Встречайте многоцелевая тема Reboot для CMS WordPress от команды WPShop, направленная на устранение множества проблем, возникающие у новичков. Давайте рассмотрим возможности шаблона, как им пользоваться, чтобы понять его изнутри.
- Примеры демо сайтов
- Какие плагины заменяет премиум тема Reboot
- Встроенные дополнения
- Многоцелевой конструктор главной страницы
- Тонкая настройка карточек
- Модули
- Расширенная типографика
- Цвета
- Расширенный визуальный редактор
- 8 шаблонов для блоков внимания
- Остальные дополнения
- Индивидуальная настройка записей
- Отзыв о SEO
- Скорость загрузки
- Заработок и реклама
- Собственные виджеты
- Где скачать бесплатно nulled версию Reboot
Примеры демо сайтов
Пример использования темы Reboot представлен на этом сайте. На момент написания статьи не успели сделать оформление, но функционал можете оценить, посмотрите два демо.
Перейдя на демо блоги увидите разные оформления страниц и оценить огромный арсенал инструментов. Видео обзор смотрите в авторском ролике.
Сайт Reboot и -15%Какие плагины заменяет премиум тема Reboot
Разберем какие плагины и ручные разработки не нужны в процессе эксплуатации премиум темы Reboot.
- Содержание
- Лайтбоксы для изображений
- HTML карта для посетителей
- Форма обратной связи
- Хлебные крошки (breadcrumbs)
- Социальные кнопки
- Расширение редактора вордпресс
- Настраиваемый слайдер для отдельных страниц
- Вставка рекламы в 13 местах
- Прокрутка вверх
- Рейтинг звездочек с микроразметкой
- Скрытие ссылок в имени авторов комментариев
- Скрытие url в статьях
- Похожие записи
- Вывод адреса на политику конфиденциальности
- Совместимость с новым редактором Gutenberg
14 позиций обязательных элементов. В результате отказываетесь от 14 плагинов и пользуетесь встроенной возможностью в теме.
Встроенные дополнения
То что нельзя сделать плагинами назову встроенными дополнениями. Рассмотрим что еще интересного есть в ребут. Перейдя в админке Внешний вид > Настроить попадете в меню кастомайзера.

Многоцелевой конструктор главной страницы
По умолчанию в WordPress на главной странице выводятся последние посты или страница. Если нужно вставить дополнительную информацию, то приходилось нанимать программиста или самостоятельно изменять код шаблона, что не всегда правильно. В Reboot можно создавать свои блоки с помощью вставки HTML или другого кода, либо выводить стандартные таксономий WP. В панели есть раздел “Конструктор блога”, заходим и видим две кнопки:

Если нет активных элементов, то на главной появится стандартный вывод WP. Нажимая “Вывод постов” добавиться поле с настройками и пропадет прежний экран.

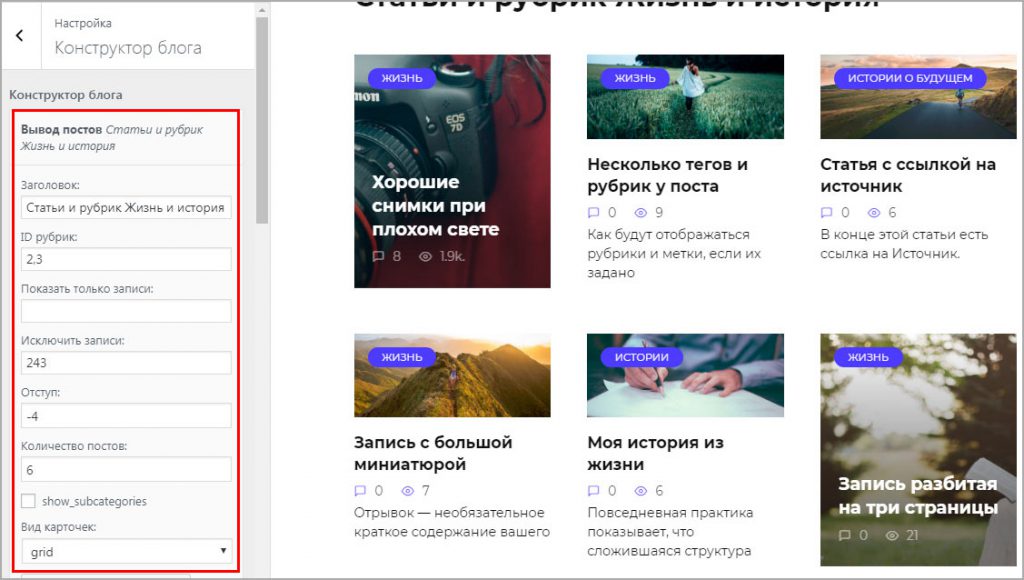
Видим панель, можно сделать:
- Фильтрацию по id рубрик или постов
- Отступ между перекрытиями в пределах одной рубрики
- Назначить количество вывода элементов
- Показать подкатегории
- Определить вид карточек, grid значит сетка как в теме journal X
У каждого блока Reboot “настройка карточки постов”, указываем что показывать, а что нет на карточке. Для разделов можно задать разный цвет фона.

Добавляем HTML блок, в него помещаем код для показа на главной.
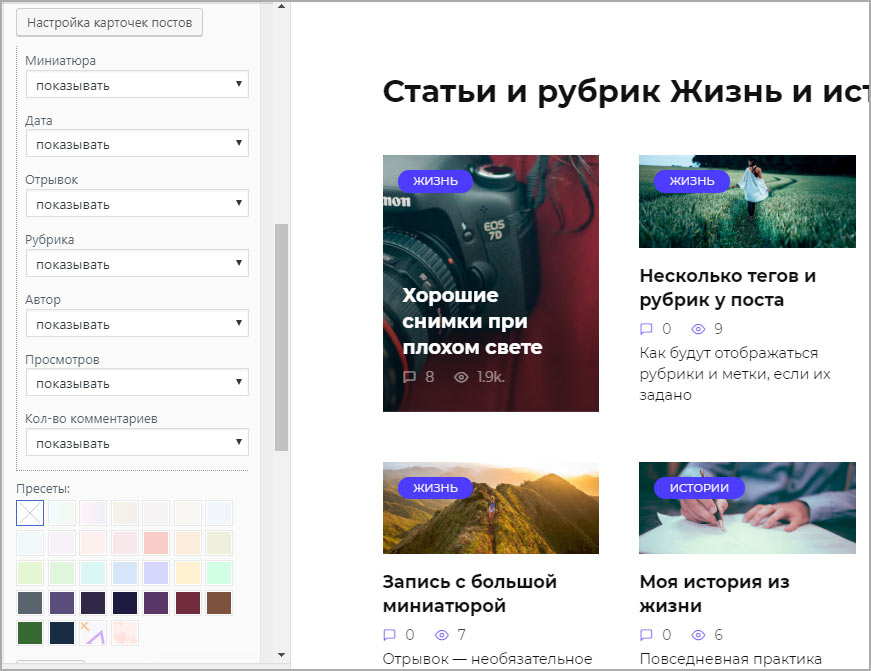
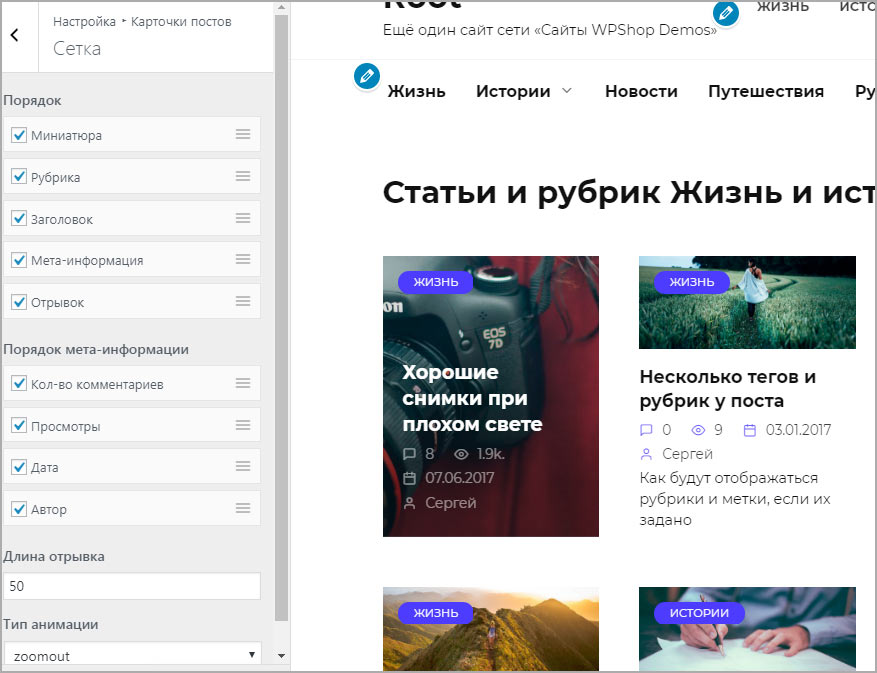
Тонкая настройка карточек
Во вкладке Карточка товара выбираем настройку вид контента, выводящийся на главной странице. На прошлом скриншоте выбрал тип greed это сетка.

- Порядок определяет как выводить составляющие карточки
- Мета – информация, перемещает между собой объекты: комментарии, просмотры, дата и автор
- Если включен отрывок то задаем его длину
- Тип анимации показывает как будут появляться карточки, интересно поэкспериментировать
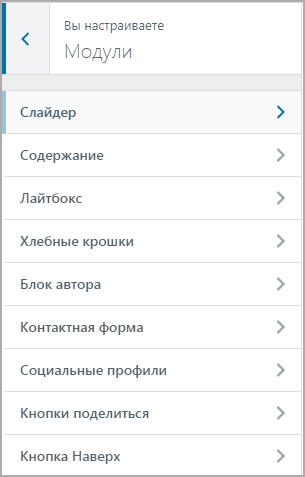
Модули
Разбирать подробно нет смысла в пункте Модули располагаются дополнительные инструменты: слайдер, содержание в статьях, лайтбокс, хлебные крошки, блок автора, контактная форма, социальные профили, кнопки поделится и наверх.

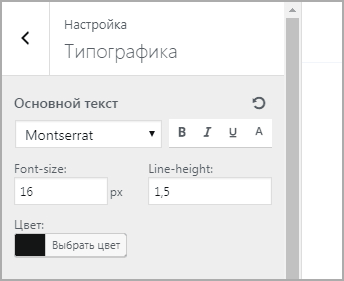
Расширенная типографика

Для изменения шрифтов в теме Reboot предусмотрен целый раздел типографика. Какие части затрагиваются:
- Название и описание сайта
- Общий текст
- Ссылки
В каждом объекте есть стандартный набор изменений: жирный, наклонный, подчеркнутый, заглавный текст, выбор семейства, размер, междустрочный интервал.и цвет.
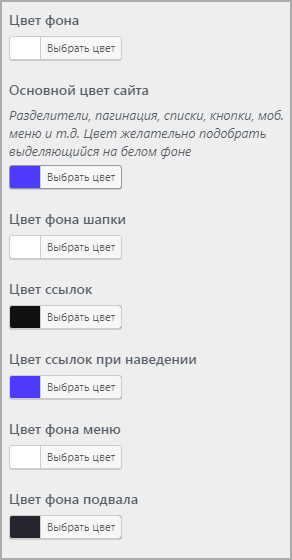
Цвета

Можно устанавливать цвета для разных элементов блога это цвет линков и фоновые оттенки. Если в конструкторе для каждого объекта отдельно, то здесь для глобальных разделов: шапка, подвал, меню, подвала, url без наведения и с ним.
Остальные разделы идентичны теме ROOT, читайте обзор. Разработчики позиционируют Reboot как перезагрузку шаблона Root, поэтому много схожих моментов.
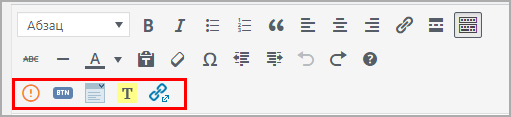
Расширенный визуальный редактор
При написании статей разработчики Reboot сделали дополнения, чтобы расширить стандартную панель инструментов.
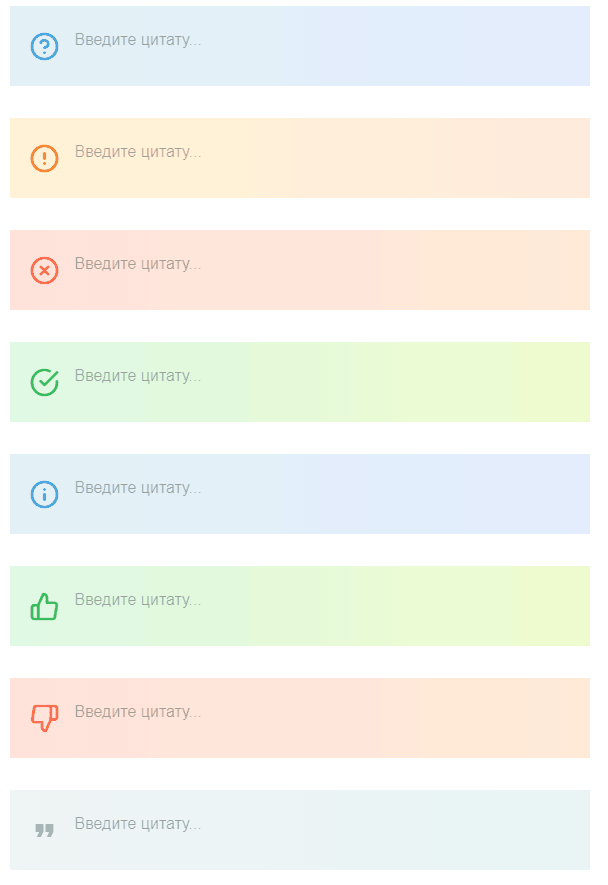
8 шаблонов для блоков внимания
Для привлечения внимания к конкретным местам контента в Reboot существуют цветовые схемы, выражающие разные эмоции. Выделить важную мысль стало легче.

Кстати, разработчики припасли для вас еще одну интересную новинку: плагин WPRemark для создания брендированных блоков внимания.
Остальные дополнения
Осталось три дополнения, которые не покажешь текстом, описания хватит, чтобы понять. Отмечу 4 дополнения:

- Выделения фона сроки текста
- Скрытие ссылки на внешний источник
- Создание спойлера – раскрывающийся кусок текста, под ним спрятана информация, чтобы ее увидеть нажимаем на заголовок
- Создание кнопок
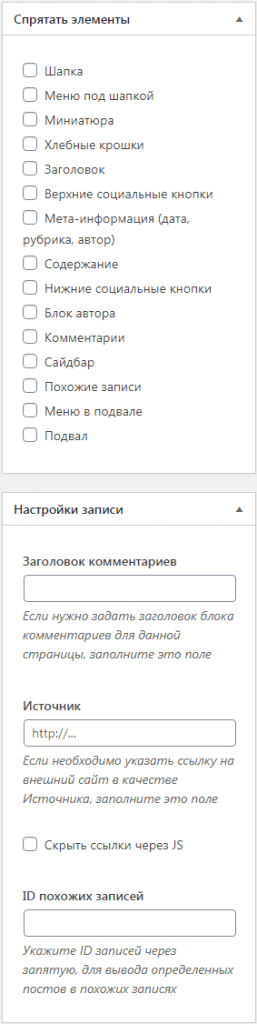
Индивидуальная настройка записей
В боковой колонке появятся разделы:
- Спрятать элементы, не зависимо от того что указано в кастомайзере
- Изменить заголовок у комментариев
- Если контент скопирован с другого источника, можно поставить обратный линк и скрыть в скрипт от поиска
- Не полагаясь на выборку системы в ручную выставляем id для блока похожих записей
Отзыв о SEO
CMS WordPress генерирует много мусора, мешающий продвижению сайт в поисковых системах. Создатели Reboot сделали необходимые функции:
- Чистый код
- Поддержка PHP поздних версий
- Исключение из исходного кода смайликов эмодзи
- Быстрая загрузка
- H1 один на странице
- Заголовки H2-H6 встречаются только в области контента, в сайдбаре, подвале, виджетах их не будет
- Нет циклических урлов, статья не ссылается сама на себя
- Скрытие внешних ссылок от индексации
- Микроразметка по стандартам Shema.org microdata, для лучшего отображения снипета в выдаче
- Полная адаптивность ко всем устройствам, соответствие Mobile first
- Правильное расположение html элементов разметки, сначала контент, потом сайдбар
- Задать происзвольный H1 для рубрик, чтобы он не дублировал Title
- Разметка современными тегами HTML5 с применением стилей из CSS3
- Комментарии не создают дублей replytocom
- Социальные возможности, кнопки поделиться и подписаться выводятся в разных местах
- Дружит с плагином YoastSEO
Скорость загрузки
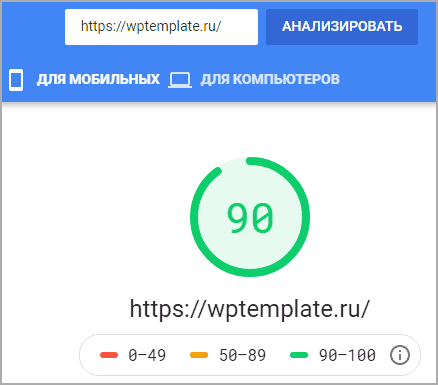
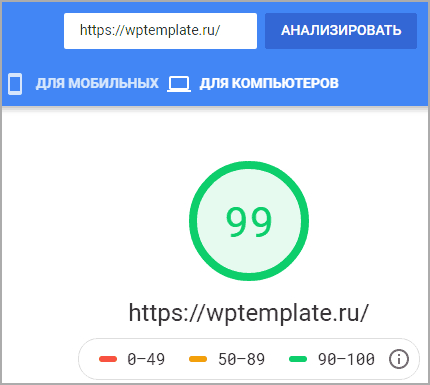
Отдельно покажу тест реактивной скорости Reboot в сервисе PageSpeed Insights от Google. Результат теста находится в зеленой зоне, значит шаблон максимально ускорен.
Мобильные устройства

Компьютеры и ноутбуки

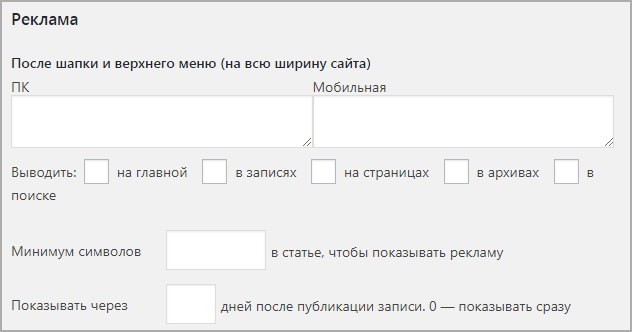
Заработок и реклама
Для облегчения заработка на рекламе русские разработчики создали в шаблоне Reboot 13 мест для вставки рекламных форматов. Можно сделать:
- За n-число абзацев в конце или начале
- В середине
- После шапки
- После контента
- Под H1
- Над и под похожими постами
- Перед и после нижнего меню
Плагин для вставки рекламных блоков не нужен. Для мобильной версии рекламный баннер задается отдельно: тема определит тип устройства и выведет код, прописанный для гаджетов.

Используйте фильтр, ограничивающий вывод по числу символов, id, время публикации.
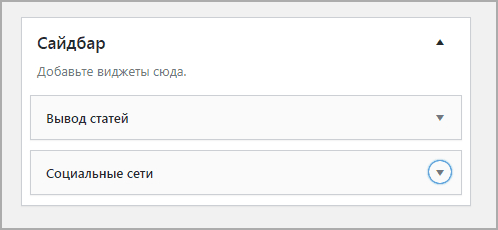
Собственные виджеты
Шаблон Reboot имеет два виджета, помогающие выводить информацию вида:

- Вывод статей – показывает список статей по фильтру, настраиваемый администратором
- Социальные группы – если прописывали ссылки на социальные сети в кастомайзере, то с помощью виджета выводим их в сайдбаре
В следующей статье поговорим об отличиях тем Reboot и Root, они похожи, но обозначить разницу нужно.
Инструкция и документация по шаблону Reboot расписана на официальном сайте, переходите и читайте о возможностях темы.
Где скачать бесплатно nulled версию Reboot
Цена темы варьируется от 3800 до 7800, в зависимости от выбора типа лицензии, не советуем скачивать nulled версии, а тем более распространять взломанные экземпляры Reboot, потому что:
- Становитесь преступником, на все продукты WPShop есть авторское право, патент и свидетельство соответствия, мы все время мониторим выдачу и ищем такие ресурсы
- Лишаетесь безлимитной поддержки
- Нет пожизненных обновлений, а так как WP часто обновляется, то и темы всегда нуждаются в доработке, чтобы функции не переставали работать
- Отмечу что складчина запрещена, такие лицензии блокируются навсегда без предупреждения
Для читателей WPTemplate приготовили скидку в размере 15%, жмите на кнопку и переходите на продажник, скидка вычисляется автоматически.
Перейти к обзоруРекомендую к использованию, оплатив один раз получаете всегда поддерживаемую и стабильно развивающийся разработку в виде многоцелевого шаблона REBOOT.
Для коммерческого сегмента лучшим решением станет шаблон Bono от WPShop.











Добрый день! Скажите, пожалуйста, как проверить совместимость темы Reboot версии 1.4.9 с PHP 7? Плагином PHP Compatibility Checker проверить не получается, выдается сообщение: The audit requested does not exist. Статус 404.
Reboot этой версии и следующей (на данный момент последней) совместим с PHP7.