Добавление новых подключений, скриптов и дополнительных функций, встраиваемые в HTML, нужно вставить код перед закрывающим тегом body, это касается всех CMS включая WordPress.
Но для WordPress есть множество простых решений, как автоматических и не зависящих от смены шаблона, так и ручных. Давайте рассмотрим все варианты.
Добавить HTML код перед body с помощью Clearfy
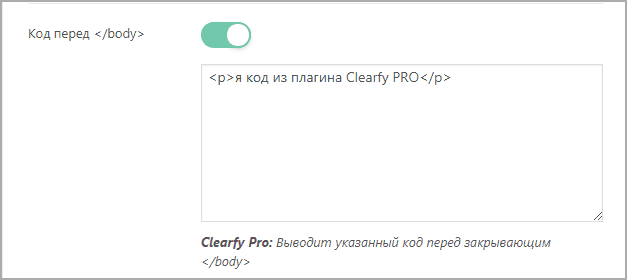
Чтобы добавить код перед закрывающим тегом </body> в плагине Clearfy PRO переходим в раздел КОД и находим соответствующий раздел панели. Помещаем в него конфигурацию и сохраняем настройки. Можете поместить скрипт сбора статистик, вывода политики конфиденциальности или любой другой javascript.

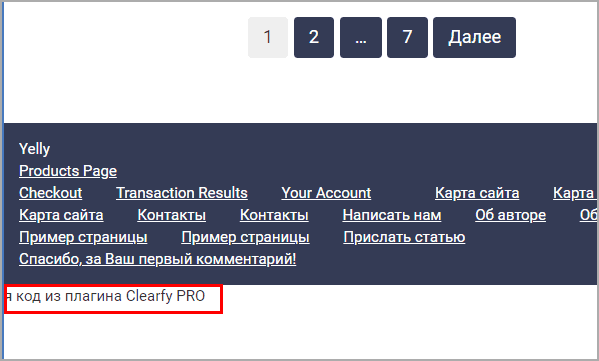
После сохранения настроек, код будет обработан и выведен на экран, если он подразумевает визуальную часть.

Напомню что ClearfyPRO сделает ресурс лучше еще по 45 пунктам от SEO до редиректов. Для пользователей и участников сайта WPtemplate делаю скидку в 15%, перейдите по кнопке, на странице плагина подробнее узнаете о инструменте, скидка вычисляется автоматически.
Сэкономить 15%
Вставить через плагин Head & Footer Code
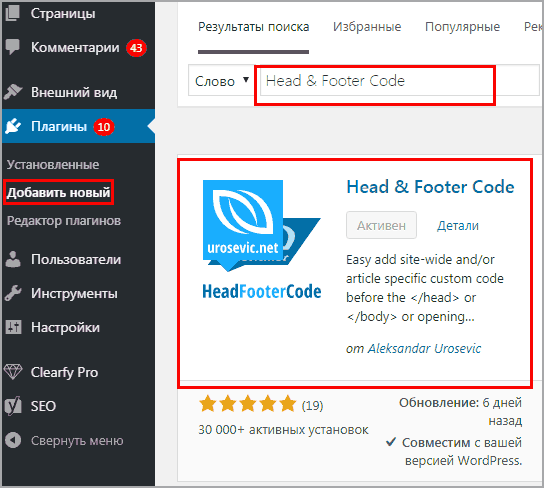
Устанавливается стандартно, разбирали его в статье про добавление кода в head, обновляется постоянно, в поиске из админки выглядит так.

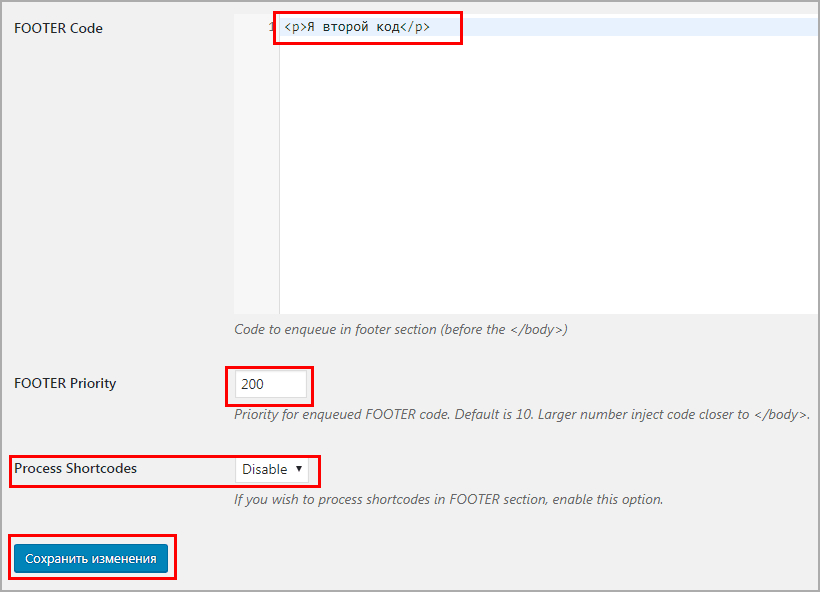
Переходим Инструменты > Head & Footer Code

- Находим необходимую текстовую область
- Вводим желаемый текст
- Пункт priority может регулировать положение конфигурации внутри подвала, чем больше цифра тем ближе расположение к /body
- Если нужна отработка шорткодов, то включаем и пробуем вставить shortcode в окно ввода, срабатывает не всегда
- Сохранение настроек
В наших темах ROOT или REBOOT есть встроенные места, из настроек внешнего вида можно добавить код перед тегом body. Для понимания процесса приложу собственное видео.
Ручной метод в вордпресс
Используя полностью ручной способ добавления кода перед тегом body в вордпресс, советую помнить и придерживаться некоторых правил:
- Вносить изменения в дочернюю тему
- При смене шаблона не забывать перенести изменения
- Аккуратно вставляем код, не помещаем его внутрь сценарием php
- При обновлении возможна потеря работы
- Работать лучше через FTP соединение, чтобы быстро отменить изменения
Поэтому лучше использовать плагины, так сохраните свои счетчики, пользовательские скрипты, подключения сервисов без изменения и боязни потерять прогресс.
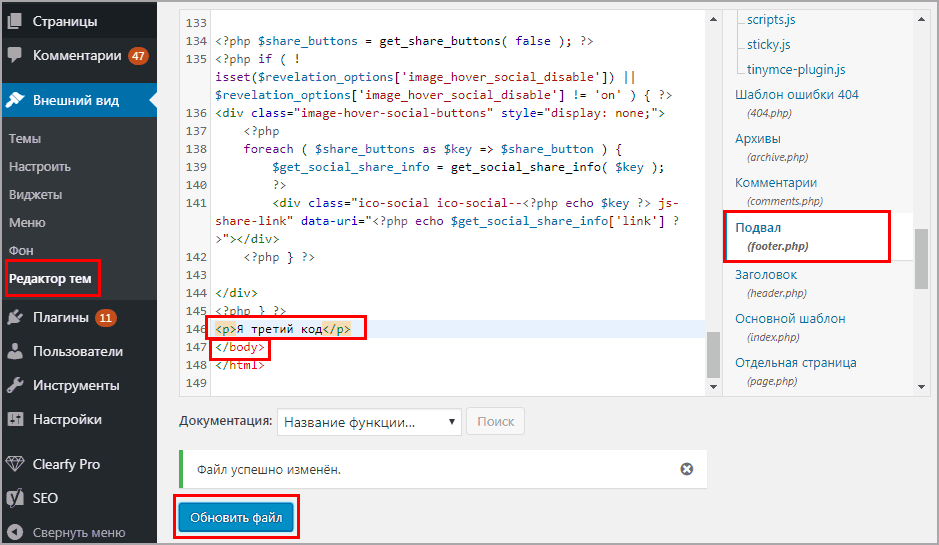
Обычно искомый элемент располагается в документе footer.php активной темы блога. Но бывает расположен в другом месте, поэтому придется поискать. Но в моем шаблоне все хорошо. Перейду в редактор тем и перед body вставлю третий пример.

С помощью трех простых методов добавили на страницу код перед тегом body, советую к применению первый метод, потому что он покрывает решения множества проблем связанных с оптимизацией WordPress.