Не все вебмастера пользуются удобной функцией хлебных крошек Yoast SEO, являющийся самым популярным среди сео решений для WordPress. Почему стоит и как тонко настроить вывод breadcrumbs расскажу в статье.
- Как установить хлебные крошки Yoast – проверка
- Вставляем код в файлы шаблона
- Показ хлебных крошек с помощью shortcode
- Изменяем последнюю крошку в Yoast
- Удалить последнюю крошку в Clearfy
- Убрать дубль breadcrumbs кодом
- Настройка внешнего вида хлебных крошек Yoast WordPress
- Shema org в хлебных крошках yoast
- Yoast breadcrumbs и WooCommerce
Как установить хлебные крошки Yoast – проверка
Yoast популярный продукт, поэтому некоторые разработчики изначально встраивают код вывода хлебных крошек в шаблон. Поэтому сначала активируйте данную функцию в плагине и посмотрите есть ли bredcrumbs на сайте.

Если нигде не появились крошки, то переходим к внедрению кода плагина в шаблон. Рекомендую установить для сущностей “страницы” и “записи”, у остальных, например, рубрики, можно не ставить. Разберу на примере записей, хочу показать хлебные крошки под заголовком, в моем случае это h1. Разберу на шаблоне Twenty Sixteen.
Главное определить в каком файле идет вывод контента статьи. Обычно в файле single.php, но разберу случай когда это не так.
Вставляем код в файлы шаблона
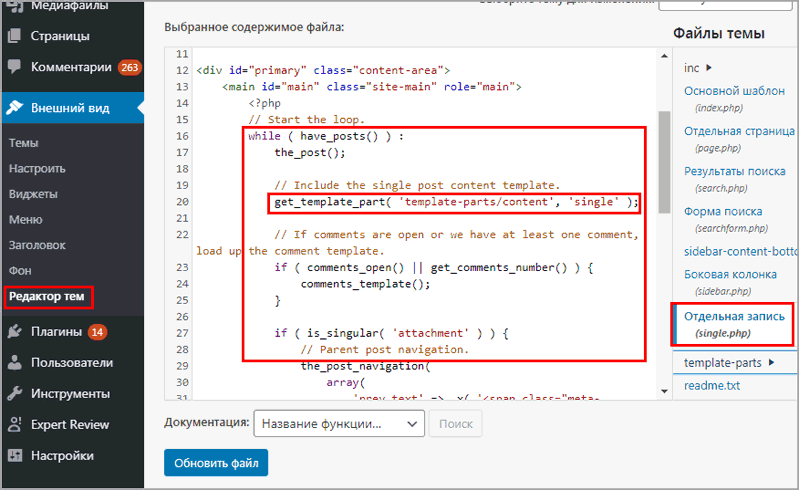
Открываем файл single.php или любой другой, в зависимости где нужны хлебные крошки yoast. Обязательно делам через FTP соединение, с подключенной дочерней темой.
Видим что отображение контента, заголовка h1, отрывков, миниатюр нет. Но есть подключение документа content-single в папке template-parts, открываем его.

<?php
/* breadcrumb Yoast */
if ( function_exists( 'yoast_breadcrumb' ) ) :
yoast_breadcrumb( '<div id="breadcrumbs">', '</div>' );
endif;
?>
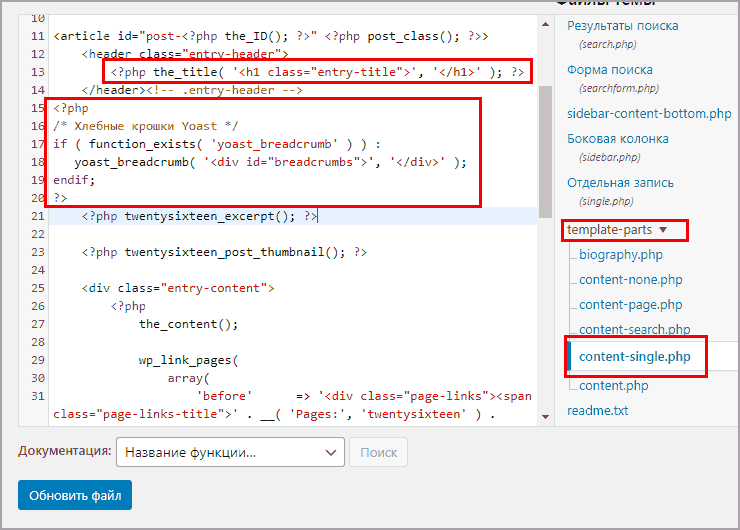
Копирую PHP инструкцию, вижу в документе content-single есть заголовок, контента и остальных составляющих. Вставлю код под тегом header и обновлю. Перехожу на сайт и проверяю работу.

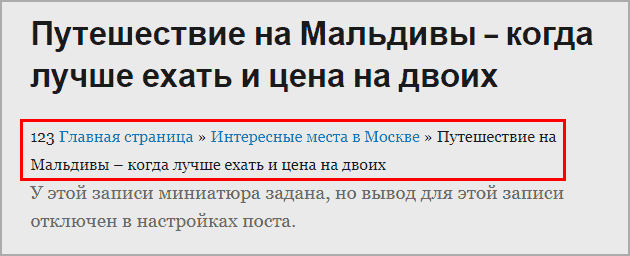
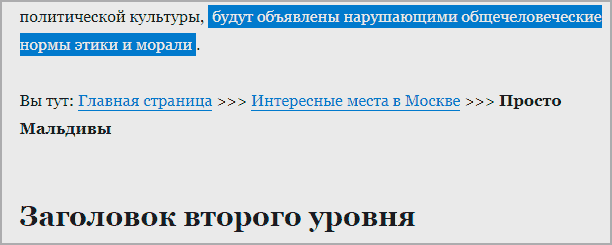
Как видим появились в том месте где хотели. Таким методом проставляем в других элементах сайта. Но завершающая крошка полностью дублирует заголовок, что считается ошибкой оптимизации и расценивается как спам, решим проблему. Не забываем очищать кэш в плагине кэширования.
Часто возникает вопрос как убрать с главной, в данном случае нужно писать собственный код удаления на PHP. Либо удалять общий вывод и проставлять на каждую сущность отдельно.
Показ хлебных крошек с помощью shortcode
Создатели предусмотрели более тонкий показ хлебных крошек с помощью шорткода (shortcode). Если они нужны на отдельных составляющих, то применяем шорткод.
Главная страница Вставляем его в любое место редактора записей, рубрик, меток или страниц и наблюдаем появление навигации.

Изменяем последнюю крошку в Yoast
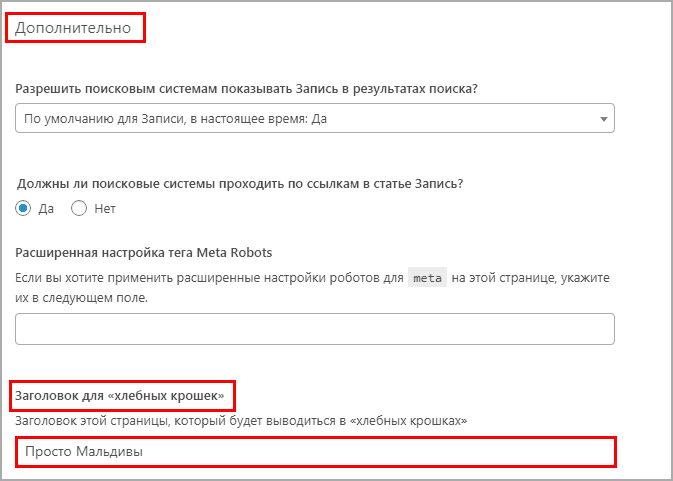
Команда Yoast предусмотрела такую ошибку, заранее сделав возможность изменить последний элемент в списке, чтобы заголовок не дублировался. Переходим в редактирование любой записи.

- Находим блок yoast
- Открываем спойлер Дополнительно
- Ищем раздел Заголовок для “хлебных крошек”
- Вносим изменения
- Обновляем
- Смотрим результат на блоге

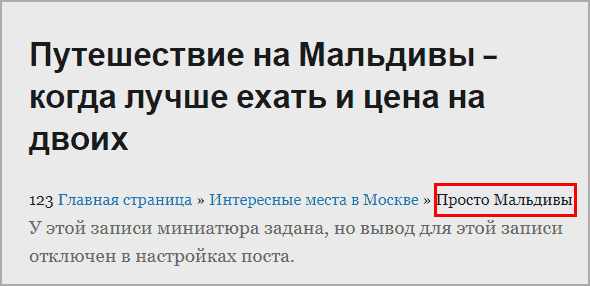
Последнее значение изменилось. Данный подход правильней, чем просто скрывать, потому что сюда вписываю релевантные хвосты и LSI слова. Но если не хотим заниматься и тратить время, то лучше скрыть завершающий пункт в этой навигационной цепочке.
Удалить последнюю крошку в Clearfy
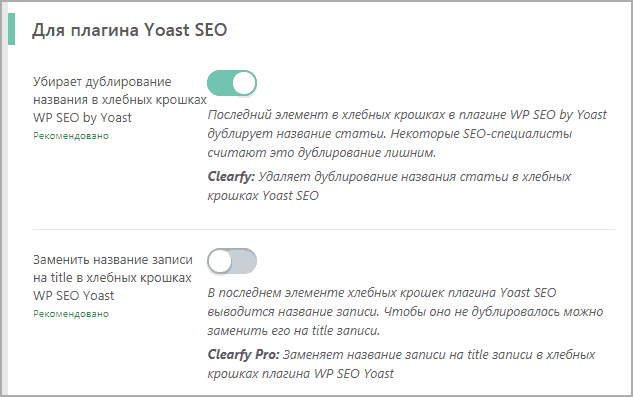
Настройки для скрытия названия страницы не предусмотрено в плагине, но есть два способа. Первый с помощью плагина Clearfy PRO, переходим в раздел SEO и включаем соответствующую функцию, сохраняем.

Есть надстройка “Заменить название на title”, то есть тайтл, который ввели в Yost, можно поставить взамен последнего элемента, как делали в прошлом пункте, только тут автоматически. Но сделаем одну операцию, удалим дублирование, смотрим что получилось – надпись пропала.

Много написано статей про Clearfy PRO, предлагаю всем читателям WPtamplate приобрести его с хорошей скидкой 15%, нажимайте на кнопку цена снизится автоматически.
Clearfy
Убрать дубль breadcrumbs кодом
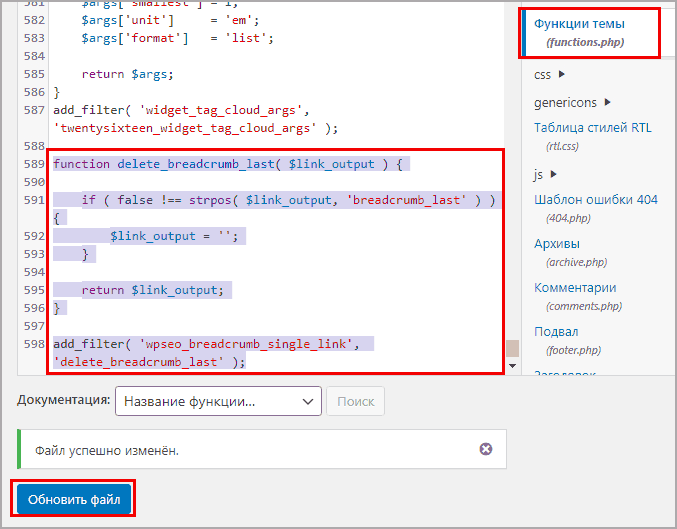
Объяснять что означает функция не буду, копируем ее и переходим в файл function.php активной темы.
function delete_breadcrumb_last( $link_output ) {
if ( false !== strpos( $link_output, 'breadcrumb_last' ) ) {
$link_output = '';
}
return $link_output;
}
add_filter( 'wpseo_breadcrumb_single_link', 'delete_breadcrumb_last' );
- В редакторе находим function
- Вниз вставляем комбинацию
- Обновляем
Результат работы аналогичен, но проблема в том, что администратор может не правильно сделать, либо после смены шаблона все слетит, придется восстанавливать и вспоминать что изменял.
Настройка внешнего вида хлебных крошек Yoast WordPress
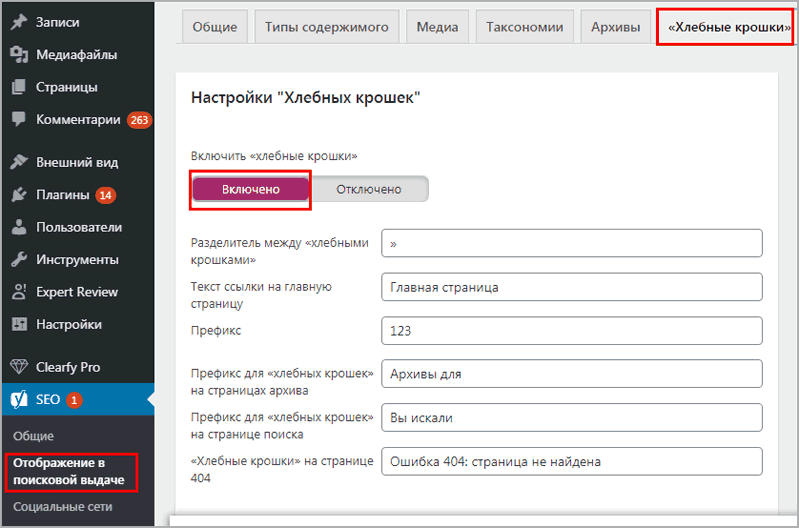
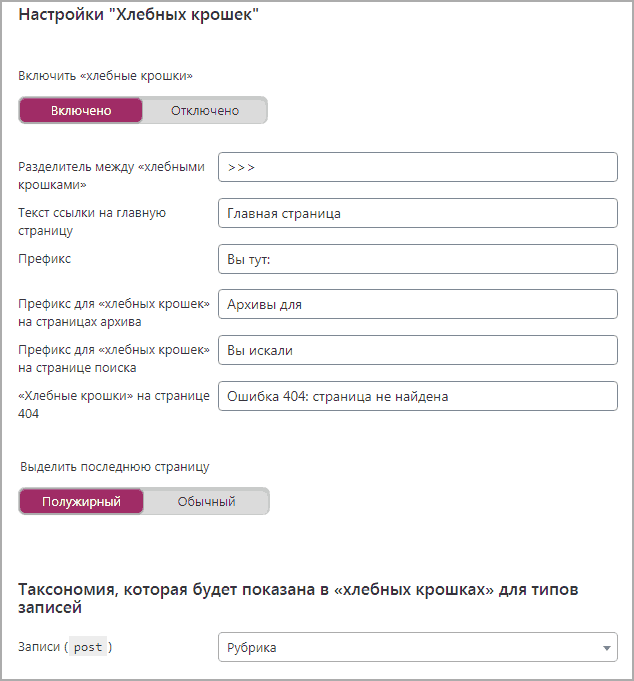
Сначала заходим в глобальные настройки breadcrumbs и выставляем параметры по своему желанию.

- Разделитель (separator) – что будет показано между ссылками
- Задаем текст для главной страницы и ее ссылки
- Префикс – отображается перед всей навигационной цепочной
- Можно выставить префиксы для архивов, страниц поиска и 404 ошибки
- Выделение конечного элемента жирным цветом
- Такосномия для записей, можно выбрать что отображать в цепочке, на данный момент указано, что отображаться будет рубрика, где расположена статья. Но в WordPress статья может содержаться не только в рубриках, но в архивах дат или на странице автора, тут это можно изменить
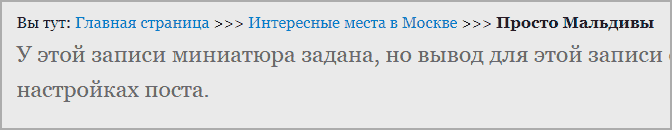
Проверим что изменилось после сохранения изменений. Видим изменения применились.

Не запрещено использовать emoji, изменять внешний вид с помощью стилей и добавлением новых тегов к главному коду вывода. Более детальную документацию читайте на официальном сайте.
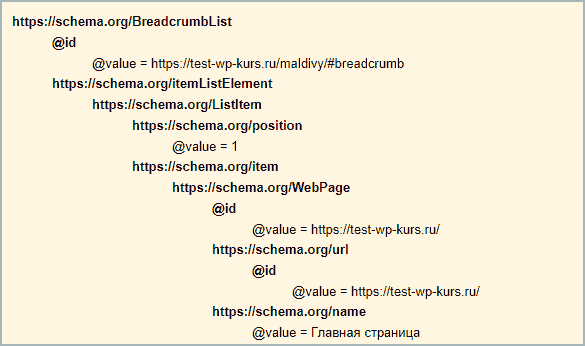
Shema org в хлебных крошках yoast
Ранее писал статью про application json ld, подключающая микроразметку shema для всего сайта и показывал как ее отключить. При отключении микроразметки, она пропадет и на крошках.
Если используете разметку от yoast, то в исходном коде сайта не увидите, потому что она загружается скриптом, а не методом microdata, но абсолютно валидна. Отмечу, что все наши шаблоны, например Reboot и Cook it, имеют правильную разметку для блока breadcrumbList, поэтому отпадает потребность в микроразметке от Yoast, она полностью заменяется.

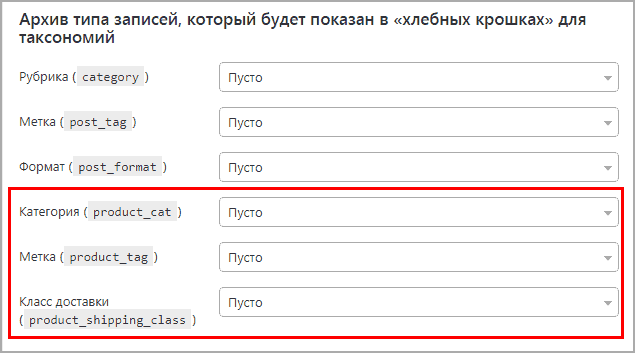
Yoast breadcrumbs и WooCommerce
Разработчики йоаст предусмотрели связь с WooCommerce, в ХК можно вывести таксономию в адресе URL для разных видов страниц: метки товара, категория и для класса доставки. Так вы можете задать нужный путь до этих трех составляющих цепочки.

В статье разобрали как настроить и вывести в вордпресс хлебные крошки с помощью плагина Yoast SEO. При дополнении напишите в комментариях.
Узнайте, как можно закрыть те или иные страницы в файле robots.txt и как создать действительно правильный robots.txt на WordPress сайте.










Спасибо Вам большое. С помощью кода удалил название статьи в хлебных крошках.
Хорошая статья, Спасибо. У вас два скриншота на первом название страницы перед хлебными крошками, на втором после. Подскажите как сделать хлебные крошки после название страницы. у меня в шаблоне вордпресс тема энигма название перед хлебными крошками.
Заранее Спасибо.