Как показать о чем рассказывает картинка на сайте, ведь поисковик не может определить, как люди его содержимое с помощью визуальной обработки. Нужно подсказать что изображено, для этого есть специальные команды в коде, например атрибут alt в WordPress, да и в любой другой разработке, что это такое и как его прописать расскажу в статье.
Что такое ALT у изображения
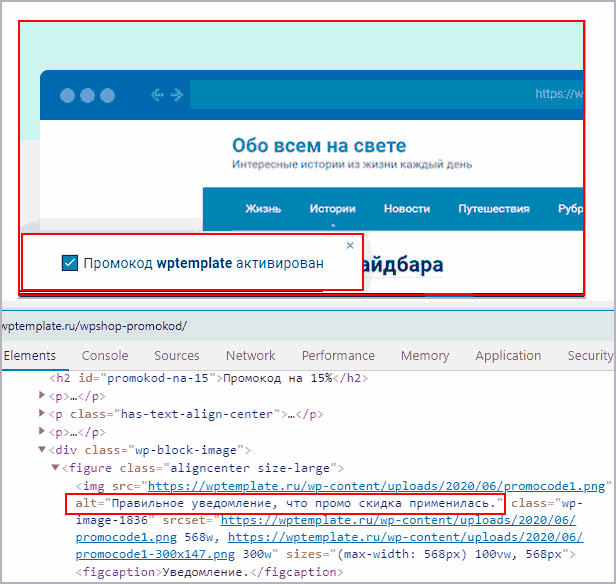
Атрибут ALT (альтернативный текст) подсказывает роботам сервисов, поисковым системам, различным экранным читалкам, что изображено на фото. Таким образом на основе ALT и поведенческих факторов поисковые системы могут строить выдачу органического поиска по изображениям, а электронные читалки говорить, что представлено на фото. Так он показан в коде тега img изображения.

Для глаз пользователя он недоступен, но имеет огромное значение для программ. Использовать альт есть несколько причин:
- На него не обращают внимание ПС Яндекс и Google. Полный бред, обращают внимание на все, и на околокартиночный контент и на alt, любая мелочь в SEO важна.
- Для слабовидящих людей, фото ничего не скажет, а вот альт разъяснит что показано.
- По стандартам HTML каждое изображение должно иметь данное описание, иначе будут ошибки в валидации, появится сообщение – “Имеет пустой атрибут”.
Не забывайте добавлять этот атрибут к миниатюрам и картинкам в слайдерах у шаблонов WordPress, про них часто не вспоминают.
Как проставить ALT в WordPress
Чтобы добавить данный альтернативный текст в CMS WordPress не нужно иметь знаний программирования или править HTML сайта. Весь процесс проходит через стандартный редактор, разберем на примере классического и нового Gutenberg.
Проставить ALT в классическом редакторе Tiny MCE
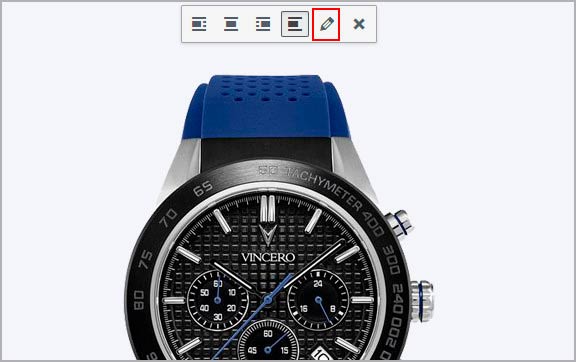
При написании статей в классическом tinymce вставляйте медиафайл и нажимаем на значок карандаша.

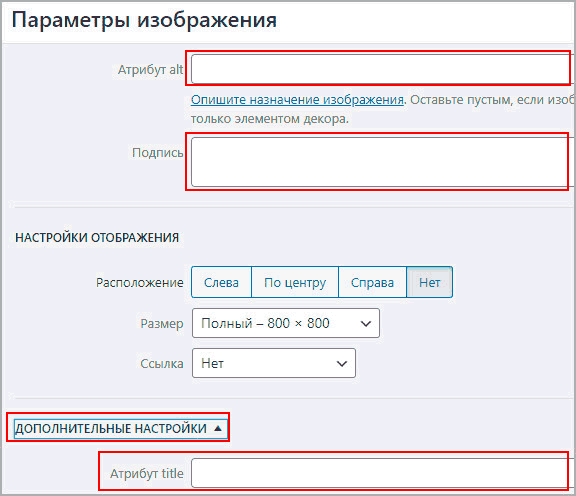
Далее заполняем необходимые поля.

- В начале есть область “Атрибут ALT”, сюда прописываем что изображено на картинке.
- Советую заполнить “Подпись”, тогда элемент обернется в тег figure и к нему в разделе figcaption подпись. Хорошо сказывается на конечное определении принадлежности фото к интенту статьи и дальнейшему выводу в поиске, особенно актуально для сайтов портфолио фотографов и художников.
- Открываем “Дополнительные настройки”, вводим “атрибут title”, говорящий что есть, но другими словами. Практически ни на что не действует, он появляется если наведете мышью на сам элемент.
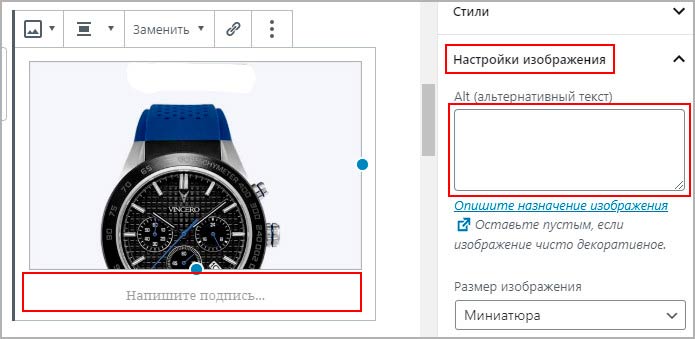
В новом редакторе Gutenberg
Принцип почти одинаковый, нажимаем на блок и в правой колонке появится область для заполнения ALT.

Видим, что справа текстовая область, а под картинкой можно ввести подпись, более удобно оформлено, чем в предыдущем варианте.
Что писать в ALT
Для простых сайтов как данный, ALT не особо важен, но нужно чтобы он присутствовал обязательно. Приведу списком несколько правил как и что писать.
- Должен быть отличен от подписи и тайтла.
- Не писать много слов, максимум 150-170.
- Описывать что именно показано или происходит на фотографии, а не простые отписки типа “Скриншот 1”.
- Уделяйте альту внимание в проектах где изображения играют большую роль, зачастую они приносят больше трафика и органического поиска.
Как автоматически проставить ALT с помощью плагина
Не рекомендую пользоваться такими методами, потому что статью и контент переспамите одной и той же фразой в альте, что сделает только хуже, ждите баден баден от Яндекса.
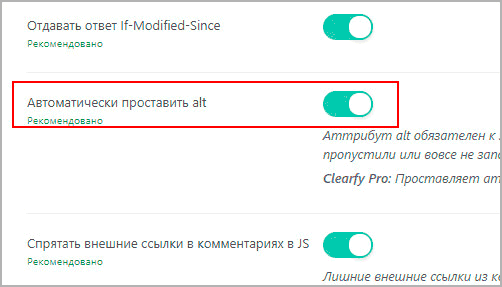
Если же всегда вносите атрибут, но иногда забываете, то автоматическая расстановка в WordPress поможет закрыть эти дыры. Лучшего решения чем в Clearfy PRO не нашел, просто включаете настройку.

Теперь у всех фотографий где нет атрибута ALT он пропишется самостоятельно и подставится тот текст, которые занесен в заголовке записи. Отмечу что ClearfyPRO делает лучше WordPress еще по 45 требованиям SEO, например отключает dns-prfetch и граватары. Для посетителей предлагаю промокод, жмите на кнопку и цена снизится автоматически.
Clearfy -15%
В посте разобрали что такое атрибут ALT, как им пользоваться в WordPress, а главное как правильно заполнять. Ничего сложного нет, просто нужно ко всему подходить серьезно.