Хорошим тоном в HTML для оптимизации кода является минификация в WordPress. Данное направление применяется для уменьшения веса документа за счет удаления лишних переносов строк и пробелов. Процедура полностью безопасная, а для владельцев сайтов на вордпресс еще и легкая.
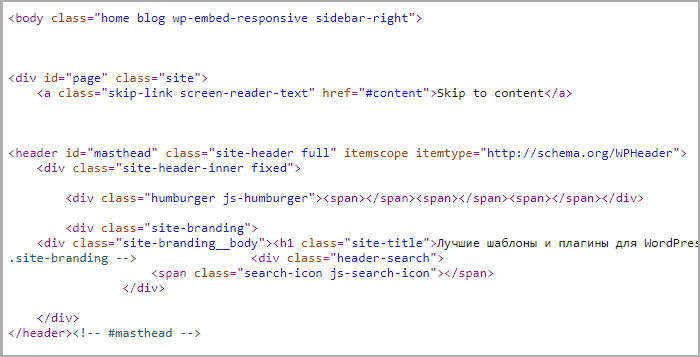
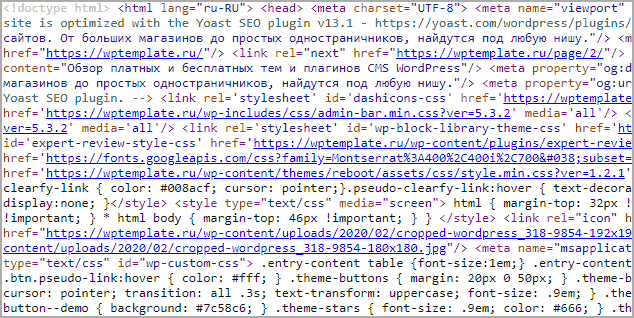
Как выглядит сжатый и полный HTML код WordPress
Чтобы показать различие, приведу в пример две конфигурации минифицированного и полного кода. Видим что различие на лицо.


Пути сжатия кода – плюсы и минусы каждого способа
Для уменьшения HTML есть три пути, которые определят по какому идти в оптимизации.
- Писать код изначально в одну строку
- Создать документ с логичной структурой, сжать онлайн и закачать на сервер
- Для WordPress есть плагины, чтобы сжать HTML в браузере
Выведу таблицу, в первой строке отмечу цифрами варианты осуществления, а в столбиках насколько это удобно.
| Параметры / Способы | 1 | 2 | 3 |
| Дальнейшая разработка | Трудно разобраться, продолжение работы другим специалистом затруднительна. | Трудность в том что при каждом изменении файла нужно его сжать и снова загружать на сервер. | Разработка в любое время не отнимет время на разбор, для админа будет показан читаемый код, для роботов и посетителей сжатый. |
| Удобство написания | Только мазохисты пишут HTML в строку. | Время на создание уходит столько же, но тратится на преобразование. | Время на минификацию не тратится, все происходит автоматически. |
| Простота метода | Очень сложно придерживаться такого написания и держать много информации в голове. Поиск ошибок займет много времени. | Код править без проблем, но нужно каждый раз перезаписывать документы на сервере. | В автоматическом преобразовании вы не участвуете в минификации. |
Автоматический способ легче использовать, тем более на WordPress есть несколько хороших решений. Если не любите читать, то вот авторская видео–инструкция.
Автоматический метод минификации HTML в WordPress
Отличным способом будет установка плагинов WordPress, чтобы сжать разметку. Данный подход не нагрузит базу данных и создаст максимально короткую запись HTML. Для достижения цели возьму Clearfy PRO.

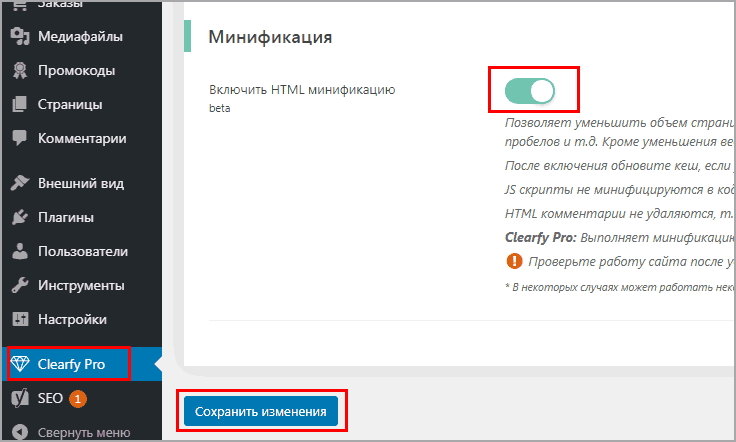
Заходим в раздел КОД, внизу переключаем кнопку в зеленую зону и сохраняем изменения. После код сайта станет полностью сжатым.
Clearfy PRO имеет много настроек и возможностей для улучшения показателей ресурса любого типа, а именно еще 49 пунктов. В том числе позволяет удалить attachment вложения в WordPress.
Для читателей WPtemplate выдам промо на 15%, нажимайте на кнопку скидка вычисляется автоматом.
Clearfy
В плагине Autoptimize
Не отступает от современных требований модуль Autoptimize. Не советую к применению такие комбайны, но вариантов мало, поэтому выведу все имеющиеся.

- Переходим Настройки, находим одноименный раздел
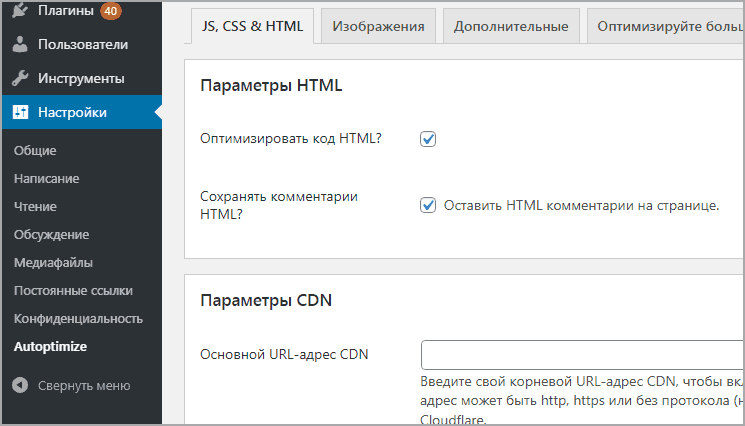
- Открываем раздел JS,CSS
- Находим пункт “Параметры HTML”
- Отмечаем как минимум первый чекбокс, второй по желанию если не нужны комментарии в коде
- Внизу нажимаем сохранить настройки
Нецелесообразно ставить целостный комбайн для реализации одной функции. Данный инструмент очень конфликтен с другими модулями, поэтому для реализации только минификации кода не рекомендую.
Minify HTML
Минимальное и не нагружающее решение есть в Minify HTML. В каталоге имеет только один файл с функциями. После установки и активации не требует настроек, начинает действовать автоматом. Так он выглядит при поиске через админку.

Отмечу что Minify HTML не обновлялся два года, поэтому рекомендую следить за его работой при каждом обновлении WordPress.
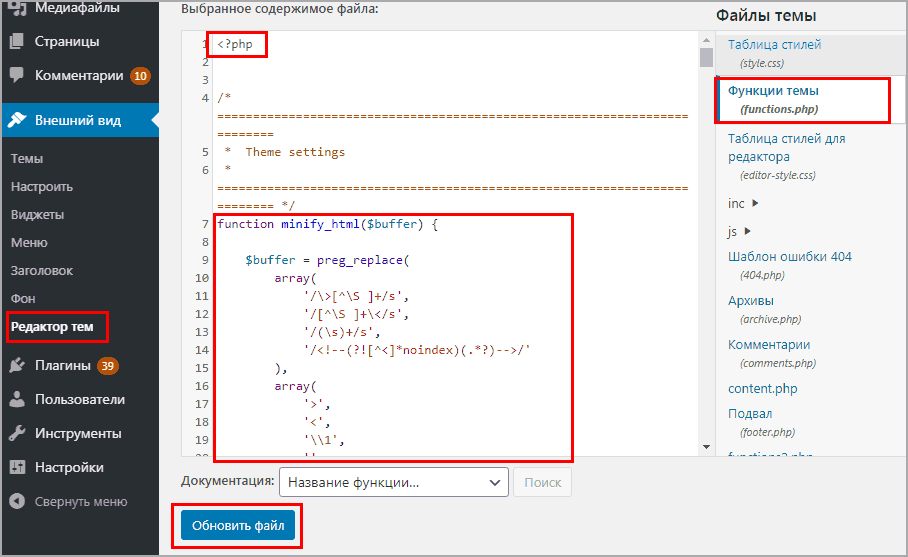
Используем код в function.php
Признаюсь конфигурацию не сам писал, она давно лежала в фйле на компьютере, если найдется автор, то с удовольствием поставлю обратную ссылку. Берем данный код:
Работаем через FTP соединение, с подключенной дочерней темой, иначе при обновлении работать не будет. Возможны глюки и не рабочий сайт, в этом случае удаляем код и пробуем плагины.
function minify_html($buffer) {
$buffer = preg_replace(
array(
'/\>[^\S ]+/s',
'/[^\S ]+\</s',
'/(\s)+/s',
'/<!--(?![^<]*noindex)(.*?)-->/'
),
array(
'>',
'<',
'\\1',
''
),
$buffer
);
return $buffer;
}
if(!is_admin() && !is_feed()) {
ob_start("minify_html");
}
- Открываем Внешний вид – Редактор тем
- Заходим в функции в правой колонке
- В начало после
<?phpвставляем скопированное содержимое (не смотрите что он не полностью на скриншоте, ниже продолжается) - Нажимаем обновить
С помощью трех простых методов смогли минифицировать HTML код в WordPress, применяя нехитрые инструкции. Но рекомендую к применению Clearfy PRO он станет находкой в оптимизации вордпресс.