WordPress — это самая популярная система, которая позволяет с легкостью управлять сайтом. Основным контентом на большинстве подобных интернет-ресурсов является текстовый материал. Но, чтобы посетителю было интереснее и удобнее читать статьи, их необходимо структурировать. Проще всего это сделать с помощью блоков внимания ВордПресс.
Зачем нужны блоки внимания WordPress
Блоки внимания — это один из способов визуально выделить фрагмент текста в статье. Они будут отличаться от основного полотна контента цветом, заливкой фона, оформлением, могут иметь сопровождающую иконку, например, восклицательный знак, галочку или что-то другое.
Существует огромное количество готовых шаблонов блоков внимания Вордпресс, к тому же владельцы сайтов могут делать и свои дизайны.
Блоки внимания являются незаменимым инструментом для информационных сайтов: блогов, порталов и статейников.
В основном эти блоки используются для управления вниманием посетителя сайта. Ведь такой фрагмент текста будет ярко выделен, поэтому обязательно привлечет взгляд читателя.
В результате, даже если пользователь привык быстро прокручивать статью, он обратит внимание на этот контент. Поэтому выделять таким способом следует важную и крайне полезную информацию.
Также красивые блоки внимания делают статьи визуально привлекательнее и облегчают чтение больших текстов.
Итак, основные достоинства блоков внимания WordPress:
Ещё один способ удержания посетителя на сайте — предоставить ему возможность поучаствовать в викторине и ответить на целую группу вопросов с выводом результатов. Для этого используют различные плагины тестов WordPress.
Как добавить блоки внимания в статью
В начальной версии редактора WordPress нет стилизованных блоков внимания. Но их можно добавить другими способами:
- при помощи плагинов;
- при помощи шаблонов тем;
- полностью с нуля, самостоятельно.
Советую ознакомиться: Как создать всплывающее окно на WordPress с помощью плагина.
С помощью плагинов
Плагин (plugin) — это относительно независимый программный модуль, который устанавливается на сайт и расширяет возможности CMS WordPress. Некоторые из них позволяют добавить в библиотеку новые дизайны блоков внимания.
Чтобы установить выбранный плагин, необходимо:
- В админке Вордпресс перейти в раздел «Плагины».
- Нажать кнопку «Добавить новый».
- В строку «Поиск плагинов» ввести название необходимого программного модуля.
- Найти нужный и нажать кнопку «Установить».
- Дождаться установки, после чего кликнуть «Активировать».
В результате вебмастеру откроются новые функции и возможности. В нашем случае в библиотеке появятся свежие дизайны блоков внимания, которые можно будет добавить в статью.
Какие плагины блоков внимания стоит всерьез рассмотреть для использования на сайте WordPress? Вот несколько примеров.
WPRemark

Плагин WPRemark от команды WPShop заслуженно считается одним из лучших и популярных в данной категории.
Для него не нужно скачивать и подключать дополнительные файлы, достаточно установить программу на своем сайте. В результате в библиотеку добавится более 230 иконок для блоков внимания и набор готовых пресетов. Каждый из них имеет 30 настроек, позволяющих поменять внешний вид.
В результате можно составить огромное количество вариаций оформления и даже создать нечто совершенно уникальное. И использовать свои блоки как в классическом редакторе, так и в редакторе Gutenberg.
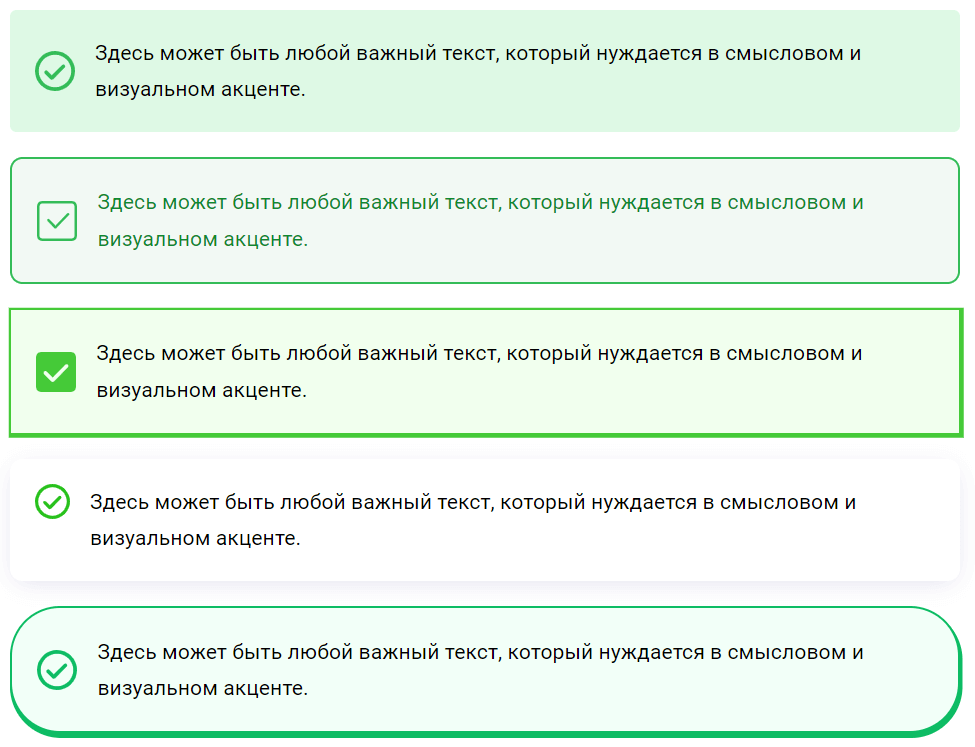
Несколько примеров:

Все иконки сделаны в высоком качестве, но при этом имеют минимальный вес. Причем их использование не нарушает юридическую правомерность, что исключает любые претензии по авторскому праву.
В общем, для блоков внимания на WordPress лучшего варианта, чем WPremark, не найти. Однако плагин платный — требуется оплатить лицензию. Но цена демократичная и доступна каждому. Ежегодные доплаты не требуются.
Подробнее со всеми «плюшками» можно ознакомиться на официальном сайте разработчика WPShop.
Забирайте прямо сейчас WPRemark с промиком:
Скидка 15% на WPRemark
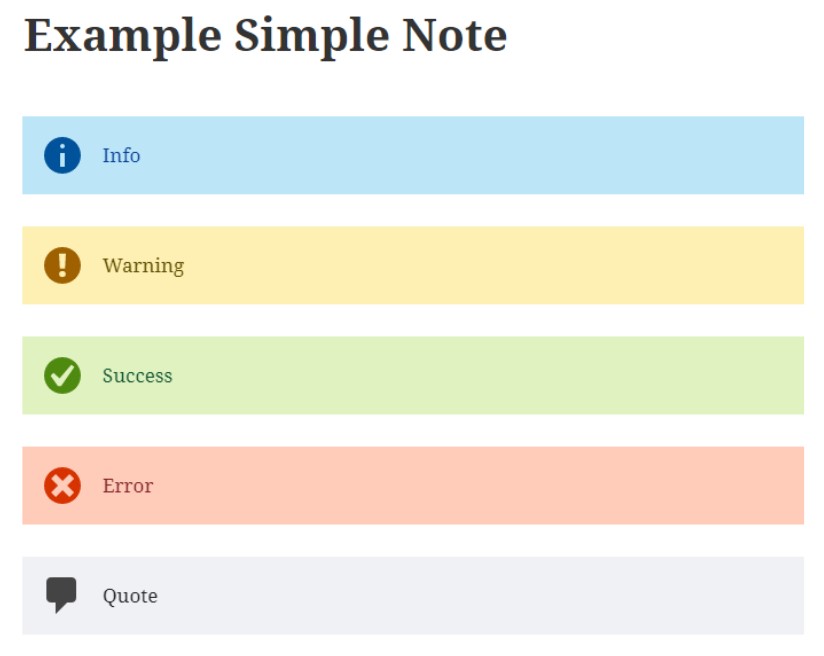
Simple Note
Simple Note — хороший плагин для создания информационных блоков внимания. Он абсолютно бесплатный, но и функционал заметно уступает предыдущему.
Этот программный модуль позволяет создавать цветные заметки в тексте. В результате статья получается более привлекательной и приятной для чтения. Есть 5 основных вариантов оформления с простыми настройками.

В итоге тоже можно получить визуально привлекательные блоки внимания, хотя ни о какой загрузке «на лету», как в случае с WPRemark, речи не идет.
WP-MFC Blocks
Этот платный плагин также позволяет добавить интересные и привлекательные блоки внимания в статью.
После установки этого программного модуля в редакторе появится кнопка с названием «WP-MFC Blocks», при нажатии на которую появляется меню настроек.
Изначально предусмотрено 4 варианта оформления, но каждый из них можно настроить. Например, можно выбрать иконку (20+ вариантов), цвет, стиль и так далее.
По каким-то причинам сейчас ссылка на покупку данного плагина на офф-сайте разработчика просто нет. Даже если вам удастся приобрести его для себя, маловероятно, что вы получите хотя бы какую-то техподдержку.
При помощи шаблонов тем
Многие создатели сайтов используют готовые шаблоны тем, которые можно найти в репозитории WordPress или на ТемФорест. Там огромное количество самых разных вариантов, начиная от бесплатных и заканчивая очень дорогими.
Использовать их гораздо удобнее и проще, чем рисовать и верстать собственную тему. К тому же некоторые шаблоны имеют свои встроенные блоки внимания, которые можно добавлять в текст непосредственно из визуального редактора.
Например, этим славятся темы Вордпресс от WPShop, в частности Reboot — самая популярная среди вебов.
Также читайте: Как на WordPress-сайт добавить попап плагином My Popup.
Блоки внимания в теме Reboot

В теме Reboot для WordPress предусмотрены встроенные блоки внимания, которые можно найти в редакторе. Конечно, у данного шаблона есть и другие достоинства, но в рамках данной статьи мы их касаться не будем.
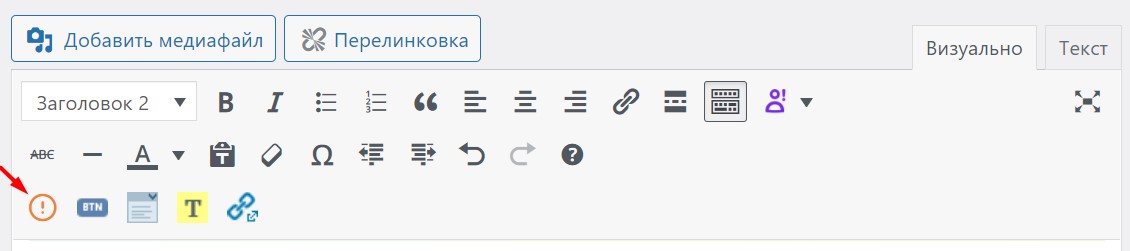
После установки и активации темы нужный нам функционал появляется в визуальном редакторе WordPress и дополняет обычные блоки типа «Цитата».


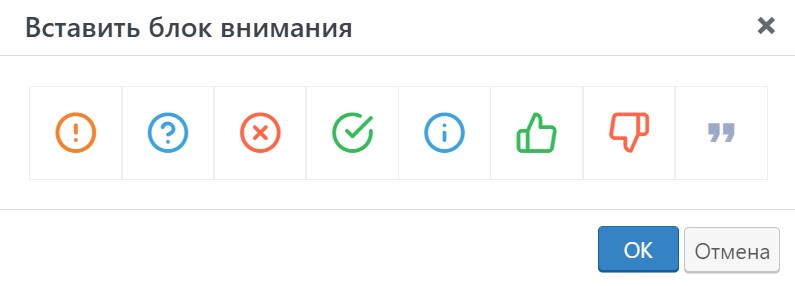
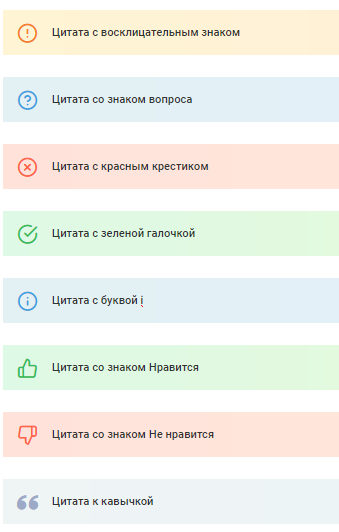
Можно выбрать один из 8 предложенных стилей:
- внимание;
- вопрос;
- никогда;
- проверено;
- информация;
- положительно;
- отрицательно;
- цитата.
Этих блоков вполне достаточно, чтобы разнообразить любой текст. При желании их можно дополнительно настроить с помощью небольших правок css, что позволит внести в контент еще больше разнообразия.

Тема Reboot — платный продукт и один из лидеров продаж в ру-сегменте. Ее можно поставить на абсолютно любой сайт, но чаще всего она используется для информационных сайтов и блогов.
Сейчас ее также можно приобрести со скидкой:
Промокод Reboot -15%
Как сделать блоки внимания без плагина
Если вы у вас есть навыки веб-программирования и базовые знания html и css, то можете добавить блоки внимания WordPress самостоятельно, без плагинов на любом шаблоне.
Для этого потребуется написать свой собственный код (или скопировать его с какого-либо интернет-ресурса).
Для начала в HTML-редактор необходимо добавить кнопки для оперативной интеграции элементов. В этом случае используется файл functions.php, в который и добавляется нужный код.
После сохранения файла в редакторе должны появиться добавленные кнопки. Обычно программисты называют их Info, Success, Warning и Error. Но при желании можно использовать и другие названия.
На этом работа не заканчивается, ведь теперь необходимо присвоить селекторам css-свойства, отвечающие за визуал, и прописать их в файл стилей style.css. Иконки, как правило, размещают в селектор выбранного класса :before, что позволяет разместить их перед текстом.
Резюмируя
Блоки внимания ВордПресс рекомендуется использовать практически в каждой средней и большой статье, так как они облегчают чтение, помогают структурировать материал и позволяют владельцу сайта управлять вниманием читателей.
Добавить блоки внимания можно самостоятельно, разработав код, но проще использовать шаблон Reboot или какой-либо плагин, покрывающий ваши потребности.
Также читайте: Плагины для создания блоков Вопрос-Ответ на WordPress и плагин добавочной ценности Expert Review WP.