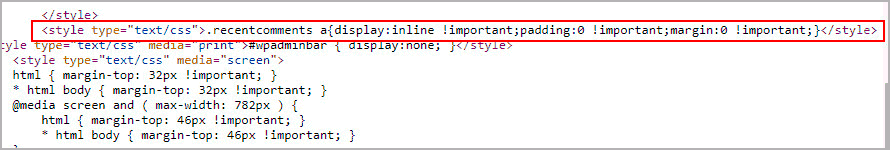
Очередной недочет, а именно не логичность действий со стороны создателей WordPress это стили по умолчанию recentcomments для популярного виджета “последние комментарии”.В почти любом шаблоне в исходном коде сайта появится данный селектор, в котором все свойства прописаны с помощью !important, то есть переопределить их через style или как-то переписать невозможно, что делает стилизацию затруднительной. Так они выглядят.
<style>.recentcomments a{display:inline !important;padding:0 !important;margin:0 !important;}</style>
Стили загружаются несмотря на то, пользуетесь свежими комментариями или нет, это мусорный код, не без пользы и смысла.
Удалить стили recentcomments в Clearfy
Данную строчку загружает обязательная конструкция для всех шаблонов wp_head, поэтому как-то вручную удалить recentcomments из WordPress простой правкой файлов не получится. Советую к применению плагин Clearfy pro, стоит лишь нажать на соответствующий переключатель и стили сотрутся. Также просто можно справиться с shortlink.

Обычно привожу аналогичные, намного ужатые решения в виде бесплатных плагинов, но таких не нашлось даже Remove WP Overhead, который привожу в большинстве статей не может изменить ситуацию, там нет такой настройки. Существует только чекбокс, который удаляет виджет последних комментариев Remove Widget, но CSS не стирает.
Подчеркну, что Клерфай улучшает сайт по еще 43 пунктам, и заменяет собой около 15 дополнений, что отлично сказывается на скорости работы блога. Но для читателей WPTemplate даю скидочный купон в 15% на ClearfyPRO, жмите кнопку.
Clearfy со скидкой
Отключить лишние CSS в PHP
За отсутствием других вариантов, чтобы удалить recentcommets применяем не универсальный метод с помощью PHP. Предупрежу что может не сработать, не совместим со всеми темами. Похожая конфигурация применяется, чтобы удалить jquery migrate.
function wpcourses_remove_recentcomments_css() {
global $wp_widget_factory;
remove_action( 'wp_head', array( $wp_widget_factory->widgets['WP_Widget_Recent_Comments'], 'recent_comments_style' ) );
}
add_action( 'widgets_init', 'wpcourses_remove_recentcomments_css' );
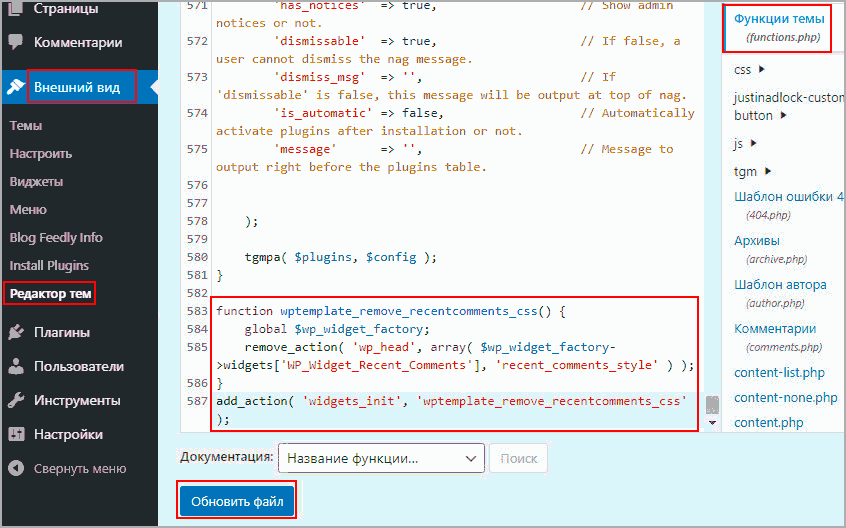
- Открываем редактор тем
- В правом столбце нажимаем на Функции (function.php).
- Добавляем функцию вниз документа.
- Обновляем.
- Аналогично решается проблема с полем “сайт” в форме комментариев.
Результат применения любого из способов – это отсутствие в HTML разметке встроенных CSS с названием recentcomments. Так приблизились еще на шаг к чистому и оптимизированному для работы CMS WordPress.