Оглавление на сайте улучшает удобство пользования. Оно помогает посетителям сразу оценить, есть ли в тексте нужная информация. По этой причине админы многих статейных проектов на WordPress устанавливают плагины, позволяющие выводить содержание статьи.
- Нужно ли вставлять содержание в статьи на сайтах WordPress
- Какие инструменты позволяют вставлять содержание статьи на WordPress
- Лучшие плагины для вывода оглавления WordPress
- Table of Contents Plus: популярный модуль содержания
- Easy Table of Contents: автоматическая вставка содержания
- SimpleTOC: простой вывод блока оглавления
- TOP Table Of Contents: гибкие настройки оформления блока содержания
- Table Of Contents Block: вывод содержания в редакторе блоков
- Joli Table Of Contents: оглавление с SEO оптимизацией
- Темы WordPress с поддержкой вставки содержания статьи
- Вывод блока содержания статьи в редакторе Gutenberg
- Оформление содержания статьи в классическом редакторе
Нужно ли вставлять содержание в статьи на сайтах WordPress
Когда посетители видят, что редакторы статейного сайта уделяют внимание таким мелочам, как содержание, повышается их доверие к контенту.
Если человек прочитал оглавление и понял, что в статье нет нужной информации, он запомнит сайт и оценит его удобство. А если такая информация в тексте есть, то посетитель точно задержится на WordPress ресурсе, чтобы дочитать текст до конца.
Содержание (англ. table of contents) представляет собой блок со списком подзаголовков h1-h6 статьи. Этот виджет обычно вставляется после заголовка h1, миниатюры или первого абзаца. При клике на любой подзаголовок происходит плавный скроллинг к соответствующему разделу.
Еще одна полезная функция оглавления — помощь пользователям в быстром поиске нужного контента. Если лонгрид для них полезен, они добавят его в закладки и будут снова и снова возвращаться, чтобы перечитывать и применять найденную информацию. И это произойдет благодаря хорошей структуре статьи, включающей блок содержания.
Какие инструменты позволяют вставлять содержание статьи на WordPress
Вы можете использовать готовые плагины, шаблоны, блоки Гутенберга или выводить оглавление вручную с помощью классического редактора WordPress. Расскажу обо всех способах по порядку.
Лучшие плагины для вывода оглавления WordPress
Table of Contents Plus: популярный модуль содержания

Основная функция бесплатного WordPress плагина Table of Contents Plus — отображение списка заголовков лонгрида. Он также может создать карту сайта со списком рубрик и страниц.
По умолчанию оглавление выводится после вводного абзаца. С помощью настроек его можно вывести даже в сайдбар. Плагин поддерживает шорткоды для более тонкой настройки позиции.
Чтобы отобразить блок содержимого, проделайте следующие действия:
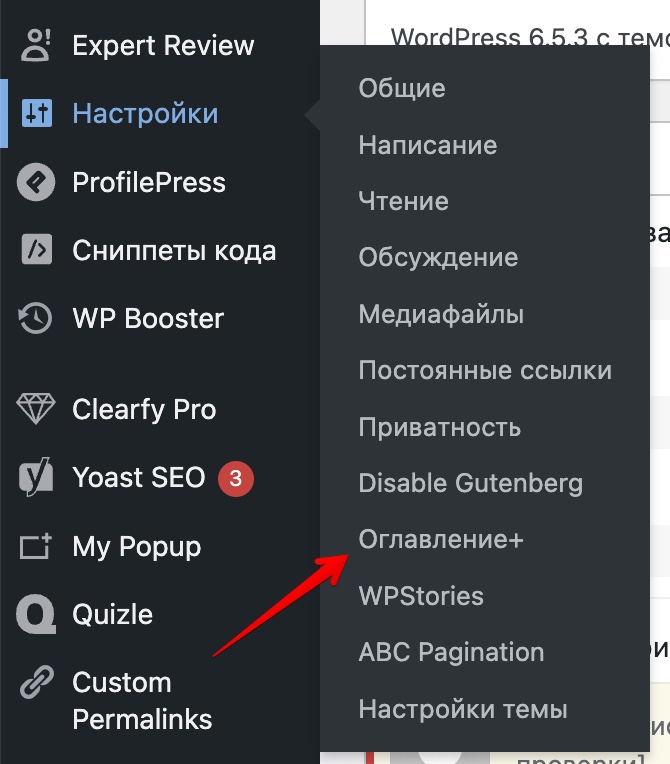
- В консоли WordPress разверните пункт меню «Настройки».
- Найдите раздел с настройками плагина «Оглавление+» и перейдите в него.
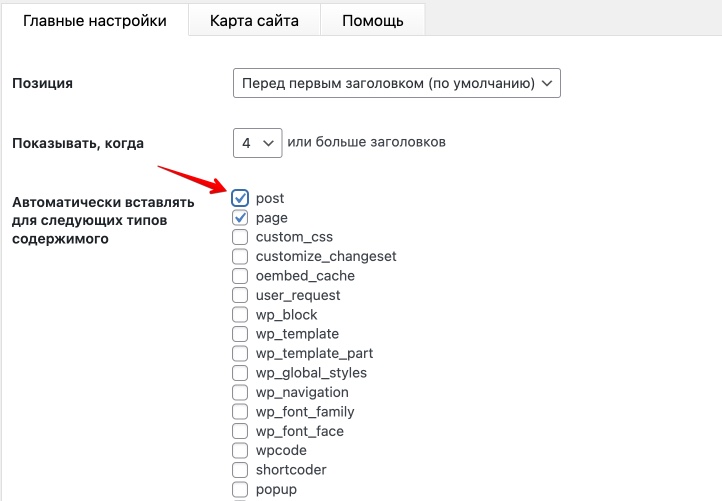
- Разрешите выводить список заголовков в постах. По умолчанию галочка стоит только на пункте для отображения оглавления на страницах.
В настройках вы можете также ввести свой заголовок для блока, поменять позицию и минимальное количество пунктов для отображения, включить плавную прокрутку, изменить тему оформления и многое другое.
Easy Table of Contents: автоматическая вставка содержания

Бесплатный WP модуль Easy Table of Contents выводит список заголовков в статьях сразу после установки и активации. Оглавление появляется после первого абзаца.
По умолчанию работает плавный скроллинг, а также кнопка для скрытия. Список можно вывести в любом месте WordPress шаблона с помощью шорткода.
SimpleTOC: простой вывод блока оглавления

SimpleTOC — бесплатный WordPress модуль, который предоставляет блок Гутенберга для вывода списка заголовков в статьях.
Чтобы добавить оглавление в статью, откройте ее в блочном редакторе Гутенберг, найдите элемент SimpleTOC и вставьте в нужное место.
TOP Table Of Contents: гибкие настройки оформления блока содержания

TOP Table Of Contents — еще один бесплатный модуль, предоставляющий возможность автоматической вставки оглавления в статьи на сайте WordPress.
Чтобы виджет появился в записях, зайдите в настройки и включите типы материалов, в которых должен отобразиться список заголовков.
Table Of Contents Block: вывод содержания в редакторе блоков

Table Of Contents Block — бесплатный плагин WordPress, который позволяет просто и быстро вставить блок оглавления в запись.
Для этого вам нужно открыть статью в редакторе Гутенберг, найти блок Table of Contents и добавить его в текст.
Joli Table Of Contents: оглавление с SEO оптимизацией

У бесплатного плагина Joli Table Of Contents есть два отличия, выделяющие его среди WordPress конкурентов.
Во-первых, он SEO оптимизирован и использует минифицированные CSS стили и JS скрипты для улучшения производительности. Во-вторых, находит и отображает даже те заголовки, которые выводятся в статье с помощью шорткодов или виджетов.
Темы WordPress с поддержкой вставки содержания статьи

Топовые платные WordPress шаблоны могут поддерживать автоматическую вставку блока содержания.
Например, темы от компании WPShop, включая Reboot, Bono, Root, JournalX, Cook It, Yelly, содержат функционал для вывода оглавления.

Рассмотрим, как добавить в статью содержание на примере шаблона Reboot от WPShop.
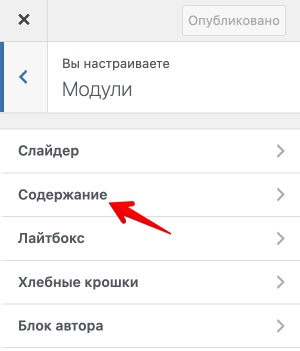
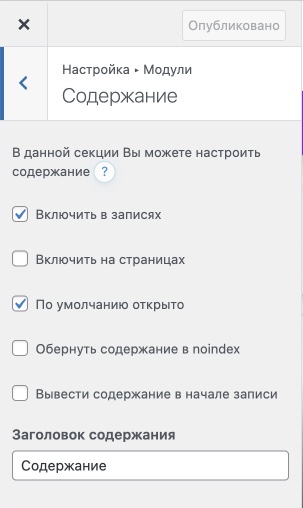
- В настройках WordPress темы проследуйте в подраздел «Модули». Он находится в разделе настроек внешнего вида. Там вы найдете пункт «Содержание». Зайдите в него.

- Поставьте галочку напротив типов записей, в которых должны выводиться блоки содержания. После этого оглавление будет автоматически добавляться к выбранным материалам.

- На этой же вкладке вы можете поставить запрет для поисковиков на индексацию содержания, а также изменить текст заголовка этого блока.
Лицензия Reboot со скидкой
Рекомендую: Примеры реальных сайтов на Reboot
Вывод блока содержания статьи в редакторе Gutenberg
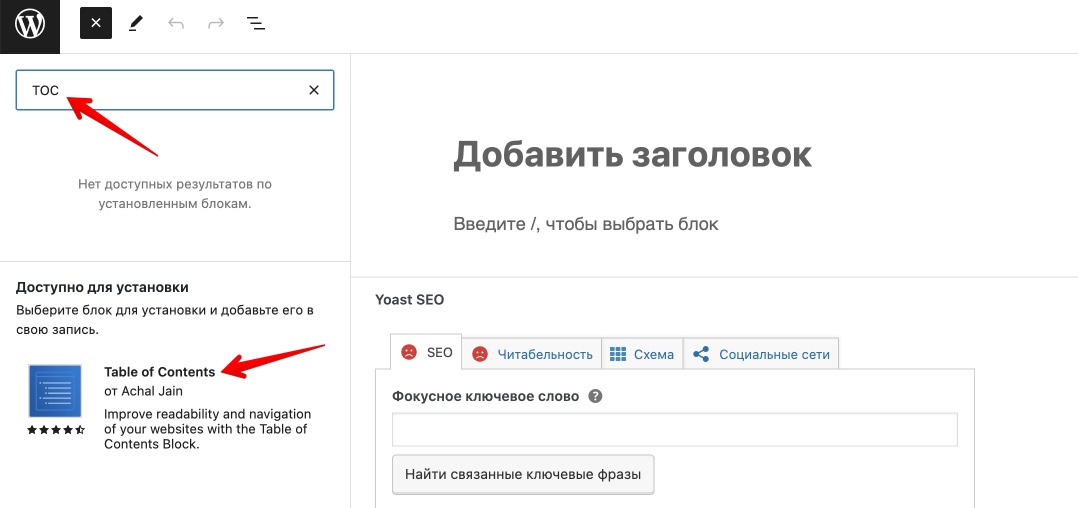
По умолчанию в Гутенберге нет специального блока для вывода оглавления. Но вы можете найти и установить его прямо из редактора.
Для этого во время редактирования поста раскройте панель вставки блоков Гутенберг и вбейте в строку поиска слово TOC. После этого вы увидите список доступных расширений, с помощью которых можно добавить блок с содержанием.
Оформление содержания статьи в классическом редакторе
Встроенными средствами классического редактора WordPress вы также можете создавать оглавление для каждой статьи.
Этот способ не предполагает автоматической вставки блока содержания. Вам придется каждый раз вручную оформлять список подзаголовков с якорными ссылками.
Приведу инструкцию, как это можно сделать.
- Добавьте заголовок для блока содержания. Вы можете озаглавить его как «Содержание статьи» или «Оглавление».
- Вручную создайте простой список, содержащий подзаголовки вашей статьи.
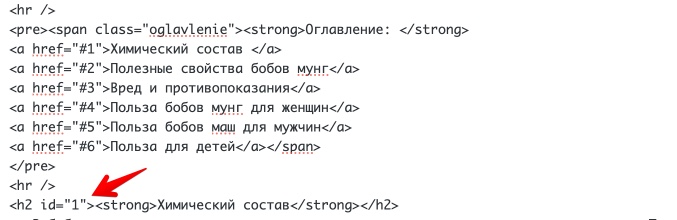
- Для каждого пункта списка добавьте якорную ссылку. Воспользуйтесь инструментом добавления ссылки, а в поле URL вставьте линки, состоящие из знака решетки и порядкового номера (#1, #2, #3 и т.д.).
- Перед каждым подзаголовком внутри текста добавьте HTML теги вида: <a name=”[цифра]”>Ваш заголовок</a>. Цифра в каждом из этих тегов должна соответствовать порядковому номеру соответствующего пункта содержания.
- Опубликуйте статью и проверьте работу якорных ссылок. При нажатии на каждый пункт оглавления статья должна прокручиваться к нужному разделу.
Я не люблю раздувать список активированных плагинов и предпочитаю решения «все в одном». Считаю, что оптимальный вариант — это установка на сайт WordPress шаблона Reboot, в котором опция вывода содержания включена по умолчанию.
Промокод -15% на Reboot