Для создания хорошего блога или информационного сайта по приготовлению блюд необходим качественный кулинарный шаблон WordPress. В статье покажу какую тему советуют вебмастера и почему необходимо выбрать представленный вариант.
- Лучший кулинарный шаблон Cook it – обзор панели
- Структура
- Блоки
- Модули
- Карточки постов
- Коды
- Типографика
- Цвета
- Фоновое изображение
- Расширенные настройки
- Партнерская программа
- Почему шаблон именно под кулинарные сайты
- Микроразметка под рецепты
- Удобное добавление рецептов в статью
- Иконки и графика
- Кулинарный шаблон на русском языке
- SEO и ускорение
- Скачать бесплатно nulled версию
Лучший кулинарный шаблон Cook it – обзор панели
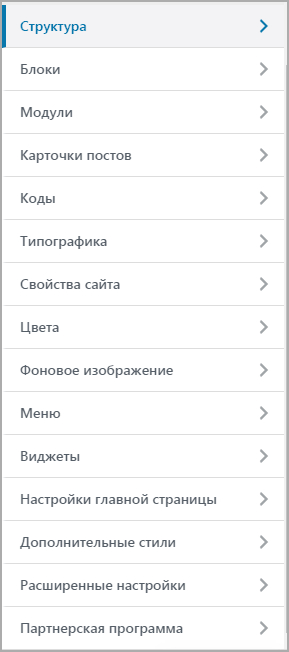
На просторах рунета нет лучшего решения для организации кулинарного блога чем шаблон Cook it для WordPress от команды WPshop, вспомним легендарную ROOT. Разберем что умеет продукт, и почему нужно использовать. Посмотрим на панель настроек, опишу кратко, ниже каждый пункт отдельно.
-15% на Cook It

- Структура – расположение основных элементов (шапка, 2 меню, подвал)
- Блоки – тонкая настройка составляющих WordPress, записи, страницы, архивы, комментарии
- Модули – дополнительные инструменты: лайтбокс, слайдер, хлебные крошки
- Карточки постов – изменение расположения составляющих карточек в ленте
- Коды – добавление пользовательских HTML
- Типографика – изменение шрифтов
- Цвета – изменение оформления цветовой гаммы разных составляющих
- Фоновое изображение – установка фона шапки и всего блога
- Расширенные настройки – мелкие дополнения
- Партнерская программа – для всех желающих есть партнерская программа 25% с каждой продажи
Разберем каждый раздел подробнее, дам финальную оценку. Если не любите читать то представлю вниманию авторское видео с обзором
Структура


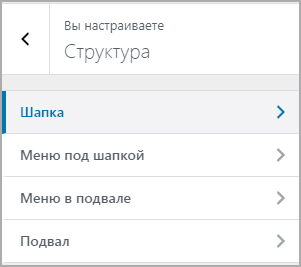
В разделе Структура 4 пункта:
- Шапка
- Меню под шапкой
- Меню в подвале
- Подвал
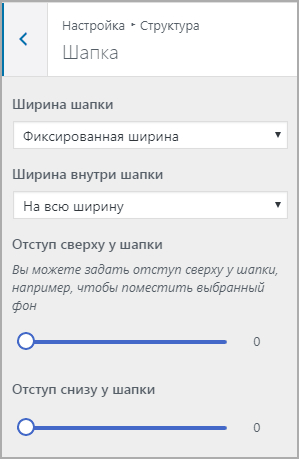
У всех функционал одинаковый, настраивается ширина блока внутри элемента и ширина всей области.
Различие в Шапке, можно дополнительно сделать отступы снизу и сверху от заголовка ресурса.
Блоки


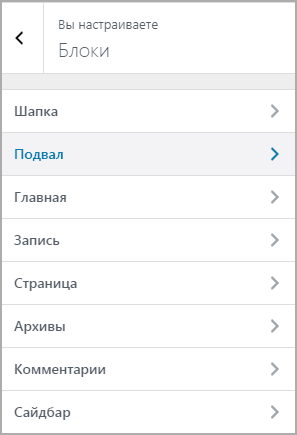
В разделе Блоки собраны все варианты страниц, присутствующие в WordPress:
- Шапка – добавление двух произвольных полей HTML, можно вывести телефон, почту. Задать логотип, отображать или нет социальные кнопки и поиск
- Подвал – произвольное количество виджетов до 5, установка счетчиков посещений, запись крпирайта
- Главная – как отображать карточки постов (есть три вида разметки). Задаем тег H1 и краткое описание, расположение h1 сверху или снизу
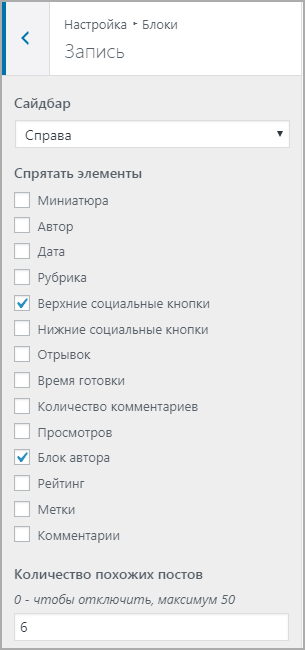
- Запись – (второй скриншот) отображение элементов, отображающихся на страницах типа записи. 14 чекбоксов, расположение сайдбара или его отсутствие, показ числа похожих постов
- Страница – те же возможности что и предыдущего
- Архивы – отображение рубрик, меток, поиска и других таксономий WordPress. Расположение сайдбара, отображать ли подрубрики и где располагать описание
- Комментарии – показывать ли время, дату и смайлики. Добавление текста для политики конфиденциальности WordPress
- Сайдбар – показывать или нет сайдбар на мобильных устройствах
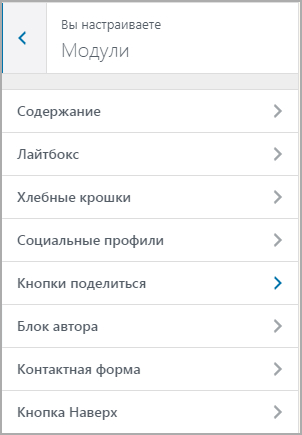
Модули


В модулях содержатся дополнительные инструменты, в разы расширяющие возможности кулинарного шаблона.
- Содержание – красивое оглавление статей, можно отключить, вывести в открытом или закрытом состоянии, обернуть в тег noindex
- Лайтбокс – создает скрипт, увеличивающий картинки при нажатии
- Хлебные крошки – навигационная цепочка
- Социальные профили – ссылки на социальные сети для дальнейшего вывода. Адреса можно скрыть через скрипт от индексации поиском
- Кнопки поделиться – задаем какие кнопки репостинга установить в статьях WordPress, всего 26 вариантов. Активируем необходимые и меняем местами
- Блок автора – добавляет внизу каждого поста блок автора, если он задан в настройках WordPress
- Контактная форма – с помощью шорткода выводиться стандартная форма обратной связи
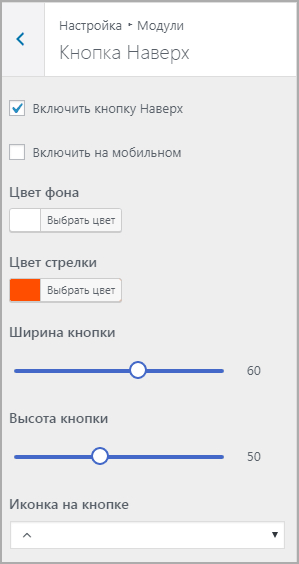
- Кнопка наверх (второй снимок) – цвет, размер, иконка кнопки скрола страницы
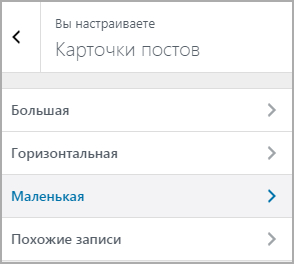
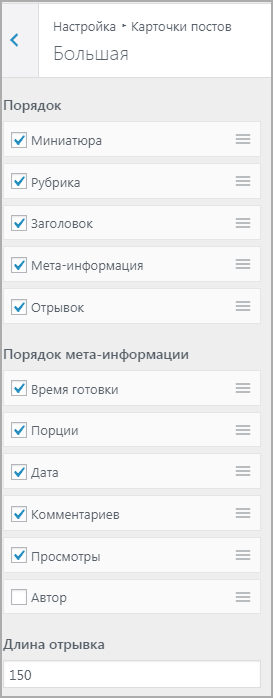
Карточки постов


В зависимости от формата вывода карточек выставленного в разделе Блоки – Главная, настраиваем показ. Есть четыре направления:
- Большая карточка – на каждой позиции выводиться сначала большая миниатюра и под ней текст
- Горизонтальная – карточки идут так же друг под другом, но миниатюра слева, а текст справа
- Маленькая – выводится два столбика с карточками постов
- Похожие записи – настройка составляющих области похожих записей в постах
На втором скриншоте видно какие существуют части. Зажимая значок три полоски перетаскиваем части между собой. Задается длинна отрывков по количеству символов.
Показу контента на главной странице особое внимание уделено в шаблоне REBOOT.
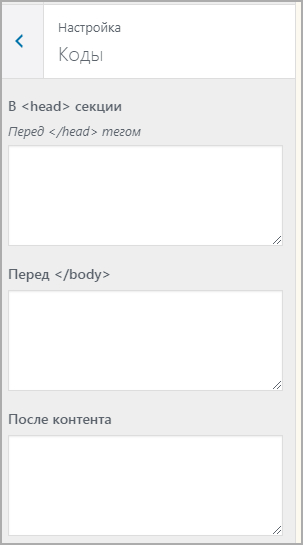
Коды

В кодах есть три поля:
- Вставка кодов перед </head> – полезно при загрузке скриптов jquery
- Перед </body> – для различных внешних подключений и перемещение кодов в подвал
- После контента – вставка произвольного HTML, например формы обратной связи
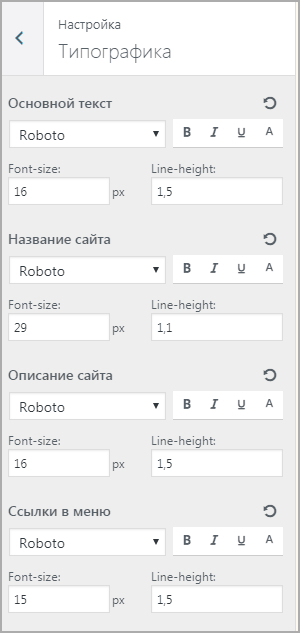
Типографика

Теперь не нужно залезать в стили и файл function WordPress, все реализован в кулинарном шаблоне. На выбор 30 оригинальных шрифтов на русском.
Курсивный, жирный и подчеркнутый стиль написания. Изменение размера и междустрочного интервала из админки.
Включены 4 раздела для изменения шрифтов: основной текст, название, описание и URL в меню.
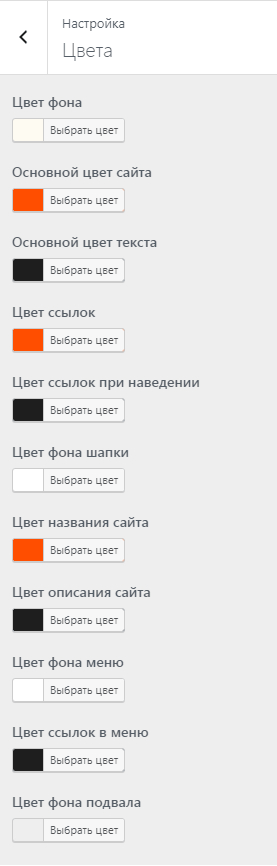
Цвета

Самый большой отсек шаблона это цвета. Всего 11 позиций, в которых сможете сделать блог уникальнее, применив хороший вкус и чувство стиля. Не забываем, что цвета можно менять в пункте Типографика там плюсом 4 штуки.
- Цвет фона
- Основной цвет отображается на мелких элементах задающих целостность
- Ссылки
- Линки при наведении курсором мыши
- Фон шапки (если не задана картинка)
- Название
- Фон меню
- Описание
- Текст в меню
- Фон подвала
Если поработать то кулинарный шаблон можно уникализировать, до такой степени что пользователь не поймет что это стандартная тема.
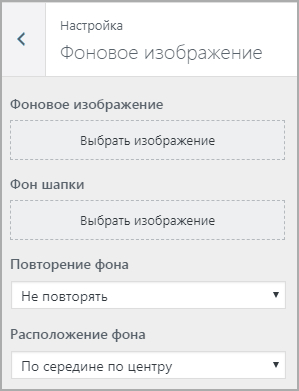
Фоновое изображение

Если хотим сделать оформление с помощью картинок, то задается два параметра: фон для всего сайта и в шапке.
Есть возможность режима повторения и позиционирование в 10 разных положениях.
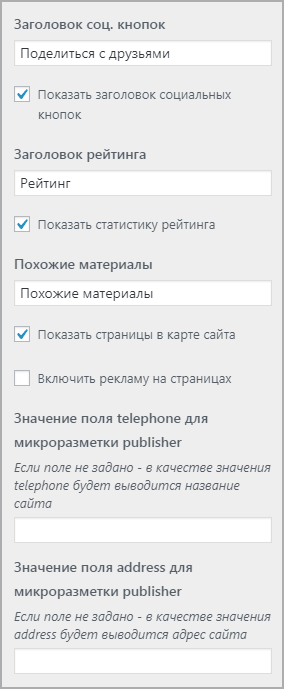
Расширенные настройки

В расширенных настройках WordPress расположены мелкие дополнения, которые стоит посмотреть и сделать по своим требованиям:
- Сделать контент на всю ширину окна
- Рейтинг внизу постов, отображать его и считать ли баллы
- Заголовок похожих материалов можно изменить
- В карте сайта отображать страницы
- Микроразметка типа telephone и adress – вынужденная мера потому что валидатор микроразметки Google ругается что их нет, хотя для простых блогов и статейников она не нужна.
Партнерская программа
После активации лицензии, автоматически регистрируется личный кабинет в магазине WPShop и генерируется партнерская программа. Если пользователь перейдет по вашей ссылке и купит любой из продуктов, то вам пойдут отчисления в размере 25%.
Страница кулинарного шаблонаПочему шаблон именно под кулинарные сайты
Есть несколько причин использовать Cook it как шаблон кулинарного блога. Иначе это была бы простая тема, которых в интернете десятки тысяч.
Микроразметка под рецепты
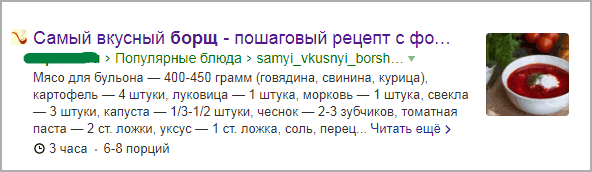
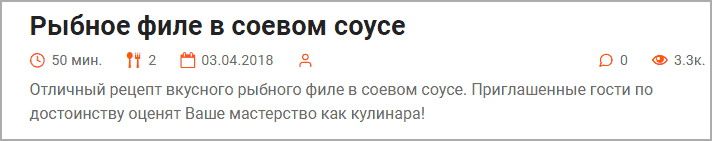
После появления микроразметки Shema org не все вебмастера внедряли ее. Зря, с помощью shema сниппет выдачи в любой поисковой выдаче становится максимально привлекательным. Если использовать Cook it, то такого снипета добиваются при правильном подходе к написанию.

Выглядит привлекательно, это результат правильно настроенной микроразметки шаблона, при условии, что статья соответствует запросу. В валидаторе яндекса ни одной ошибки нет, проверено.
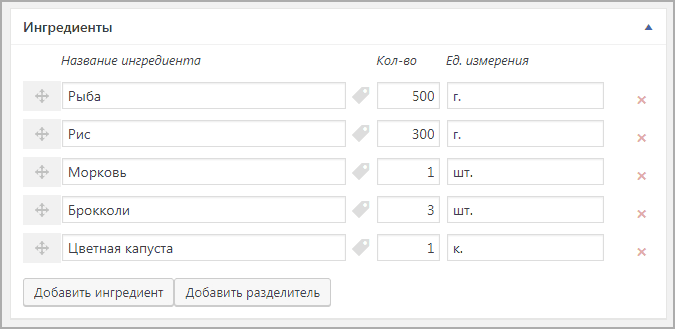
Удобное добавление рецептов в статью
После установки кулинарного шаблона, в редакторе WordPress появляются новые поля для заполнения. Добавление ингредиентов, необходимо ввести название и единицы измерения.

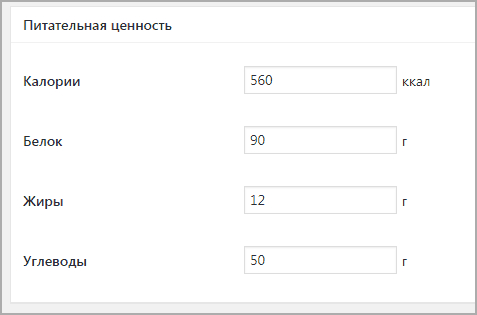
Для информации нужен подсчет белков, жиров, углеводов и калорийности.

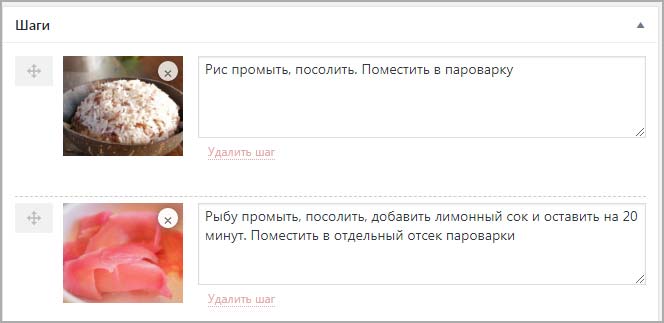
Добавление шагов приготовления, слева загружается картинка, справа описание процесса.

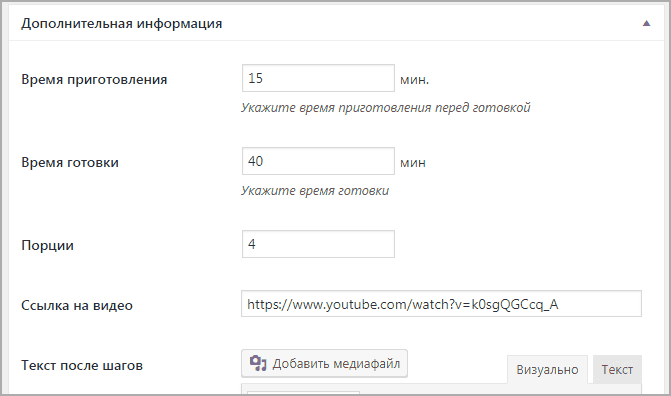
Дополнительная информация показывает: время приготовления, время всего процесса, количество порций на которое писали в разделе ингредиентов, адрес на видео с youtube и произвольный текст как простая статья после всех процедур.

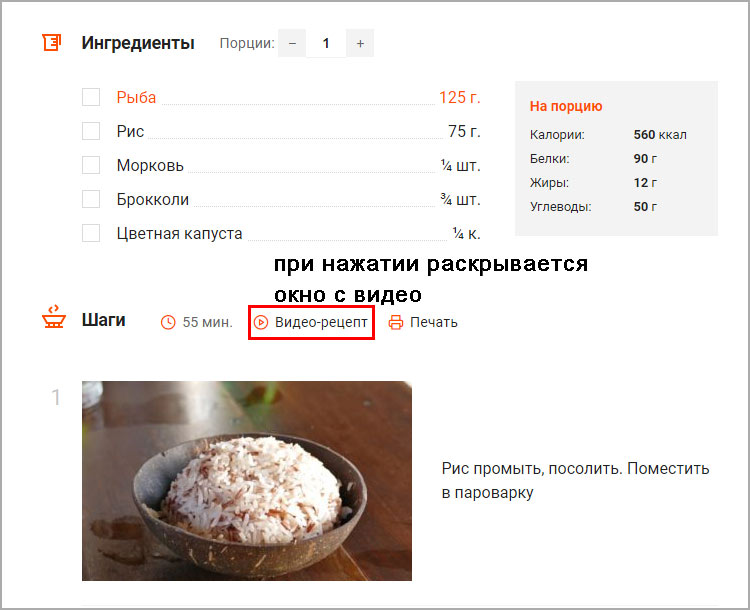
Тогда в записях увидите информативное и понятное отображение статьи. Ниже идут остальные шаги и произвольный текст WordPress.

Иконки и графика
Разработчики постарались сделать атмосферу профессионального кулинарного блога. Поэтому вставили множество иконок и картинок, напоминающих направление шаблона блога. Например, шапка, карточки на главной странице, содержит интересные иконки.

Кулинарный шаблон на русском языке
Данный шаблон кулинарного направления сделан отечественными разработчиками и распространяется на русском языке. Все составляющие имеют русский перевод, администратору не нужно изменять код сайта. В теме присутствует файл pot для перевода темы на другой язык, встроена поддержка английского.
SEO и ускорение
Как и все шаблоны от WPShop, данный вмещает все достоинства и следование требованиям сайтов по SEO и ускорению.
- Полная адаптивность
- Грамотная верстка по HTML5 и CSS3
- Правильное расположение заголовков H1-H6
- Валидность исходного кода
- Встроенная микроразметка
- Нет циклических ссылок
- Внешние адреса скрываются скриптом
- Подключение скриптов в подвале
- Множество вариаций положения сайдбара
- Не зависимо от общих настроек, каждая статья настраивается индивидуально по желанию администратора
- Виджет WordPress показа и сортировки постов
- Наличие фиксированного виджета
- 7 позиций для вставки рекламы
- Расширенный редактор: спойлер, обводки текста, 5 блоков внимание и скрытие ссылок
- Если сайт копипастный, то вывод ссылки на источник
- Смайлы в комментариях загружаются из шаблона, а не с сервера эмодзи
- Скорость по PagaSpeed Insights 96/99 мобильные и десктопные устройства соответственно


Прибавьте к этому безлимитную поддержку, приходящую всегда на помощь и полностью бесплатные и неограниченные обновления всех тем и шаблонов, и тогда сумма за такой шаблон станет не большой.
Скачать бесплатно nulled версию
Скачивать бесплатно nulled версии Cook it не советую, потому что все шаблоны с лицензией и официально защищены авторским правом. В противном случае вы становитесь соучастником преступления.
Но для моих читателей сделал официальную скидку в 15% на кулинарный шаблон. Нажимайте кнопку, скидка высчитывается автоматически. Промо действует на все позиции, например ROOT или REBOOT.
Скидка 15% на Cook ItЗакончу обзор, тема максимально раскроет весь потенциал кулинарного направления, и поможет в разы ускорить процесс написания статей в WordPress с помощью уникальных встроенных инструментов.
Также читайте обзор шаблона Bono WP, идеального решения для коммерческих сайтов.