С версии 4.0 появился dns-prefetch в WordPress, еще один мусорную ссылку от которой нет пользы, но добавляет лишнее подключение в head. Довольно странное включение, потому что пользы почти нет, а мусор есть.
Что это такое dns-prefetch
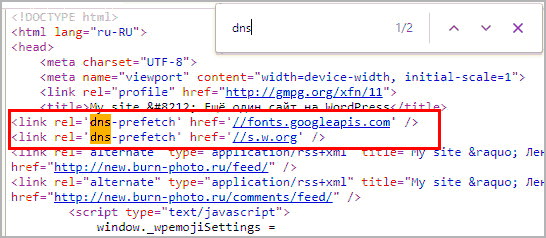
Dns-prefetch эта запись для ленивой подгрузки скриптов, контента и других элементов. То есть они будут подгружаться только после предварительного отображения интерфейса ресурса. Это хорошо сказывается на скорости сайта, сначала загружается контент, а потом все остальное, так они выглядят в исходном HTML. Видим атрибуты rel и href, говоря о том что загрузка идет с внешнего источника, а не с хостинга.
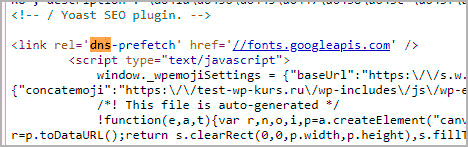
<link rel='dns-prefetch' href='//s.w.org' />
На снимке показаны две строчки, они стандартные: первая – гугл шрифты, вторая – это домен s w org смайликов emoji, которые нужно отключать. Обычно dns-prefetch больше, они отображаются из-за плагинов, не очень качественных шаблонов и внешних скриптов.
Пользы нет, но они загружают какой-то код для ДНС доступа, заставляют поисковики сканировать эти файлы, захламляют head и никакой прибавки к скорости не приносят.
Как отключить dns-prefetch плагином Remove DNS Prefetch
Есть хороший плагин WordPress не требующий настроек, нужно просто поставить и он начинает работать называется Remove DNS Prefetch. Так выглядит при поиске из админки. После установки проверяйте отсутствует ли данные теги ссылки в Link.

Удалить в Clearfy PRO
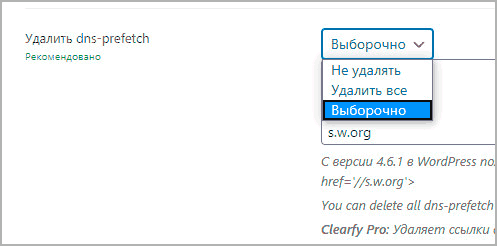
Универсальный Clearfy умеет почти все, а то что не знает, то будет добавлено в обновлениях, например убрать jquery migrate. Есть раздел по отключению директивы dns prefetch, но с некоторыми уточнениями.

- По логике – отключать или нет.
- Пункт “Выборочно” – например, в шаблоне прописаны самостоятельные линки предзагрузки, которые удалять не хотите, тогда прописываете домен, который содержится в link, того элемента, который необходимо убрать. Получим такую картинку, s w org отключим а Google fonts останется.

Отмечу что он оптимизирует сайт еще по 44 пунктам сам WordPress, очищая и закрывая дыры в безопасности и SEO. Для посетителей WPtemplate выдаю промо, жмите на кнопку.
Clearfy -15%
Убрать с помощью кода в function
Почти любую строчку можно отключить в WordPress используя хуков. Представленный ниже код вставляете в файл function php активного шаблона. Только используйте FTP соединение, чтобы сразу при неисправности отменить изменения.
remove_action( 'wp_head', 'wp_resource_hints', 2 );Аналогично можно стереть WLW manifest. Нажимаем комбинацию клавиш в браузере Ctrl+u просматриваете исходный код блога вордпресс, и удостоверяетесь что dns prefetch удален.