Когда копируют ваш контент и выставляют на других ресурсах, это не очень приятно, нужно эту процедуру сделать выгодной для себя. Самое безобидное, что можем сделать, это проставить постоянную ссылку на источник в WordPress.
Таким образом получаем обратные ссылки (своеобразное спасибо) на свой сайт, потому что в 90% случаев статьи копирует и публикует робот и ему без разницы что вместе с копипастом есть адрес на источник. В статье покажу как делать такие url плагинами и кодом.
С помощью плагинов
Все разработки из списка можно найти в репозитории WordPress, кроме второго, но при прочтении поймете где его взять.
WP Copy Content Protection
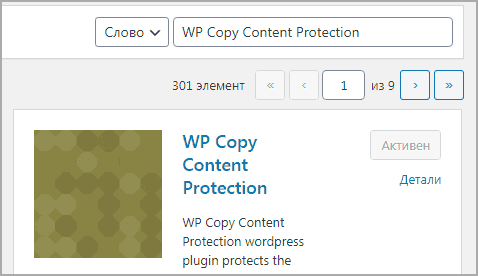
Минимальное дополнение, в котором только одна функция – это защита контента записи от воровства. Находим поиском в панели.

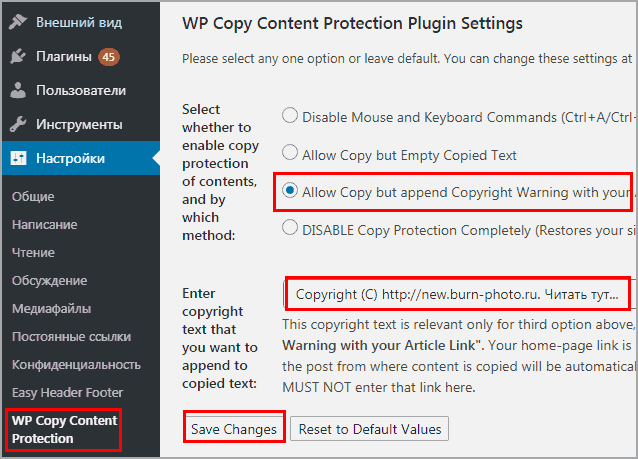
После установки и активации переходим в раздел Настроек WordPress.

- Выбираем третий вариант из списка
- Прописываем тот текст который будет перед линком
- Сохраняем
Он умеет делать защиту по другим параметрам, смотрите скриншот, но все вместе их применить нельзя.
Clearfy PRO
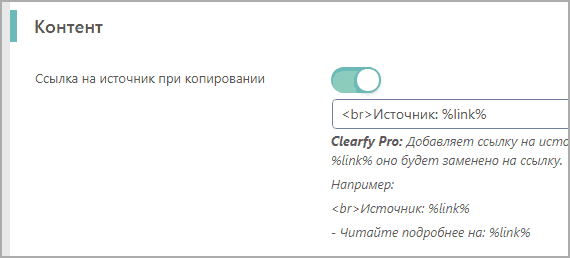
Знаменитый плагин ClearfyPRO умеет делать ссылку на источник при копировании материала в WordPress. Переходим в Дополнительно и активируем соответствующий пункт.

Обязательно оставляем %link% иначе ссылка на источник записи не отобразится. Можете писать любый текст. Хорошим дополнением является изменение последней крошки в Yoast. Клеарфай оптимизирует сайт WP еще по 45 пунктам, а по защите контента еще по 4 точкам. Предлагаю промо на покупку в 15%, нажимайте и скидка применится автоматом.
Clearfy на сайте
Add Link to Copied Text
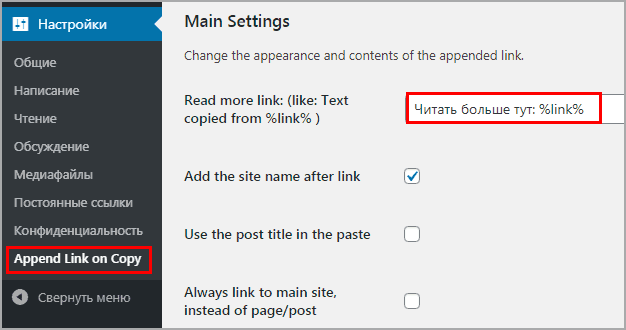
Простой Add Link to Copied Text справляется с поставленной задачей, настройки логичны, советую оставить как есть только изменить текст, выводящийся перед ссылкой.

Append Link on Copy
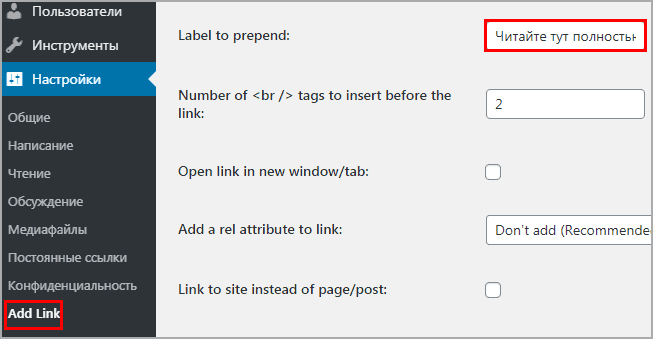
Старый плагин вордпресс Append Link on Copy не обновлялся 5 лет, но свою задачу выполняет, устанавливайте через репозиторий WordPress, поиском не найдете. Оставляем по-умолчанию, изменяем текст.

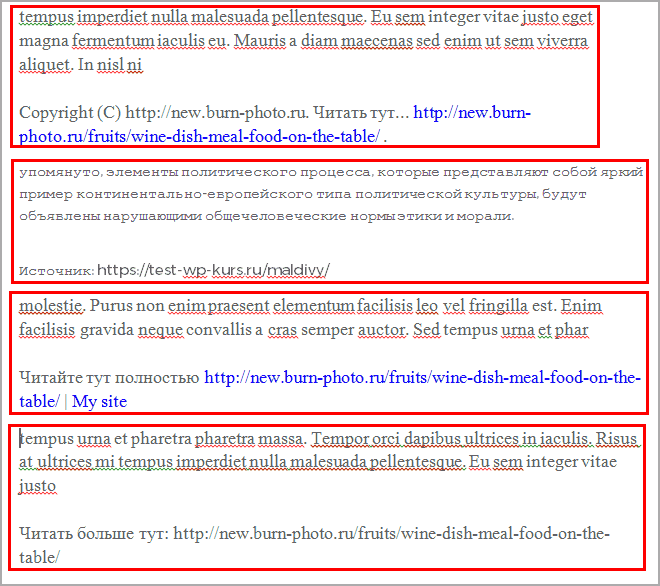
Что происходит после копирования и как выглядит результат
Чтобы не быть голословным прилагаю скриншот работы данных 4 инструментов, скопированный материал вставил в документ Word. Смотрите сверху вниз, также как модули расположены в статье.

Советую почитать как разбить статью на части с помощью nextpage.
Добавление ссылки при копировании с помощью скрипта
Используем данный скрипт-код осторожно, возможно получим неработающий сайт и много потраченных нервов при восстановлении паролей, бекапов или подключением через FTP. В общем метод не для новичка.
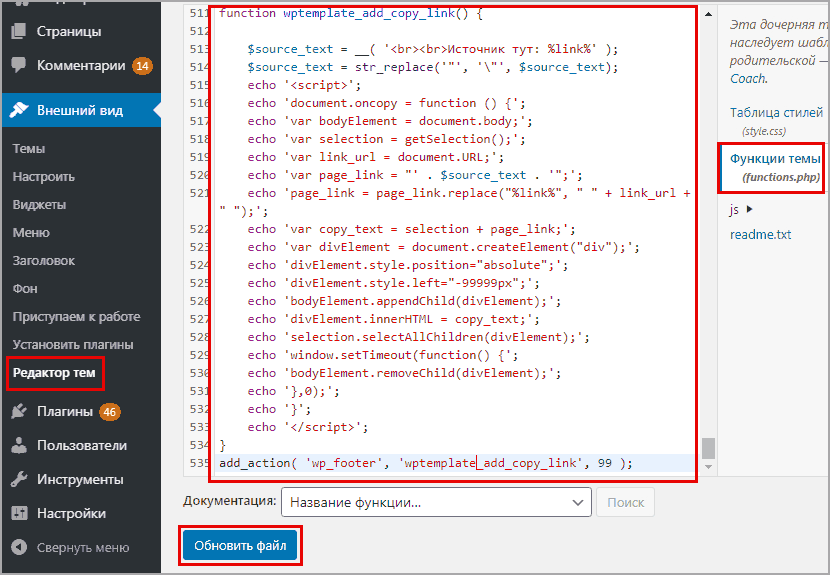
function wptemplate_add_copy_link() {
$source_text = __( '<br><br>Источник тут: %link%' );
$source_text = str_replace('"', '\"', $source_text);
echo '<script>';
echo 'document.oncopy = function () {';
echo 'var bodyElement = document.body;';
echo 'var selection = getSelection();';
echo 'var link_url = document.URL;';
echo 'var page_link = "' . $source_text . '";';
echo 'page_link = page_link.replace("%link%", " " + link_url + " ");';
echo 'var copy_text = selection + page_link;';
echo 'var divElement = document.createElement("div");';
echo 'divElement.style.position="absolute";';
echo 'divElement.style.left="-99999px";';
echo 'bodyElement.appendChild(divElement);';
echo 'divElement.innerHTML = copy_text;';
echo 'selection.selectAllChildren(divElement);';
echo 'window.setTimeout(function() {';
echo 'bodyElement.removeChild(divElement);';
echo '},0);';
echo '}';
echo '</script>';
}
add_action( 'wp_footer', 'wptemplate_add_copy_link', 99 );
- Открываем редактор тем
- Заходим Функции
- Вниз вставляем код
- Обновляем файл
Принцип работы похожий, с одним различием, что при смене шаблона изменения не сохранятся. Не советую использовать и править function php новичкам. Возможно будет полезной подборка простых шаблонов WP.
Итог
Лучшим решением считаю ClearfyPRO, потому что он решает множество проблем с темами и самим WordPress. Устанавливать специальный плагин, проставляющий внешнюю ссылку на источник не совсем разумно, лучше пользоваться пакетным решением.