Для подключения новых стилей, шрифтов, некоторых скриптов или метатегов нужно добавить код в head WordPress. Задача не простая, потому что придется править файл ядра WP, а этого лучше не делать самостоятельно. На помощь приходят плагины которые в команду wp_head заносят необходимую конфигурацию.
Внимание! Перед внесением изменений сначала протестируйте, хотя бы на локальном сервере с установленным WordPress, только потом приступайте к работе над проектом в интернете.
Добавить код при помощи Clearfy PRO
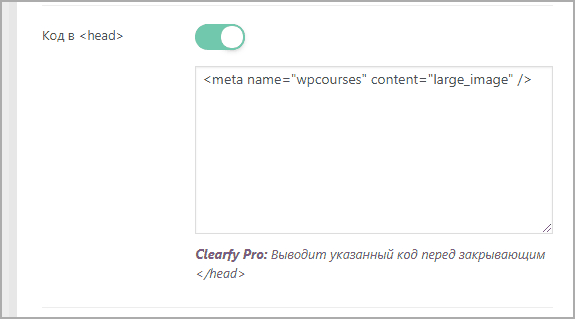
Да Clearfy PRO умеет добавлять пользовательские функции в head сайта WordPress. Переходим во вкладку код и ищем текстовую область с соответствующим названием. Отмечу наличие возможности отключения RSD xmlrpc ссылки.

- Активируете раздел
- Заносите текст
- Сохраняете с помощью синей кнопки внизу страницы
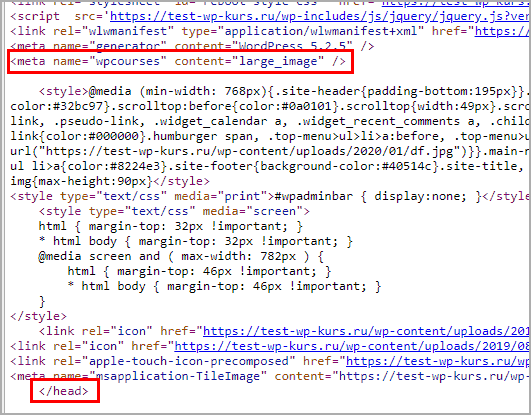
- Проверяете исходную страницу на появление метатеге

В данном разделе так же можно сжимать HTML всего ресурса. Повторю что ClearfyPRO улучшает и оптимизирует сайт еще по 45 пунктам, от чистки дублей, до настройки логов ошибок не выходя из админки блога. Для пользователей WPtemplate выдаю скидку в 15%, переходите по кнопке, она вычисляется автоматически.
Clearfy с промо
Плагин Head & Footer Code
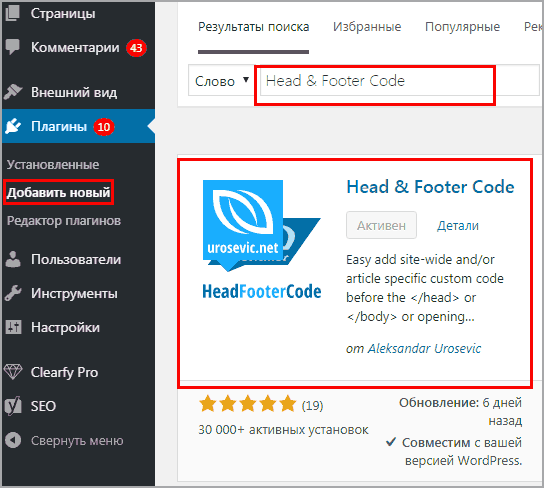
Хорошее расширение WordPress направленное на решение одной проблемы это добавлять коды в разных местах сайта. Устанавливать стандартным поиском, так выглядит в админке вордпресс.

Переходим к настройкам модуля.

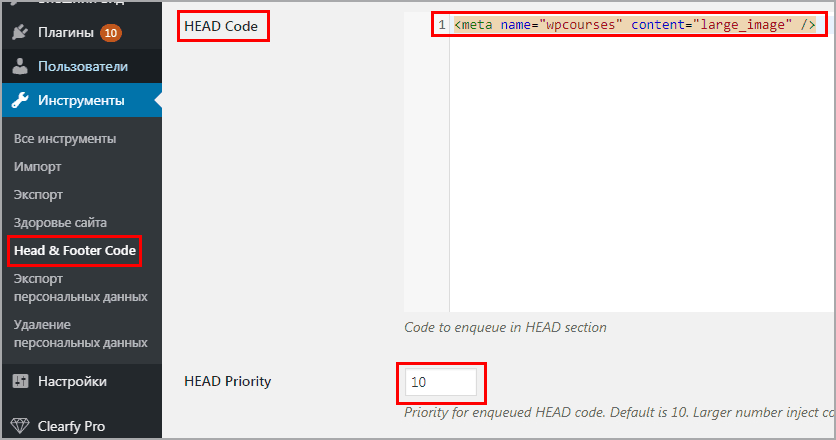
- Открываем Инструменты > Head & Footer Code
- Находим текстовую область как на снимке
- Добавить необходимый код
- Выставляем приоритет, чем меньше цифра, тем выше введенная строка будет в HTML страницы
Пробовал менять приоритет, но положение не изменялось, возможно не дают споры с другими дополнениями или темой. Используя методы из статьи, защищаете себя от сброса конфигурации при обновлениях тем, либо их замене на другие шаблоны.
Результат работы одинаковый, код в head CMS WordPress успешно смогли добавить, при этом не использовали ядро WP и функции для редактирования в файле function php.