WordPress по умолчанию проставляет префикс ver для всех javascript и css фалов участвующих в формировании страницы. Он показывает версию самого WP или плагина, что дает злоумышленникам лишнюю информацию и повод для попытки взлома. Тем самым даем информацию хакерам, им становится проще подобрать ключ для взлома, нужно лишь знать как вскрыть данную версию фрейма.
Как узнать версию скриптов и стилей WordPress
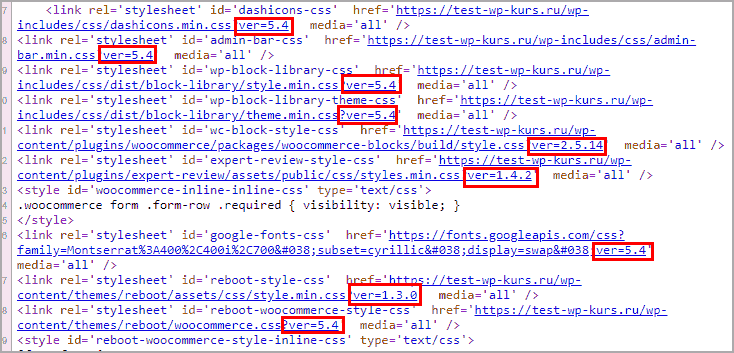
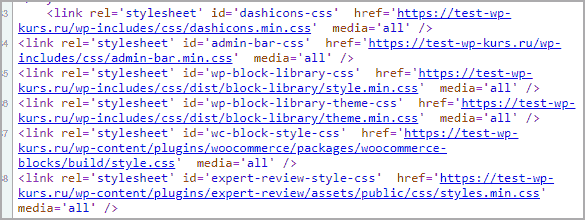
Чтобы узнать версию скриптов и стилей (точнее движка и модулей) достаточно войти в исходный код сайта и посмотреть на подключение в тегах link с расширениями css таблиц стилей и js.
<link rel='stylesheet' id='dashicons-css' href='https://site.ru/wp-includes/css/dashicons.min.css?ver=5.4' media='all' />
Видим что скрипты и css загружающиеся из движка вордпресс показывают его версию, на данный момент 5,4. Остальные это скрипты и стили от дополнений и шаблона, они так же показывают их version. Так же лишним являются подключения json ld application.
Конечно особой опасности эта информация не несет в себе, но лучше их удалить. Придерживаюсь принципа что не нужно лучше удалять.
Удалить префикс ver с Meta Generator and Version Info Remover
Первый метод это установка плагина Meta Generator and Version Info Remover, устанавливаем его из админки WP поиском. Так он выгляит в результатах.

Инструмент начинает действовать сразу после активации, настроек не требует. В результате увидим такую ситуацию.

Минус способа является отсутствие настроек, модуль решает только одну операцию, что является тратой ресурсов хостинга.
Убрать версии css и js в Clearfy PRO
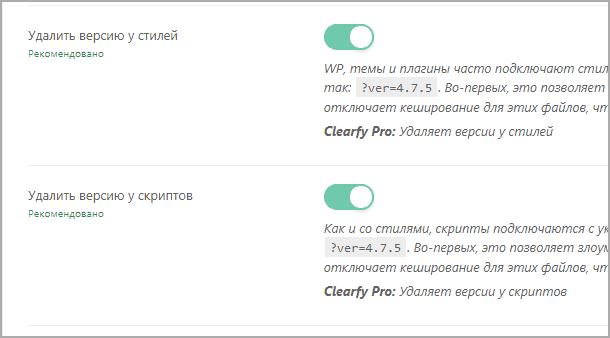
Любимый плагин Clearfy PRO изменит эту проблему. Переходим в раздел Защита и выставляем напротив двух соответствующих разделах включенную кнопку зеленого цвета.

Результат аналогичный. Различие в том что клеарфай улучшает и оптимизирует ваш сайт WordPress еще по 48 пунктам, без нагрузки на сервер, чистит, оптимизирует, сжимает и защищает ресурс с помощью множества возможностей. Умеет записывать произвольный HTML в head и body. Выдаю персональный промо на 15%, жмите кнопку скидка вычисляется самостоятельно.
Clearfy -15 процентов
С помощью кода в function
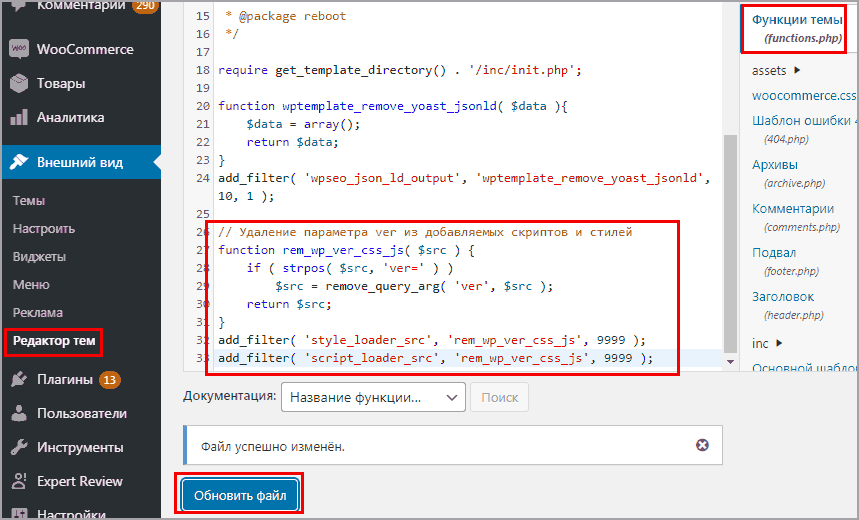
Есть третий метод это с помощью вставки функции с параметрами фильтра в документ function. Следуем по шагам куда прописывать конфигурацию.
function rem_wp_ver_css_js( $src ) {
if ( strpos( $src, 'ver=' ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
add_filter( 'style_loader_src', 'rem_wp_ver_css_js', 9999 );
add_filter( 'script_loader_src', 'rem_wp_ver_css_js', 9999 );
- Открываем редактор тем в WordPress
- Выбираем Функции в правой колонке
- Вставляем инструкцию вниз
- Обновляем
Почти одинаково деактивируется тег nextpage. Действует так же, удаляет версии скриптов и стилей в WordPress, но при переезде на другой шаблон, либо не правильной вставке, изменения сотрутся или блог перестанет работать.