Используя cms вордпресс столкнетесь с ошибками, встроенных в движок и в плагинах. Но тема ROOT максимально удаляет ошибки и приводит сайт в порядок. Проведем детальный обзор и составим отзыв.
- Обзор преимуществ темы ROOT
- Чистый код WordPress
- Скорость
- Адаптивность и мобильная версия
- Скрипты в подвале
- Расположение сайдбара в HTML
- SEO
- Внешний вид
- Структура
- Блоки
- Модули
- Коды
- Типографика
- Цвета
- Фоновое изображение
- Расширенные настройки
- Виджеты и смайлики
- Новые инструменты в редакторе
- Индивидуальная настройка страницы
- Рекламные блоки
- Примеры сайтов
- Итог и окончательный отзыв
Обзор преимуществ темы ROOT
Сделаем обзор почему стоит использовать шаблон ROOT. Без разбора внутреннего строения и функций трудно сделать выбор.
Чистый код WordPress
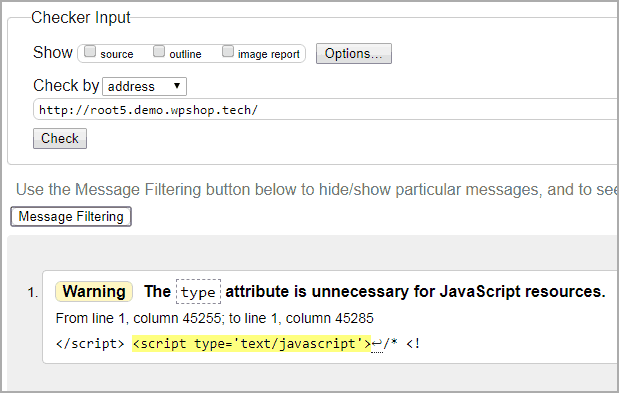
Чем чище и понятнее построен код шаблона, тем лучше поисковику ориентироваться. Чистая разработка обеспечивает высокую скорость обработки данных, и приоритет в выдаче, потому что администратор заботиться о посетителях, отдает сайт в надлежащем виде. Так выглядит проверка на валидность главной страницы ROOT в сервисе validator.w3.org по параметру nu.

Всего 1 предупреждение, означает что в рут и WordPress нет неправильных html тегов, проблема со скриптом, но это из-за устаревших стандартов сервиса.
Делаем вывод, что ROOT правильно запрограммирован, имеет хороший код по стандартам HTML5 и CSS3. Не зря ее называют “самая экологичная тема”.
Скорость
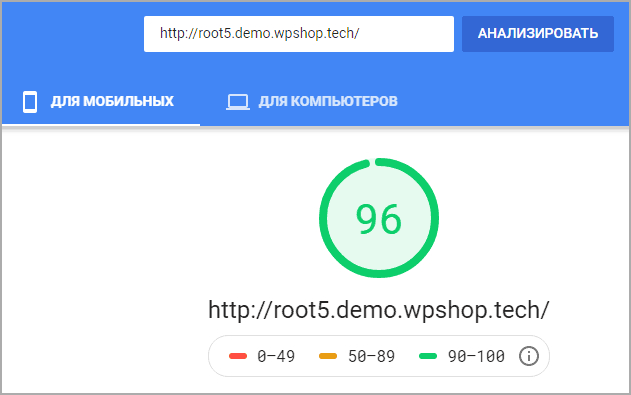
Благодаря поддержке в шаблоне рут PHP свежих версий начиная с 7.0, правильному построению загрузки документов и выводу контента, проверка скорости в сервисе pagespeed insight выдает такие цифры для мобильных устройств 96%.

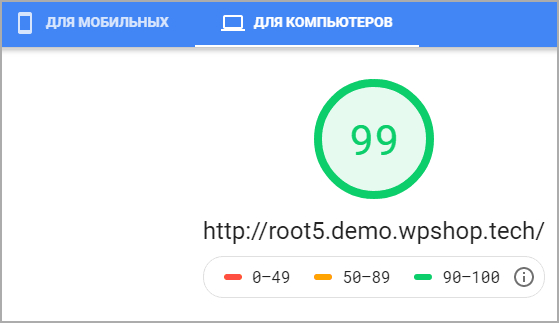
Для персональных компьютеров и ноутбуков 99%.

Видим что шаблон ROOT максимально ускорен, доработок, установки дополнительных плагинов не требует.
Адаптивность и мобильная версия
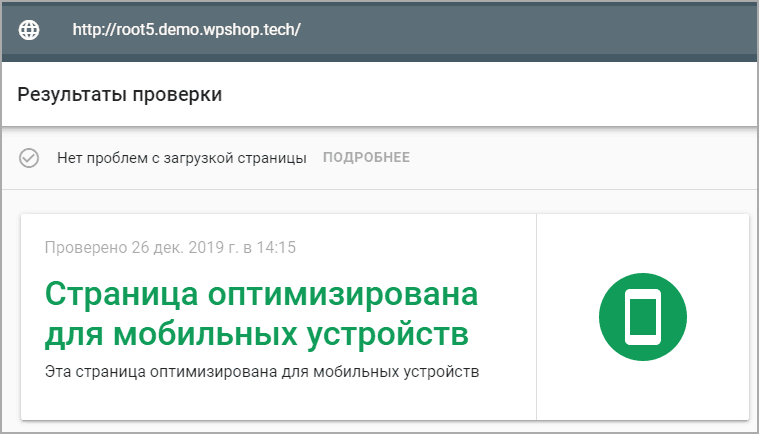
Можно не описывать, потому что замер сервисом для гаджетов был произведен. Но для уверенности проверим ROOT на поддержку мобильных устройств в специальном сервисе Google.

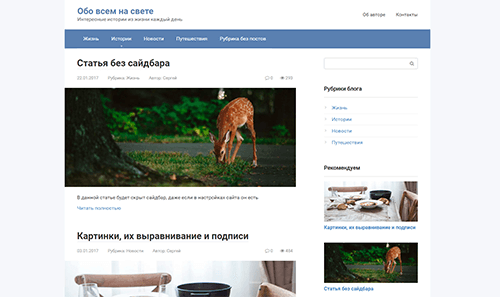
Шаблон полностью совместим с мобильными устройствами, корректно отображается на всех размерах экранов.
Забрать RootСкрипты в подвале
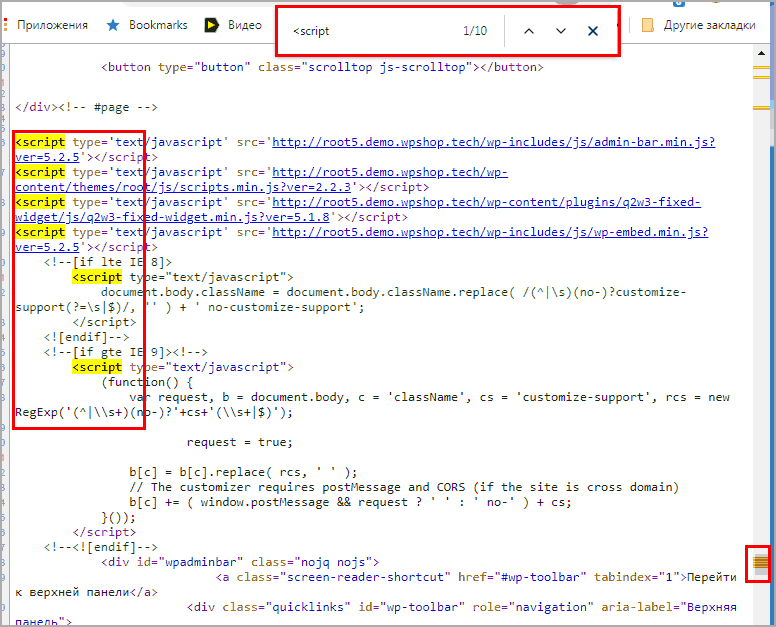
По правилам в программировании принято загрузку скриптов располагать в подвале, чтобы сначала грузился контент, а потом остальные подключаемые файлы. Проверим через исходный код, нажимаем ctrl+u, на новой вкладке браузера вызываем поиск ctrl+f, в поле вводим <script.

Скрипты подключены в конце – бегунок расположен внизу страницы. Желтые отметки вверху от плагина Yoast SEO.
Расположение сайдбара в HTML
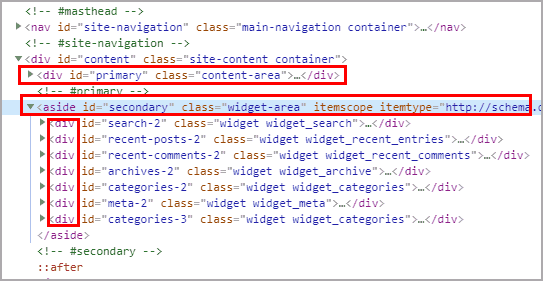
По стандартам сначала идет контент, потом сайдбар, независимо от расположения второго. Заголовки разделов сайдбара не должны быть в тегах H1-H6.

Со снимка наблюдаем правильную картину:
- Первый div контента, второй сайдбар
- Все виджеты в тегах div
SEO
Рассказывать о преимуществах можно бесконечно, опишу несколько приятных дополнений для SEO:
- Внешние линки в статьях можно скрывать от поиска, с помощью кнопки и специального шорткода
- Описание рубрик не дублируется в пагинации
- Нет циклических ссылок. Например в меню есть ссылка на запись, зайдя на нее ссылка перестанет быть активной и превратится в текст. То есть не будет линков на самого себя
- Заголовки H1-H6 расположены строго в области контента, их не встретишь в подвале, шапке или сайдбаре
- Совместим с плагином Yoast SEO, все стили и полная поддержка функций без конфликтов. Yoast SEO конфликтный плагин, и чтобы устранить неисправность в шаблоне ROOT предусмотрели функции, чтобы неполадок не происходило
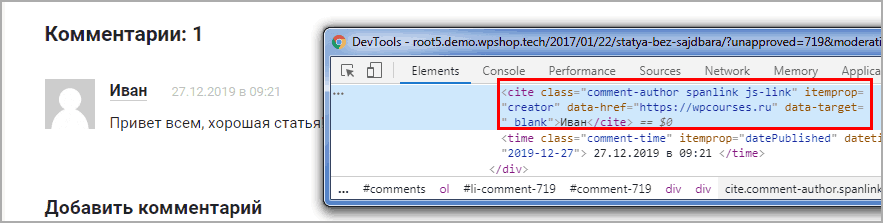
- URL в именах авторов комментариев скрыты от индексации не тегом noindex, а с помощью скрипта. На скриншоте видно тега <a> нет.

Отдельно отмечу наличие валидной микроразметки Shema.org, помогающая сделать сниппет выдачи привлекательнее. Размечает контент, указывает с помощью атрибутов на составляющие.
Внешний вид
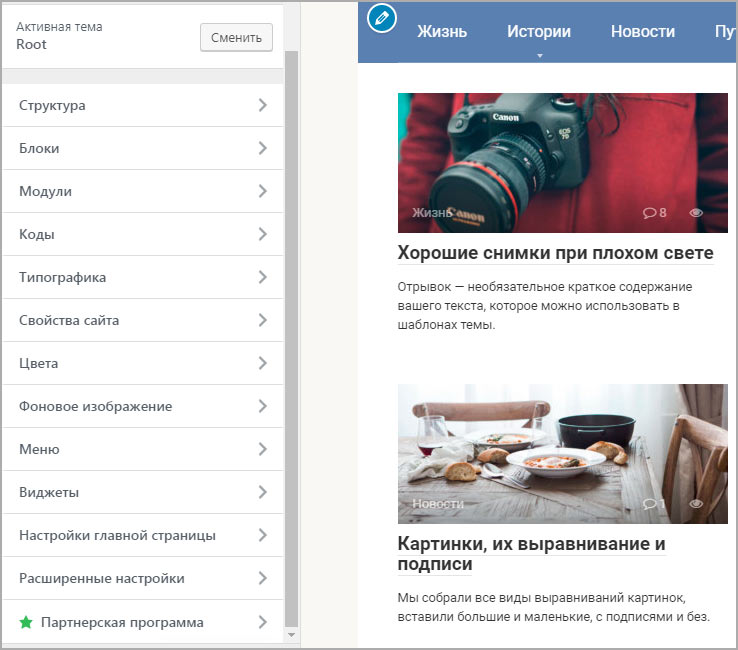
Чтобы визуально изменить шаблон перейдем в раздел Внешний вид > настройки. Видим целый арсенал, опишу какой раздел за что отвечает, а подробнее покажу в обзорном видео. Пробежимся по пунктам.

Структура
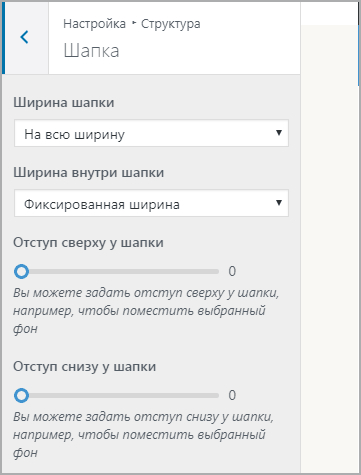
Раздел структура направлен на изменение глобальных настроек: подвала, шапки, нижнего и верхнего меню. Во всех есть изменение положения, выглядит так. Можем выставить ширину всей области и внутренних элементов.

В случае с шапкой, можно дополнительно без CSS выставить отступы сверху и снизу, чтобы показать изображение шапки подробнее. Верхнее меню можно сделать прилипающим, нижнее скрыть из мобильной версии.
Блоки
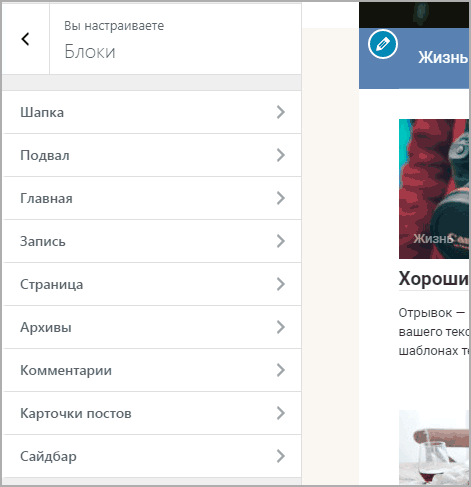
Пункт отвечает за тонкости, открою раздел, покажу какие элементы затрагиваются.

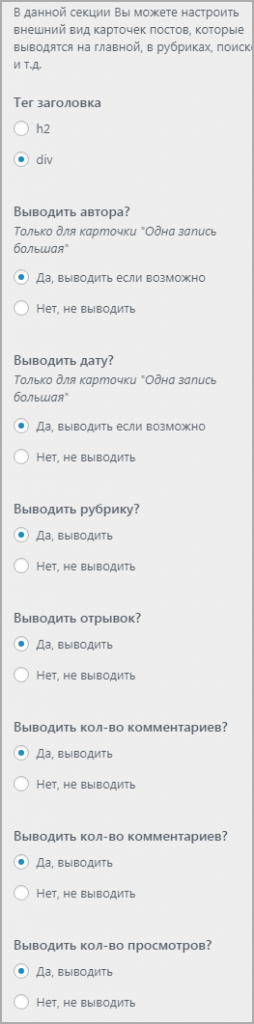
Для примера войду в Записи. Нажмите на картинку для увеличения, предлагается скрыть или показать:
- Дату
- Рубрику
- Автора
- Отрывок
- Количество комментариев
- Метки
- Миниатюру
- Социальные кнопки сверху или снизу контента
- Блок автора, если задавали описание в панели
- Коментарии
Дополнительные функции в ROOT для записей добавляют: похожие записи, рейтинги и положение сайдбара (слева, справа или не показывать). Об остальных возможностях расскажу в видео.
Модули
Дополнительные инструменты оформления, добавления и расширения удобства использования, что включает:

- Слайдер – вставляете картинки и она появляется под главным меню
- Содержание – показывать ли оглавление в записях
- Лайтбокс – увеличение картинки при нажатии
- Хлебные крошки – путь по которому идет посетитель на блоге
- Контактная форма – вставляется с помощью шорткода на страницу
- Социальные профили – вводите аккаунты соцсетей и кнопки на них появятся в необходимом месте
- Кнопка вверх – обязательная мелочь, определяем размер и положение.
Коды

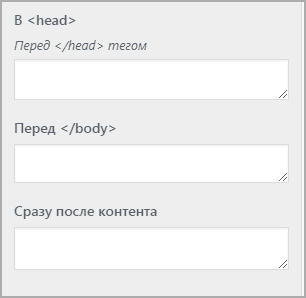
Чтобы не создавать дочерние темы, не залезать редактор, прописываем скрипты из панели. Например Google Analitics требует прописать его внутри тега head.
Перед body прописываем scripts, это правильный подход, они должны грузиться в конце.
Сразу после контента выводимые элементы, форму подписки на статьи из сервисов типа sendpulse.
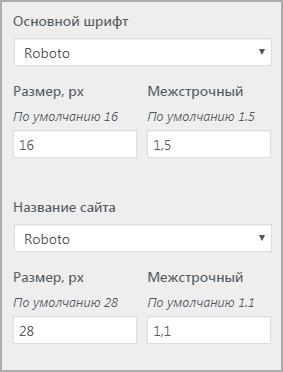
Типографика

В типографике делаем отображение шрифтов и текста, на снимке показаны не все показатели:
- Основной шрифт в тех местах где нет других настроек будет применяться данный стиль
- Название блога в шапке
- Шрифт кнопки вверх
- Стили заголовков
- Ссылки, текст в меню
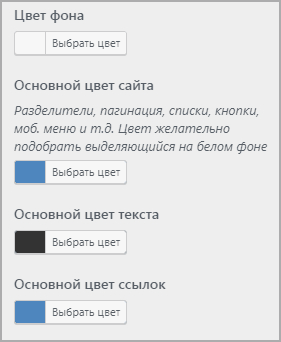
Цвета
В цветах указываем каким оттенком отображать текстовые составляющие и фон в ROOT, если не задан картинкой, а именно:

- Цвет фона
- Текста в статьях
- Пагинация, списки, кнопки
- Ссылки
- Цвет ссылок при наведении
- Фон шапки
- Название сайта
- Описание
- Фон меню, подвала
- Линки в меню
На уровне встроенных функций можете уникализировать шаблон ROOT с помощью цветов.
Фоновое изображение
В ROOT два варианта для фона – всего ресурса и для шапки. Можно настроить повторять ли фон и как расположить, например сверху-центр.
Расширенные настройки
Во вкладке показаны мелочи для лучшего отображения ресурса: поля телефон и адрес для микроразметки организации, заголовки социальных кнопок, рейтинга и похожих записей и отображение рекламы на страницах.
Виджеты и смайлики
Шаблон расширяет возможность стандартных виджетов и добавляет свои:
- Виджет вывода статей, можно вывести записи по нескольким фильтрам – id, просмотры, по комментариям
- Поддержка плавающего виджета q2w3
- Топ комментаторов – полезен если у вас идут конкурсы по лучшим и активным участникам, выводит аватарки посетителей и сколько каждый оставил сообщений
- Добавление панели социальных кнопок
При написании комментариев человек вставляет смайлики в текст, причем они работают в обход стандартных эмодзи.
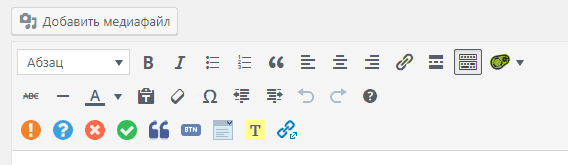
Новые инструменты в редакторе
В редакторе WordPress появились новые инструменты, чтобы облегчить написание статей разработчики добавили множество полезных фишек.
В Gutenberge они работают только через “Классический редактор”.

- Блоки внимания (Хотите больше? Берите WordPress плагин WPRemark) – восклицание, вопрос, дополнение, осторожно, цитата
- Добавление кнопок без применения html
- Спойлеры – открывающиеся вкладки, под ними спрятан контент
- Выделение текста
- Прячет внешние адреса в скрипт и поисковой робот их не видит.
Не хватает встроенных в тему блоков внимания? Присмотритесь к плагину для создания экспертного контента от того же разработчика WPShop – Expert Review для WP.
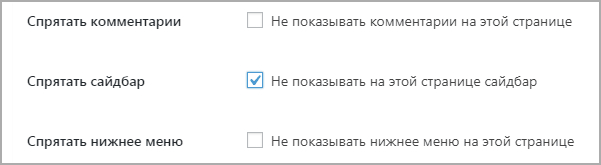
Индивидуальная настройка страницы
Под редактором записей и страниц появляется область с индивидуальными параметрами отображения шаблона. Отмечая пункты вы перезаписываете настройки, которые делали в разделе Внешний вид. Представим, нужно чтобы на всех постах сайдбар был справа, а в некоторых он не отображался. Спускаемся вниз и отмечаем чекбокс “спрятать сайдбар”.

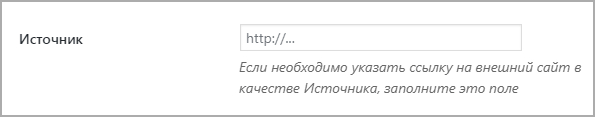
Таких пунктов 19 штук, можно тонко сделать отображение записи не прибегая к добавлению стилей и изменению глобальных настроек. На сайте используете чужие статьи, тогда необходимо оставлять ссылку на первоисточник, такая возможность в теме ROOT существует.

Рекламные блоки
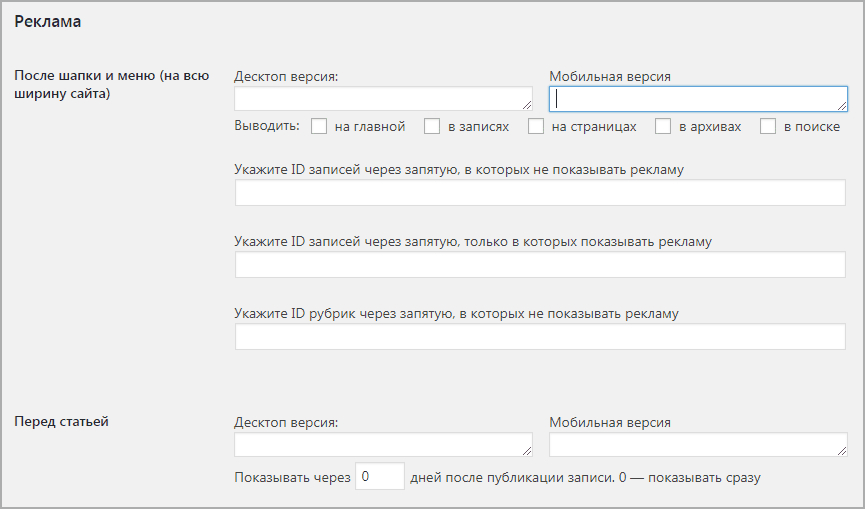
Чтобы выводить рекламные блоки в ROOT есть инструмент. Причем реклама выводится для разных форматов в зависимости от устройства с которого пришел пользователь: десктопная – ПК и ноутбуки, мобильная – андроид (android) и ios системы.

Есть много позиций, система высчитывает середину поста, отмеряет заданное число абзацев сверху или снизу, есть область в шапке и т.д. всего 12 позиций.
Примеры сайтов
Чтобы понять как работают ресурсы предоставляю подборку тестовых блогов с установленным шаблоном рут.



На официальном сайте WPShop найдете все инструкции ROOT по управлению и созданию любых элементов.
Примечательно, что тема работает на русском, но имеет и английский перевод.
Итог и окончательный отзыв
Что получим в итоге после установки темы ROOT:
Возьмите Root -15%- Правильный код
- SEO по всем современным требованиям
- Расширенный редактор
- Простота установки рекламы
- Изменение внешнего вида без программирования
Да тема платная, купить можно за 3800 рублей, но за такой функционал не жалко, не скачивайте шаблон бесплатно – это нарушает авторское право и становитесь преступником.
Закончу отзыв и обзор, разобрал все аспекты шаблона ROOT, используйте его в работе, потраченных средств будет не жалко.
Читайте обзор еще одной темы от Сергея Алейникова и его команды WPShop – шаблона Bono.











Купил установил, все записи запутались, нажимаю не та запись открывается, заголовок тот статья не та.
Беру свои слова обратно. Шаблон заработал. Проблема была в плагине Related Posts by Aarvis. После удаления заработал
Отлично, поздравляю, что смогли сами разобраться. В ROOT есть собственная система похожих записей, можете пользоваться ей.
Азат, пожалуйста пишите по всем техническим в поддержку WPShop тема ROOT протестирована не один год. Обидно конечно было читать такой коммент, я его исправил, слишком много негатива.