Команда WPShop анонсировала новый плагин WPRemark для усиления контента, позволяющий создавать легкие и функциональные блоки внимания в WordPress на максималках.
Ключевая фишка – быстрая работа. Ранее приходилось оборачивать текст в тяжелый тег цитаты <blockquote> теперь все изменилось. WPRemark использует обычный <div> и создает блок внимания, а не цитату. При этом работает на лету. Никаких CSS и JS. Вообще никакой дополнительной нагрузки. Даже иконки в среднем весят по 500 байт и загружаются за 0.00039 с.
Сегодня вас ждет подробный обзор WPRemark.
- Важность добавочной ценности статей
- Для чего нужен WPRemark
- Тематичные иконки
- Установка плагина
- Активация лицензии
- Обзор WPRemark плагина: функции и возможности
- Создание и настройки блоков
- В классическом редакторе
- В блочном редакторе Gutenberg
- Изменение блоков внимания
- Гид по работе с шорткодами
- Преимущества плагина перед бесплатными аналогами
Важность добавочной ценности статей
Добавочная ценность в статьях на сайте удерживает внимание посетителей, делает текст интересным и легким для чтения. Поэтому эксперты сайтостроения советуют разбавлять буквенную массу цветными блоками, привлекающими внимание.
В этом поможет плагин от команды WPShop WPRemark. Благодаря ему без лишней нагрузки на сайт вы получите необычный, захватывающий и залипательный контент. Результат – удержание посетителей на страницах, решение их проблем, повышение статей в поисковых системах Яндекс и Google.
Для чего нужен WPRemark
Благодаря расширенным возможностям WPRemark, в статьях можно создавать яркие блоки внимания в соответствии с фирменным стилем того или иного бренда.
В итоге текст легко воспринимается читателями, что выделяет его среди конкурентов. Позиции сайта повышаются в топе, а значит, и доход его владельца вырастает.
Плагин подойдет для любого вида СДЛ-сайта:
- Коммерческого (интернет-магазина, лендинга);
- Информационного (блог, портал, сми);
- Транзакционного (агрегатор скидок, справочник предприятий и пр.).
Также, если вас интересует дополнительное оформление контента, например: карточки экспертов, рейтинга, лайки и другие блоки, тогда читайте статью: “Экспертный плагин для оформления контента Expert Review“
Тематичные иконки
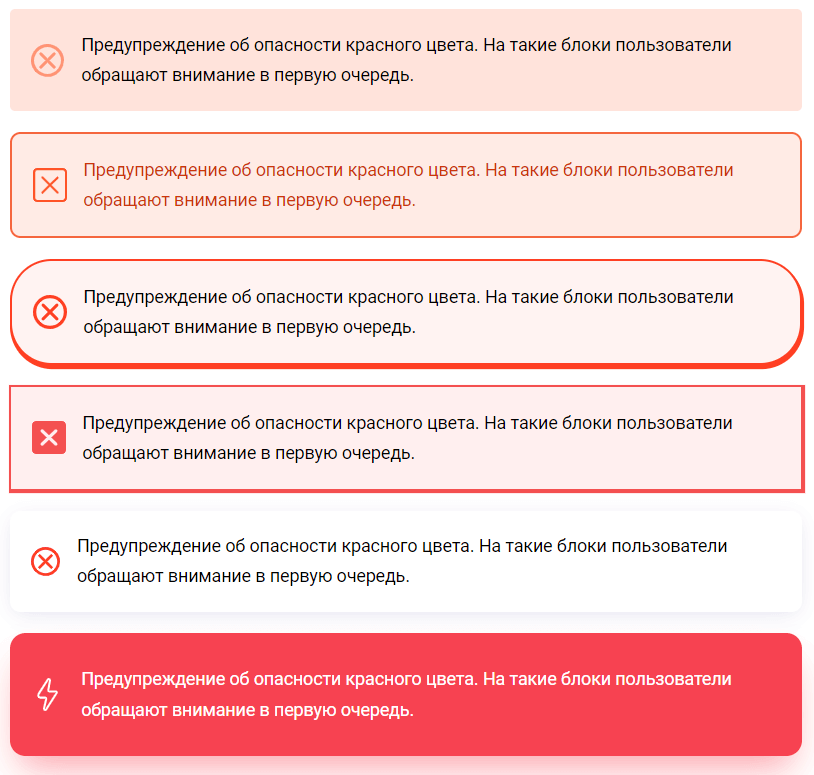
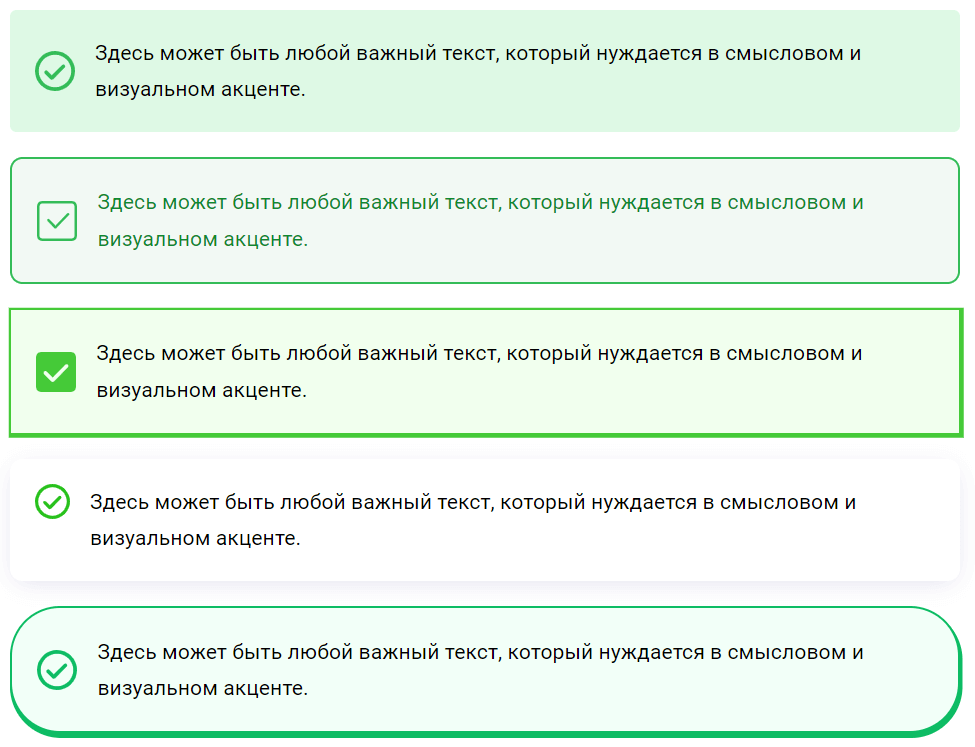
Обширный выбор иконок (230+) позволяет настроить отображение блоков внимания WPRemark под любую нишу. Например:











Установка плагина
Премиум-плагин WPRemark доступен только на официальном сайте WPShop.ru. Выбрав неограниченную лицензию, можно установить ВПРемарк даже на 100 сайтов. Единственное условие – они все должны принадлежать именно вам.
После оплаты ссылка для скачивания и ключ лицензии приходят на e-mail, указанный при покупке. Вся процедура занимает не более 2 минут.





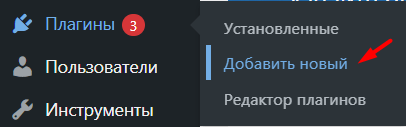
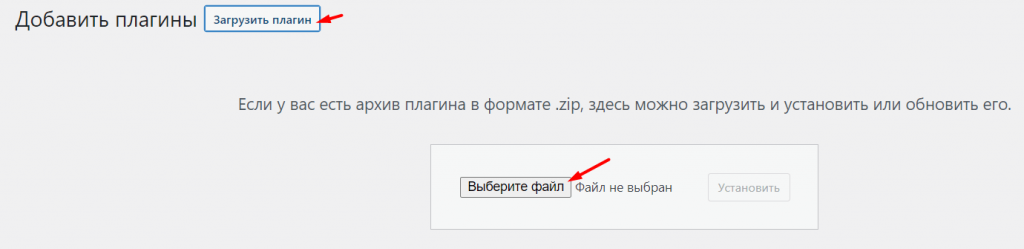
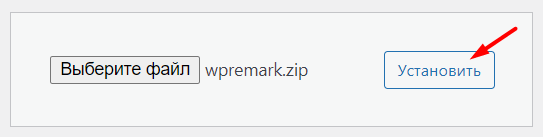
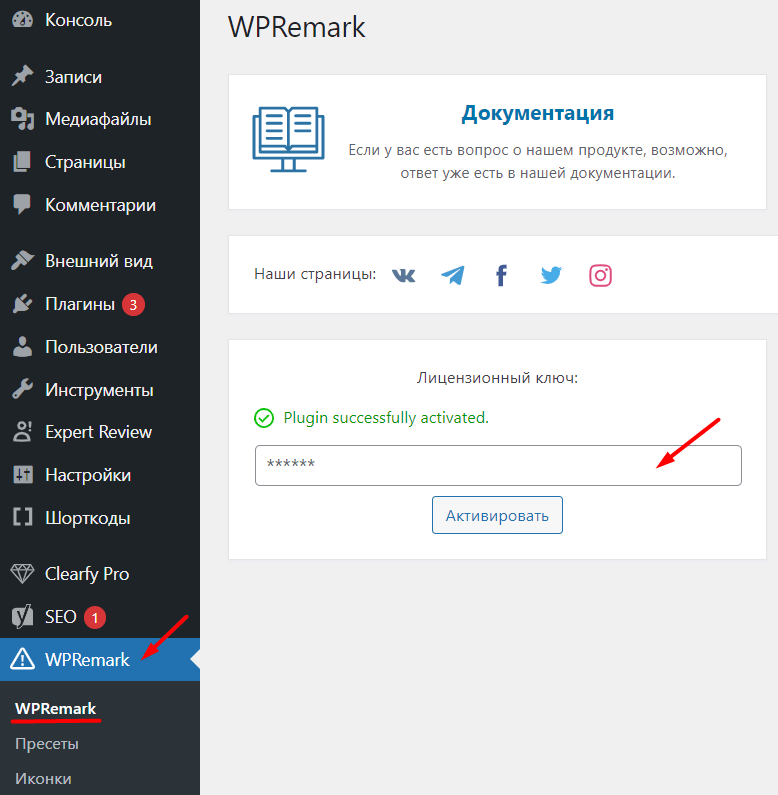
После покупки официальной лицензии загрузите скачанный архивный файл в админку сайта через кнопку «Загрузить плагины». На странице плагина введите лицензионный ключ и кликните «Активировать».
Продукт универсален и будет работать на любой теме. После автоматической установки новые записи можно добавлять и редактировать сразу.
Также смотрите обзор нового плагина всплывающих окон My Popup от тех же разработчиков.
Активация лицензии
Сейчас доступно 3 вида лицензии со всеми обновлениями (бессрочно) и целым годом техподдержки:
- на 1 домен – 970 рублей;
- на 3 домена – 1940 рублей;
- неограниченная (количество доменов не лимитировано) – 2480 рублей.
Цена на плагин демократичная, особенно если покупать со скидкой. Забирайте промокод:
WPRemark со скидкой 15%
Обзор WPRemark плагина: функции и возможности
Функционал плагина предельно прост, но при этом содержит более 30 тонких настроек для каждого блока:
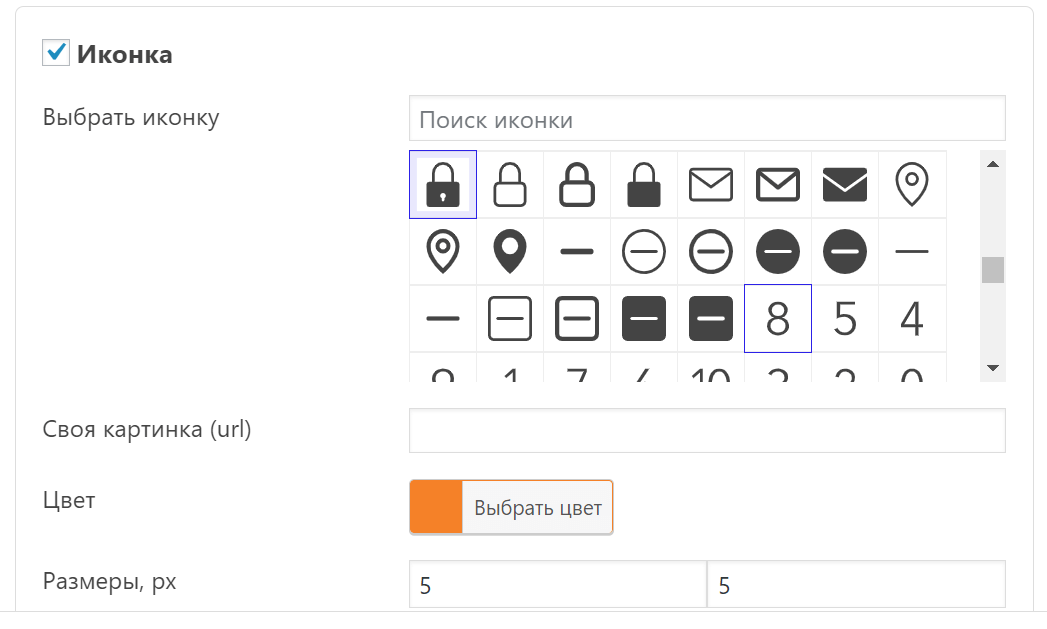
- Выбор иконки. Поиск по встроенной базе адаптирован для русского и английского языка. При желании легко подобрать одну из 239 иконок (планируются пополнения) или загрузить свою по url.
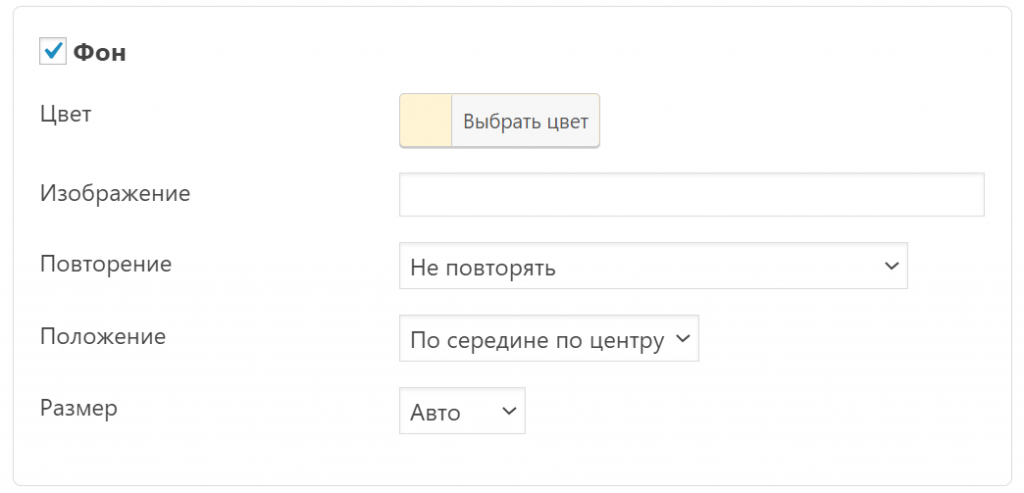
- Фон. Любой цвет из палитры или свое изображение.
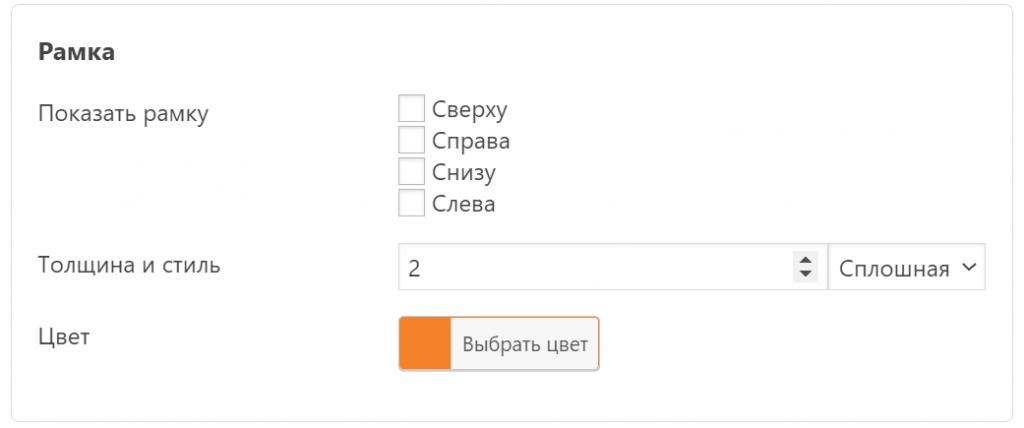
- Рамка со всех четырех сторон или только c одной – на выбор.
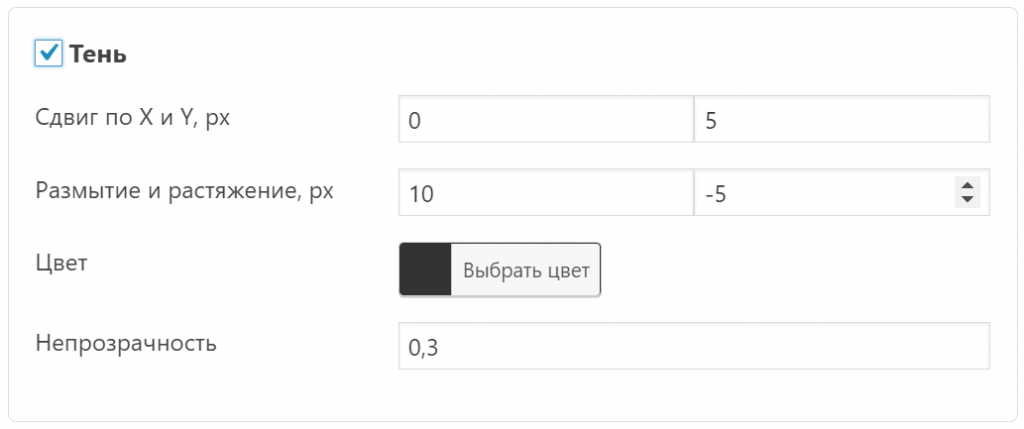
- Тень со сдвигом по осям и размытием.
- Отдельный заголовок – новшество. Title не оборачивается в H1-H6, тем самым не нарушая структуру статьи, а является простым стилизованным текстом со своими визуальными настроками.
- Настройка отображения текста.
- Редактор отступов, цвета, размера, положения.
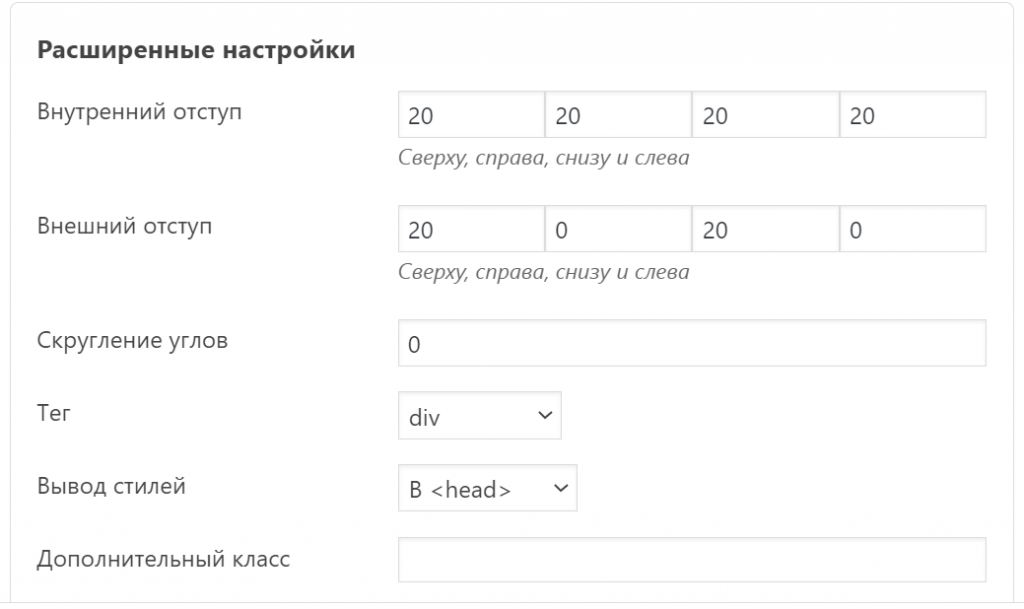
- Расширенные настройки с выводом стилей, дополнительными классами CSS и скруглением углов рамки.
Несколько слов о пресетах. Это вшитые в плагин шаблоны, готовые к использованию из коробки. Через меню WPRemark в админке Вордпресс можно добавить еще около 30 штук по шорткоду или через импорт в настройках записи.
Разработчики WPShop также подготовили презентацию плагина в формате видео (youtube):
Создание и настройки блоков
В классическом редакторе
Для формирования блока WPRemark можно использовать один из двух вариантов:
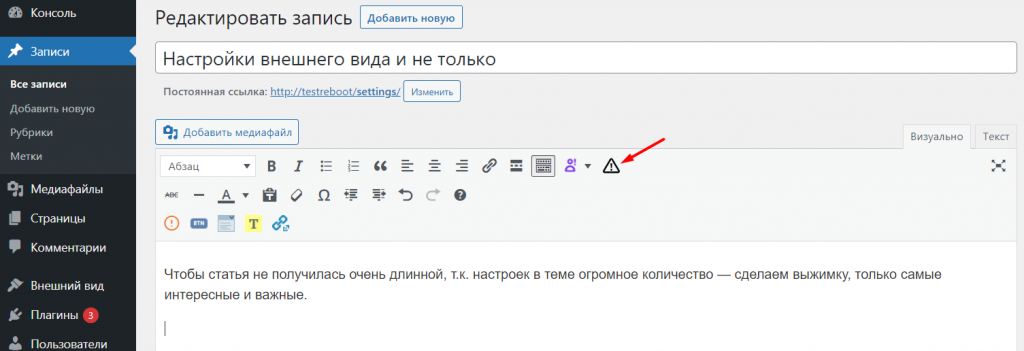
- Выделить уже существующий текст и нажать на треугольник с восклицательным знаком внутри на панели инструментов.
- Кликнуть на пустом месте документа и нажать кнопку плагина. Текст ввести в открывшемся окне.

В блочном редакторе Gutenberg
В Gutenberg даже «Ok» нажимать не надо, все генерируется на лету. Изменить можно буквально все – фон, текст, цвета, ссылки, тени со смещением, скругление углов.
В отличие от классического редактора, в блочном есть возможность преобразовать текст в 2 колонки.
Пример создания блоков в Gutenberg:
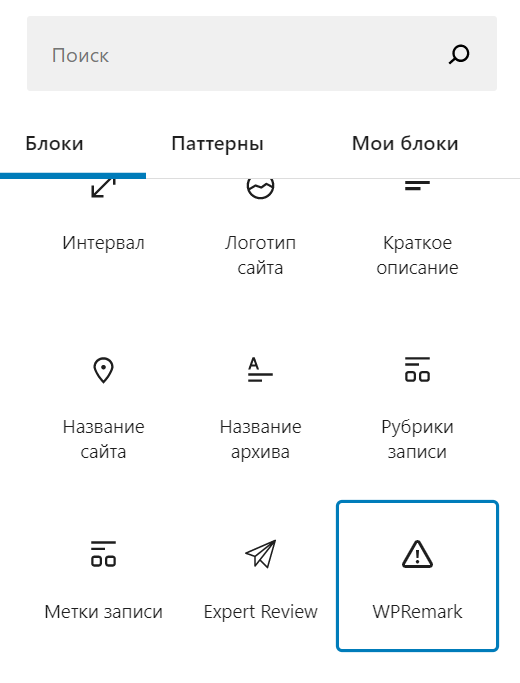
- В редакторе следует нажать на знак «+» и добавить блок. При необходимости можно найти плагин в поисковой строке или во вкладке «Дизайн».
- После добавления блока он будет выглядеть как один из предустановленных пресетов. Настройка происходит в меню визуального редактора или в разделе «Блок» справа от текста.

Изменение блоков внимания
После добавления блока он имеет вид по умолчанию, который можно изменить с помощью более чем 30 гибких настроек. Их краткий перечень ниже.

Иконка. В поиске вводится любое слово на русском или английском языке. Подбирается нужная картинка. Через поле «Скачать (url)» можно загрузить свое изображение. Тут же изменяются размеры, отступ, положение.

Фон. Выбирается по палитре или отдельному изображению. Положение или повторение картинки настраивается по желанию.

Рамка. Стили на выбор: точки, пунктир, сплошная или двойная. Толщину и цвет можно менять.

Тень. Сдвиг по X и Y дает тень, которую можно размыть, сделать полупрозрачной или растянуть. При растяжении тень становится больше, что особенно хорошо видно, если обнулить прозрачность.

В расширенных настройках редактируются внутренние и внешние отступы. Настраивается скругление углов.
Гид по работе с шорткодами
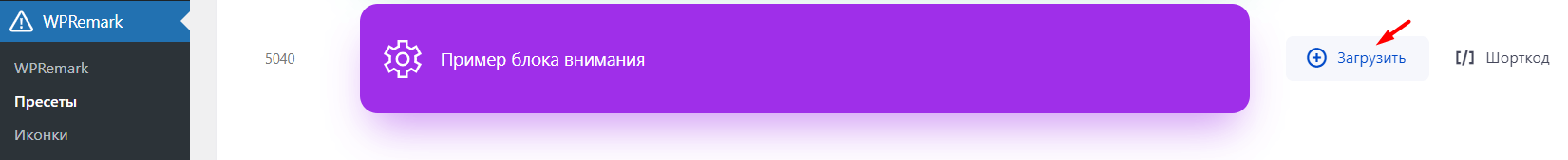
Обратите внимание, что на странице WPRemark доступно 35 пресетов. Чтобы их использовать, нужно нажать кнопку «Загрузить» или скопировать шорткод.

Второй вариант особенно удобен, если вы планируете разместить блок не в теле записи/статьи, а в других местах сайта (в виджетах, подвале и пр.).
При этом атрибуты у готовых пресетов легко поменять по своему вкусу (надпись, иконка, цвет и т.д.).
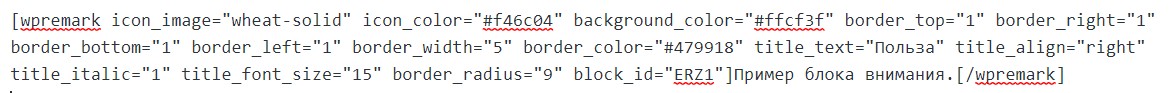
Пример шорткода:
Пример блока внимания.
Максимально подробный гид по настройкам плагина WPRemark в этом видео:
Преимущества плагина перед бесплатными аналогами
Бесплатных аналогов ВПРемарк нет.
Если в репозитории Вордпресс и находится несколько вариантов, то они имеют сильно ограниченный функционал, давно не обновлялись и, возможно, будут несовместимы со свежими версиями Worpress.
Не рекомендуется скачивать «зануленные» пиратские версии плагинов. Сайт с ними может подвисать, а поисковики этого не любят. Кроме того, nulled версии WPRemark могут содержать вредоносный код или «дыры», внедренные хакерами для дальнейшего взлома.
Также узнайте, можно ли скачать Expert Review Nulled версию, и чем это может грозить.
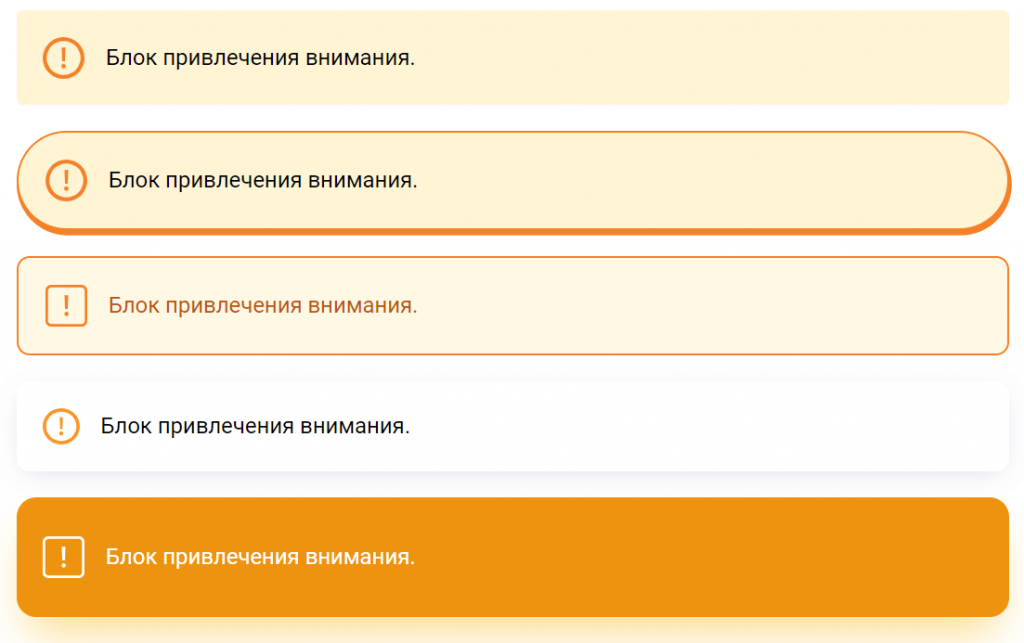
Примеры оформления
Плагин WPRemark позволяет максимально упростить создание и настройку блоков внимания в теле статей благодаря расширенным настройкам, учитывающим любые пожелания клиентов.




Также в плагине WPRemark есть пресеты, с помощью которых можно крсиво оформить блоки опросников на своем сайте, но можно рассмотреть пож эти задачи и другие решения. Подробнее смотрите в статье: Лучшие плагины Вордпресс по опросам.