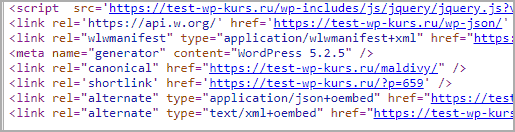
Продолжаем чистку HTML, следующие на очереди это метатеги prev next WordPress. Они показывают ссылки на следующую и предыдущую статьи в разделе head, на блоге визуально их не увидеть.
Для чего нужны атрибуты next и prev и зачем удалять
Данные атрибуты созданы для упрощения роботу ПС сканировать сайт и пошагово переходить по записям, чтобы не пропустить обновлений старого и добавление нового материала. Также rel со значением prev (сокращение от Previous) и next служат для удаленной работы с контентом в программах.
<link rel='prev' title='Предыдущая' href='https://site.com/vetnam/' />
<link rel='next' title='Следующая запись' href='https://site.com/702-2/' />Но на деле не нужны, потому что администраторы не пользуются, а поисковые роботы и так не плохо сканируют сайт по:
- Пагинации в категориях и главной страницы
- Через XML карту сайта
- По перелинковке
- На основе переобходов навигации
- В базах собственных алгоритмов
Много остальных методов, которые нам неизвестны. Поэтому лишние ссылки на предыдущую и следующую запись нужно убирать, автоматические линки в продвижении не желательны и передавать вес не релевантным статьям плохое решение. Обратите внимание на отличие двух наших шаблонов Root и Reboot.
Как удалить prev и next из WordPress в ClearfyPRO
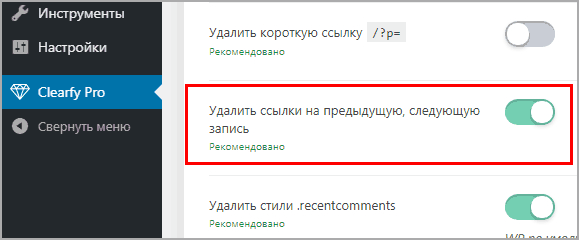
Замечательный плагин Clearfy умеет делать почти все. Удалить данные атрибуты и сам тег link не составит труда. Заходим в раздел КОД, находим соответствующий пункт, включаем и сохраняем.

После сохранения настроек два тега link исчезнут из исходного HTML ресурса. Похожим способом отключаются url pingback.

Плагин Клеарфай дополнительно улучшает блог на WordPress еще по 49 позициям, делает логи ошибок, делает редиректы, чистку и оптимизацию. Предоставлю промокод посетителям WPTemplate, нажимайте кнопку и скидочный купон активируется автоматически.
Clearfy -15 процентов
С помощью Remove WordPress Overhead
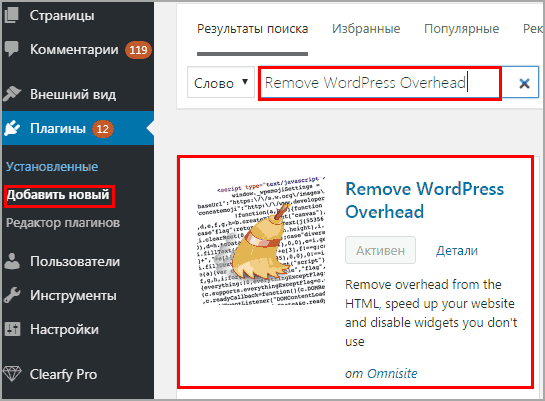
Единственный из бесплатных инструментов Remowe WP Overhead, поддерживающийся постоянно разработчиками, но имеющий только одно направление – очищать от лишнего разметку head. Устанавливается стандартно из админки поиском.

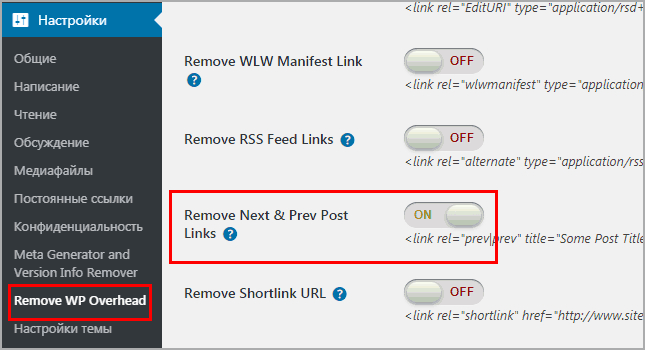
После установки и активации появляется новый раздел в настройках. Заходим и выбираем Remove Next & Prev Post Links, отмечаем опцию удалить ссылки в положение ON, чем сотрем предыдущую со следующей урлы из WordPress и сохраняем.

Результат работы аналогичный, но модуль не решает всех проблем с WordPress, prev и next это малая капля всех проблем, который успешно решает только клеарфай. Дубли от таких страниц похожи с документами replytocom убирать, которые обязательно.
Убрать с помощью кода в function
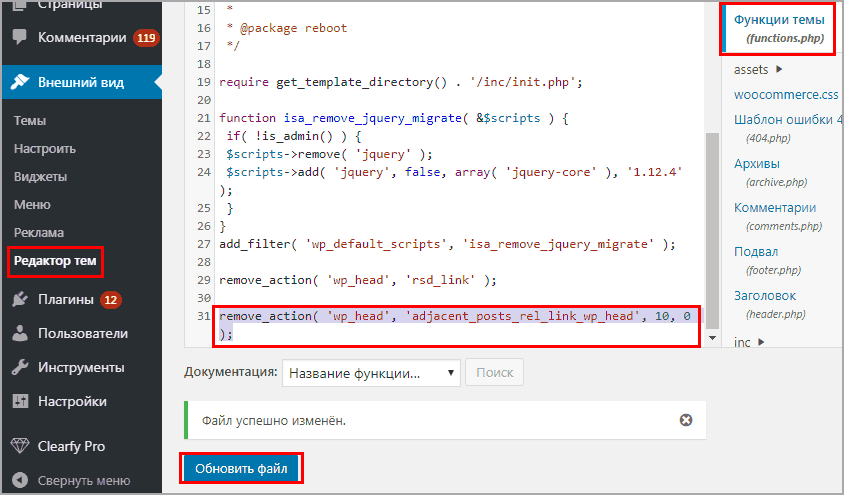
Все инструкции генерируемые в шапке сайта при исполнении wp_head можно отключить и убрать инструкцией WP в файле function.php, копируем код.
remove_action( 'wp_head', 'adjacent_posts_rel_link_wp_head', 10, 0 );
- Переходим в редактор тем
- Находим в правой колонке функции
- В самый низ вставляем код
- Обновляем
Не всегда инструкция срабатывает, но в 80% случаев сможем удалить prev и next ссылки с блога на WordPress, чем очистим от ненужного шапку еще лучше.
Что-то пошло не так? Узнайте, как откатить плагин WordPress на предыдущую версию.