YouTube Embed, Playlist and Popup добавляет адаптивность «родному» плееру Ютуба и предоставляет ряд полезных опций для добавления видеоконтента на страницы Вордпресс.
Поможет поменять размеры плеера, включить автовоспроизведение, зацикливание видео, установить уровень громкости, показать или скрыть иконку проигрывания и др. Включение ролика в запись осуществляется посредством шорткода или блока Gutenberg.
Чтобы видеоконтент на вашем сайте всегда был доступен и не тормозил загрузку страниц, рекомендую использовать модуль OmniVideo. Только он предоставляет полный набор инструментов для устранения всех сложностей, возникающих при добавлении видео на Вордпресс.
Промокод на OmniVideo