Среди уроков для новичков по созданию сайтов на WordPress страница поиска немного теряется. Действительно, что тут можно изменить? Казалось бы, нечего. Сложно придумать обстоятельства, при которых требуются дополнительные настройки. Но в этой статье я хочу коснуться именно способов улучшения эффективности данной страницы.
- Зачем нужна страница поиска на сайте WordPress?
- Что можно улучшить на стандартной странице поиска ВордПресс?
- Плагины для настройки страницы поиска на ВордПресс
- Search & Filter — выведите запрос пользователя на страницу с результатами
- Highlight Search Terms — выделение текста запроса в найденных результатах
- Relevanssi — проверка орфографии и предложение вариантов написания
- Better Search — привлекайте пользователей показами рекомендуемого контента
- Clearfy Pro от WPShop — исключите ненужные страницы из результатов
- Как изменить стандартный дизайн с помощью редактора шаблонов
- Улучшаем анонс найденной статьи
- Выделяем текст из запроса в результатах
- Настройка страницы с результатами поиска в теме Reboot
Зачем нужна страница поиска на сайте WordPress?
Давайте разберемся с функцией поисковой страницы. Люди, которые приходят на сайт, должны иметь возможность быстро найти нужное содержимое.
Скорее всего, глаз сам будет искать привычную форму «Поиск» или соответствующую иконку (обычно это лупа). Если в поисковое поле ввести искомую фразу, WordPress на отдельной странице покажет найденные результаты.
Давайте подумаем, нужно ли что-то дополнительно менять в этом механизме?
Дополнительная работа над улучшением пользовательского опыта обязательна в сфере продаж. Согласно маркетинговым исследованиям, когда посетители интернет-магазинов пользуются внутренним поиском по сайту, то покупают товар в 5-6 раз чаще.
Вот почему улучшение механизма поиска контента внутри вашего WordPress-проекта имеет огромное значение. Сами вспомните о своих обычных действиях, когда выбираете вещь на маркетплейсах. Даже если ваш блог ничего не продает, строка поиска и релевантные результаты выдачи всё равно не будут лишними.
Что можно улучшить на стандартной странице поиска ВордПресс?
Страница поиска WordPress с недавнего времени позволяет визуальную настройку. До этого приходилось разбираться в PHP и CSS, чтобы избежать некорректного отображения. Кроме того, стандартными методами редко можно осуществить достаточно глубокий поиск контента.
Сам по себе этот процесс тоже небыстрый. Чтобы увидеть найденные ссылки на WordPress-сайте, нужно перезагрузить страничку. Это неудобно, поскольку занимает дополнительное время.
В качестве итога могу выделить три направления улучшения механизма поиска:
- Работа с результатами. Нужно убедиться, что найденный контент — именно тот, который мы хотим, чтобы увидел пользователь. При этом информация должна быть актуальной.
- Дизайн. Важно определиться, как улучшить внешний вид стандартной страницы с результатами поиска и при необходимости поменять ее элементы.
- Впечатление пользователей. Следует поработать над ускорением выдачи результатов и удобством использования посетителями вашего сайта. Например, можно привести визуал к более привычному виду, который ожидают пользователи стандартных поисковиков, таких как Google или Яндекс.
Плагины для настройки страницы поиска на ВордПресс
Поскольку WordPress — это универсальный конструктор сайтов, в нём есть простые способы настроить поиск.
Способов настройки несколько. Но есть 2 основных способа: модифицировать код в файле search.php или добавить сторонний плагин. Второй — самый популярный вариант, который доставляет куда меньше проблем при сопровождении сайта. Опытный программист PHP и CSS может с успехом обойтись без плагинов.
Выбор методики будет зависеть от типа сайта, вашего бюджета и навыков. Но для личных маленьких проектов существуют готовые бесплатные решения из WordPress-репозитория.
Не забывайте делать резервную копию перед внесением исправлений и обновлений.
Search & Filter — выведите запрос пользователя на страницу с результатами

Лучший совет, который я могу дать — используйте поиск Google как пример для своего сайта. Легче всего приблизиться к этому — продублировать запрос посетителя на странице с результатами. Так посетитель получит обратную связь, даже если ничего не найдется. Он сможет увидеть возможные опечатки или подумать, как изменить запрос.
Бесплатный плагин Search & Filter использует базовую функцию поиска WordPress. С ним пользователи смогут искать по содержимому каждой страницы, если та не защищена уровнями доступа.
Также плагин позволяет поместить текст запроса вверху страницы, а в Pro-версии — даже вести историю поиска.
Highlight Search Terms — выделение текста запроса в найденных результатах

Также советую добавить выделение искомой фразы в каждой из найденных ссылок.
С установленным на сайт плагином Highlight Search Terms на странице отобразятся пометки, где именно обнаружились совпадения. Это упростит визуальное восприятие текста для пользователей.
Relevanssi — проверка орфографии и предложение вариантов написания

Благодаря Google пользователи привыкли видеть исправление орфографии в процессе поиске. Если на вашем сайте эта функция реализована, посетитель сможет найти нужную ему информацию, даже если не знает правильное написание слова. Это позволит улучшить пользовательский опыт.
WP-плагин Relevanssi пользуется огромной популярностью, о чём говорит 100000 установок. Он заменяет стандартную функцию поиска WordPress. Есть бесплатная и премиум-версии.
Другие функции плагина — выдача результатов по тегам, постам, категориям и комментариям.
Better Search — привлекайте пользователей показами рекомендуемого контента

Хорошим решением для страницы поиска будет размещение сразу после найденной информации похожих результатов.
Например, этот функционал успешно реализован в интернет-магазине Amazon, где сразу отображаются другие товары, близкие к основному ключевому запросу. За счет этого посетители проводят на сайте больше времени, что помогает снизить процент отказов.
Аналогичную функциональность для WordPress предоставляет плагин Better Search. После его установки можно добавить виджет с популярными запросами и дать посетителям возможность дальнейшего изучения контента вашего сайта.
Clearfy Pro от WPShop — исключите ненужные страницы из результатов

Clearfy Pro удаляет копии записей и помогает держать код в чистоте без лишних ссылок, что улучшает скорость загрузки ресурса. В этом WordPress-плагине есть настройки, которые позволяют избежать монотонного труда для SEO-оптимизации.
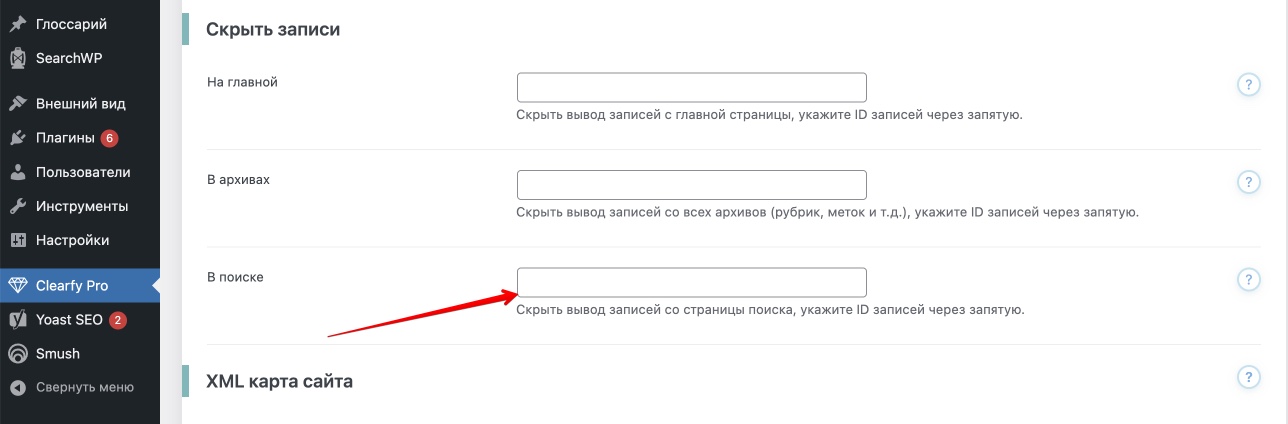
В нем также предусмотрена опция для исключения отдельных страниц и записей на основе их ID из результатов поиска на сайте.

В настоящее время плагин работает более чем с 57 пунктами, направленными на защиту, ускорение и улучшение вашего проекта.
По умолчанию ВордПресс сохраняет множество резервных копий страниц авторов, пагинации, тегов, архивов дат и пр. Поступая в поисковую систему, они снижают рейтинг сайта в выдаче. Clearfy Pro автоматически пересылает с таких страниц-дубликатов на сами записи, а с тегов — на главную страницу.
Скидка 15% на Clearfy
Как изменить стандартный дизайн с помощью редактора шаблонов
В современных шаблонах WP несложно реализовать функцию поиска. Большинство дизайнов обладают полностью рабочим поиском, нужно лишь активировать выбранную WordPress-тему.
Улучшаем анонс найденной статьи
Но стандартный поисковые опции несовершенны, так как анонс статьи может быть обрезан до 55 символов.
Разберём способы сделать все так же, как в архивных разделах. Пусть это и не классический вид страницы, но для пользователей выглядит привычно. Да и настройка достаточно проста.
За внешний вид поисковой страницы отвечает файл шаблона search.php. Нужно открыть его, изучить содержимое и добавить код из archive.php. После этого дизайн страницы с результатами поиска станет таким же, как у тегов и категорий.
Дополнительно можно добавить следующие ниже строки, чтобы улучшить внешний вид и удобство использования.
Откройте search.php и между заголовком и статьями добавьте следующий код:
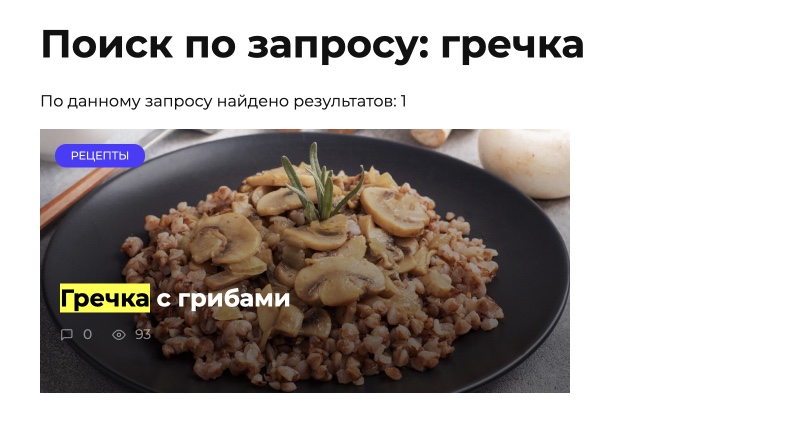
<p><?php printf( __( 'По данному запросу найдено результатов: %s ', 'theme_name' ),
$wp_query->found_posts ); ?></p>Когда в следующий раз откроете страницу, то получите надпись «По данному запросу найдено результатов: YY». Можно менять эту фразу по своему желанию, а код будет автоматически считать записи.
Выделяем текст из запроса в результатах
Еще один лайфхак для ВордПресс выделяет текст запроса среди результатов. Чтобы его применить, в файле functions.php темы добавьте следующий код:
add_filter( 'the_content', 'search_highlight' );
add_filter( 'get_the_excerpt', 'search_highlight' );
add_filter( 'the_title', 'search_highlight' );
function search_highlight( $text ) {
$query = isset( $GLOBALS['wp_query'] ) ? $GLOBALS['wp_query']->query_vars['s'] : '';
$pages = apply_filters( 'search_highlight_pages', [ 'search' ] );
if ( ! is_search() && ! in_array( get_post_type(), $pages, true ) ) {
return $text;
}
$styles = apply_filters( 'search_highlight_styles', [
'',
'color: #000; background: yellow;',
] );
$terms = array_filter( preg_split( '/\s+/', $query ) );
if ( empty( $terms ) ) {
return $text;
}
$n = 0;
foreach ( $terms as $term ) {
$n++;
$term = preg_quote( $term, '/' );
$text = preg_replace_callback( "/$term/iu", static function( $match ) use ( $styles, $n ) {
return '<span style="'. $styles[ $n ] .'">'. $match[0] .'</span>';
}, $text );
}
return $text;
}Код будет выделять найденные слова из запроса в заголовках материалов желтым фоном. Чтобы изменить цвет, отредактируйте строку color: #000; background: yellow в приведенном выше коде. Здесь color — цвет для шрифта заголовка, а background — цвет фона, которым выделяется найденный результат.

Вот так можно быстро без использования плагинов внести исправления в работу вашего сайта.
Также советую дополнительно изучить Google Custom Search, чтобы получить удобный функционал и хороший дизайн.
Настройка страницы с результатами поиска в теме Reboot

В 2024 году в Reboot (известная российская тема, созданная WPShop) разработчики добавили функционал для изменения стандартной ВордПресс-страницы с результатами поиска.
Тем, кто не обнаружил подобные настройки в своей админке, я предлагаю ещё раз проверить обновления. Они бесплатны для лицензионной версии данного шаблона WordPress.
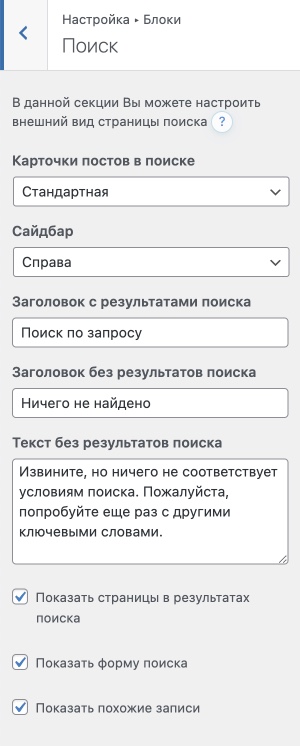
- Чтобы настроить страницу с поисковыми ответами, откройте админ-панель, зайдите в кастомайзер шаблона Reboot и выберите пункт «Блоки» – «Поиск».
- Откроется ряд настроек для повышения функциональности и привлекательности страницы с результатами.

В новом разделе настроек Reboot для страницы поиска можно выбрать тип карточек постов, включить или отключить сайдбар и саму поисковую форму, добавить вывод похожих записей, прописать свой заголовок для результатов и текст, который будет выводиться в случае, если по запросу пользователя ничего не было найдено.
Забрать Reboot на сайт
Рекомендую посмотреть десятки примеров сайтов на Reboot, которые показывают возможности темы.
Пользователь приходит на ваш интернет-проект, желая найти ожидаемый для себя результат. Базовый вид страницы поиска в WordPress чаще всего не удовлетворяет данным требованиям.
Поэтому есть смысл потратить немного времени для дополнительной кастомизации или воспользоваться готовым качественным премиум-шаблоном Reboot с расширенными опциями для оформления страницы поиска. Это позволит вам улучшить пользовательский опыт и поведенческие метрики внутри сайта.